The perfect way to convey your large amount of messages to the customers within a limited space is to add slideshow to Shopify page. Captivating your audience from the moment they land on your website is crucial, especially when the market becomes more competitive, and customers’ attention span becomes shorter.
With the Shopify Slideshow, your store will immediately catch customers’ attention and make them stay longer. That could be to introduce products, enhance a promotion, or even tell your brand story. In this article, you’ll learn what a slideshow is, why it’s necessary, and how to add a Slideshow to Shopify.
What is a Shopify slideshow?
Slideshows, also known as carousels or sliders consist of a stack of images, text, and sometimes videos that automatically change after a few seconds or allow users to scroll through manually.

Why add a slideshow to Shopify page?
Slideshow slowly becomes a must-have feature in most Shopify stores due to many reasons:
- Catch attention: A slideshow serves as a powerful visual tool to grab visitors’ attention the moment they land on your homepage. The dynamic of this section makes customers more focused on the page layout.
- Promote multiple offers: Instead of sticking to a static banner, a slideshow allows you to display multiple offers, products, or collections in the same space. Additionally, you can mix in customer testimonials, events, or new arrivals.
- Better navigation: Slideshow on Shopify adds to the hierarchy of the website, and directs visitors to the important sections on the page easily.
- Improve User Experience: By offering easily navigable and visually appealing content, you create a better user experience. Visitors can quickly browse through different sections without getting lost or overwhelmed.
Overall, this buddy can be a powerful “weapon” for any Shopify merchant to compete in the harsh e-commerce world. So, let’s move on to the next part and explore the detailed steps to add slideshow to Shopify page.
Suggested useful articles help you resolve Shopify issue:
- How to Add Bundle Products in Shopify: 2 Simple Ways
- How to Add a Countdown Timer on Shopify: 3 simple ways
How to add a slideshow to Shopify store: 2 easy ways
Adding a slideshow to your Shopify store might sound technical, but thanks to Shopify’s versatility, you have several easy methods to choose from. The most straightforward way is to use a theme that already supports slideshow functionality. If you’re looking for more advanced customizations, you can explore apps. Let’s break it down.
Method 1: Use a Theme that has the slideshow section
The easiest way to add a slideshow is by using a Shopify theme that already has built-in slideshow functionality. There are many options available on the Shopify Theme Store that have this feature and give you enough flexibility to showcase your content beautifully.
6 steps to add a slideshow with a Shopify theme:
Step 1: Choose a suitable theme for your Shopify store.
First of all, you need to find your go-to theme on the Shopify Theme Store. Almost all the theme now allows you to add this slide show to the store, below are some notable names for you to consider:
| Theme’s Name | Price | Highlights about the slide show |
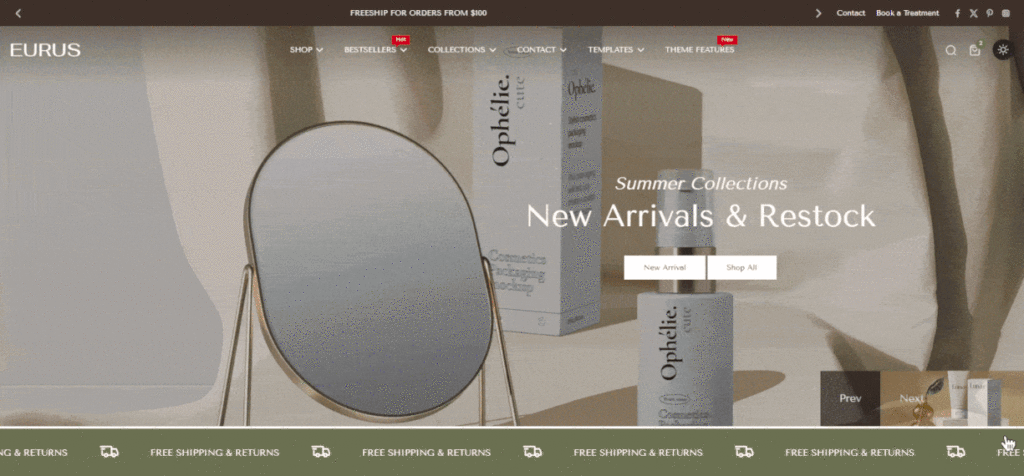
| Eurus (👍 Recommended) | – | – 3 distinctive layouts:
– New image pagination style: Besides the basic lines or dots illustration for pagination, Eurus now provides a preview of the next slide’s image. This offers users a glimpse of what’s coming next and encourages customers to engage. |
| Combine | – | – Dynamic pagination: It is a feature that helps you navigate through a slideshow. Instead of just seeing page numbers, you’ll see small lines under each image. These lines move and change size to show you which image is coming up next. This makes it easier to know when you’re close to the end of the slideshow. |
| Kingdom | – | – Vertical slideshow: Different from other themes, Kingdom allows the carousel to slide down vertically instead of horizontally. |
Step 2: Click on the “Try theme” button
When you know the theme that you want for your store, click on the “Try theme” button to start adding it to your Shopify store.
Step 3: Navigate to the Theme Editor
In Shopify admin, click on Online store, then tap on Themes. From here, you can see your newly added theme in the Theme Library, select the Customize button to enter the Theme Editor.
