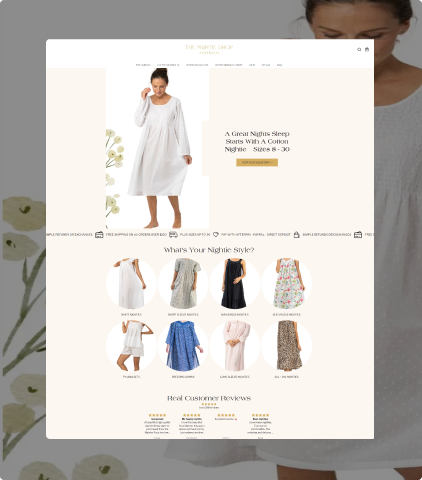
I have been using this theme for almost 2 years and it saw my little store through huge growth from zero at opening to six figures in the first year. I have just uploaded the newest version and I am so happy with all of the extra flex and features Eurus has come up with. Great to know that Eurus is growing with my business and giving me the tools I need to nurture my customers – THANK YOU.
— THE NIGHTIE SHOP – Australia —