Step 4: Add a slide show section to the theme
It’s time to bring the Shopify slideshow to your online store. Most frequently, the slideshow will be added to the homepage at the dominant position. However, you can choose the page you want to add by choosing that page on the drop-down menu.
On the left sidebar, under Template, click on the plus icon, find the “slideshow” section, and add it to the theme.
Step 5: Customize the slideshow section
Depending on the theme you use, the detailed method to customize the slideshow appearance might be slightly different. It is recommended to find and read the theme’s documentation.
Step 6: Save your settings
After changing the styles and content, it is important to click the Save button on the top right bar. Otherwise, you will lose all your process.
Method 2: Use an App to add slideshow to Shopify page
If you’re looking for more customizability or if your theme doesn’t have an advanced slideshow option, using an app is a great alternative. While not as optimized as using a theme, this method is also very effective and easy to implement.
Step 1: Find a suitable application
Shopify offers numerous apps specifically designed for adding slideshows and other dynamic sections to your store. You have several types of application options to choose from:
- Type 1: An app that focuses on the Shopify slideshow function
- Type 2: An app that allows you to add a variety of sections besides the slideshow.
- Type 3: A page-builder application.
| App’s Name | App’s type | Price | Main features |
| POWR: Image Slider | Slideshow | Type 1 | Free to $89.99 / month | This application puts a focus on bringing more customization options for the slideshow feature:
|
| OT: Theme Sections | Type 2 | Free | This app gives you access to a library of pre-made sections and layouts, making it easy to add not only slideshows but also advanced page elements
|
| PageFly Landing Page Builder | Type 3 | Free to $99 / month | You can build your whole Shopify store with this app, with no coding. This app offers more than just a simple slideshow:
|
With these apps, you have the freedom to buy sections individually or as part of a combo pack, offering flexibility depending on your specific store needs.
Step 2: Install the application
Once you determined which application to go with, click on the Install button to start adding it to your Shopify store.
Step 3: Change the slide show settings.
Depending on the application you use, the process to add the slide show section might be slightly different. The most effective way to add slideshow to Shopify page with that application is to read the documentation.
Step 4: Test the performance
Once you got the slideshow appears on the storefront, it is important to take a closer look at its performance regarding these factors:
- Appearance on site: Double-check to ensure that there is no weird-looking slideshow appearing on your store.
- Slideshow function: Click on the CTA button, the pagination, etc. to check and fix if there are any conflicts in functioning.
- Website speed: This is very important to optimize your website for SEO and get more traffic. Therefore, make sure the app use does not negatively affect the performance.
Pro tips: Check your online store’s performance for free with the PageSpeed Insight tool.
Pros & Cons of using Themes vs. Apps for slideshows
Each method has its own set of advantages and disadvantages. To understand thoroughly and decide on the most suitable technique to add a slideshow to your website.
Using a theme for slideshows
Pros:
- No confliction: As the slideshow is part of the theme, there is no burden on the function conflict.
- Seamless integration: The slide show on the theme is built to work flawlessly within the overall design and structure of your store.
- Speed up website: Themes are optimized for performance, ensuring that your slideshows load quickly and don’t slow down your site.
- No extra costs: You can even get a slide show for free using a theme provided by Shopify. However, if you want a more professional look at the store, it is favorable to buy a theme from other providers. Thus, you just need to charge only one time.
- Free update & customer service: With a one-time charge, you can get all the updates and customized services from theme provider partner
Cons:
- Limited customization: Some themes offer only basic slideshow features. There might be some limitations if you’re looking for something highly customizable with advanced layouts and effects.
- Must change the whole theme: If your need is just to add a single slideshow, using a theme might add extra work. It is because you need to set up the whole theme, not just the slide show section.
Using an App for slideshows
Pros:
- Greater customization: You can customize layouts, additional transition effects, and unique pagination styles with the application.
- Less work to do: Apps like OT: Theme Sections allow you to add a single slideshow section easily, without changing the whole theme’s use. This minimizes the amount of work to do.
- More advanced features: Some applications that specialize in slideshow might give your Shopify store more upgraded features, such as smart timing, progress indicators, lazy loading, etc.
Cons:
- Potential conflicts: Sometimes, third-party apps can conflict with your theme, especially if they’re not updated regularly. This results in a bad customer experience on your site.
- Recurring cost: Different from theme, apps often come with a recurring fee, which can add up over time.
- Slow down website: Certainly, installing an application might not optimize for store speed. This can affect the user experience and the SEO factors.
The bottom line
We are coming to the end of the blog, let’s have a quick wrap-up of the information stated in this article:
- A slideshow is a combination of images & text on the website that automatically changes after some seconds.
- Adding a slideshow to your Shopify page can catch the customer’s attention, present large information in a limited space, enhance the experience, and more.
- There are two ways to add slideshows to your Shopify page: use a theme or use an app; each method has its own pros and cons.
In conclusion, adding a slideshow to your Shopify store is one of the easiest and most effective ways to improve your store’s look and performance. Among the two methods, choosing a good theme like Eurus will do the job beautifully without the risk of performance issues or app conflicts for most merchants.
For more information about Shopify with useful tips and tricks, keep an eye out for the latest update on Omni Themes.