Want to expand your store design rather than the pre-built sections that your theme gives you? Just add Custom Sections Shopify. But how? This blog will cover the 2 different methods to let you freely create and customize the theme sections. By the end of each part, you will have your decision on which way is the most suitable for your Shopify store with an overview of each method’s pros and cons.
What are Custom Sections Shopify?
Shopify sections are modular, customizable components of your store’s theme. Simply put, Shopify sections are the customizable content blocks within a Shopify store template. They allow you to add, remove, and rearrange content on your pages without touching a line of code.
Custom sections take this functionality a step further, enabling you to create unique, tailored elements that aren’t available in your theme’s default options.
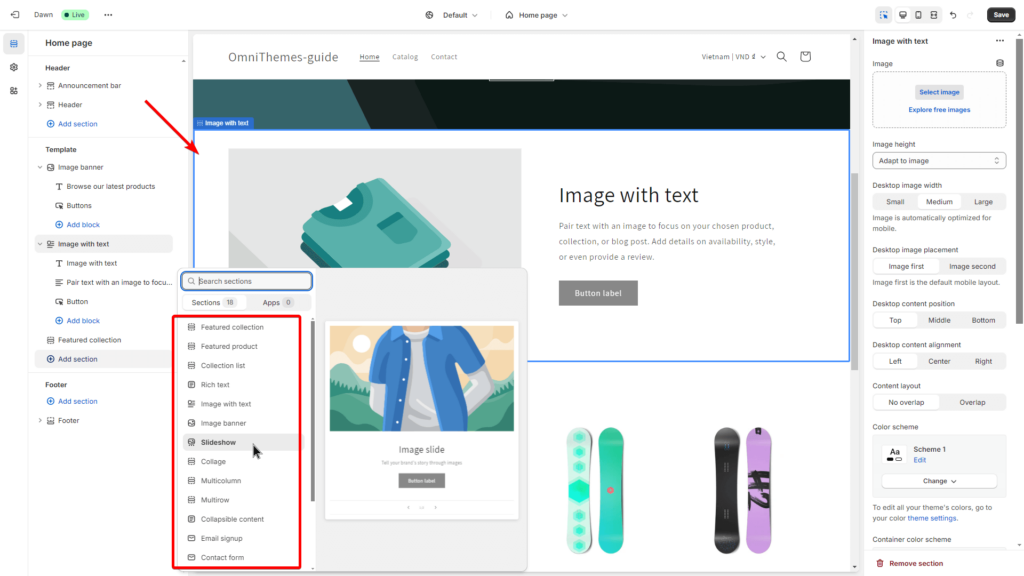
The image below shows the ability of drag and drop to customize a section in Shopify Theme Editor.

How to Add Custom Sections in Shopify: 3 Easy Ways
In this section, we’ll walk you through each method of creating custom sections, starting with the simplest and gradually progressing to the more complex. Each technique will be explained in detail, with easy-to-follow steps.
Method 1: Use a Shopify Theme Section application
One of the simplest ways to add custom sections to your Shopify store is by using a Shopify Theme Section application.
- Step 1: Install the application
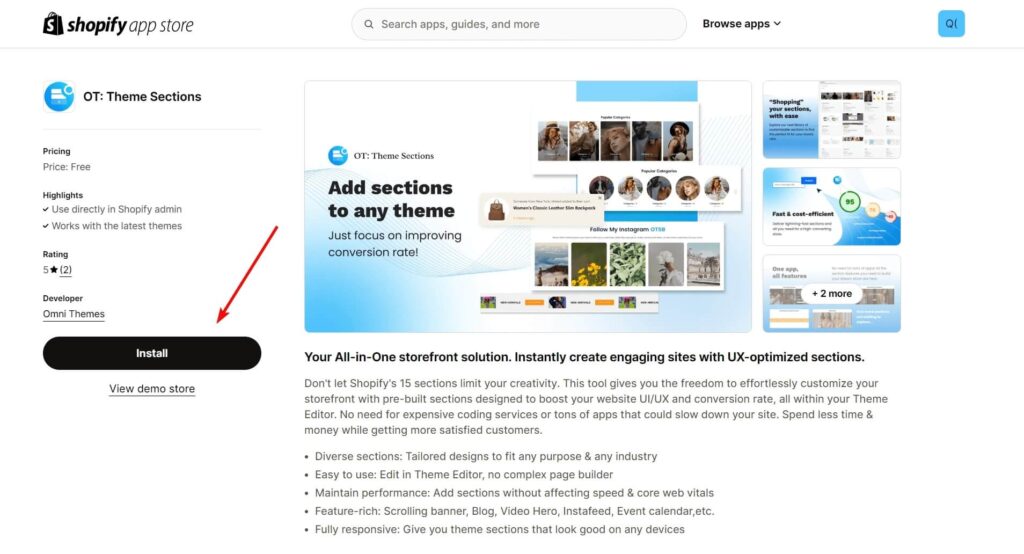
Open the Shopify App Store and search for the keyword “Theme Sections”. Choose your favorite app after considering the app’s pricing and rating. Click the Install button.
Pro Tips: Install the OT: Theme Sections app from Omni Themes. It lets you add custom sections with no sweat, and no cost, because it is completely FREE and easy to customize, forever!

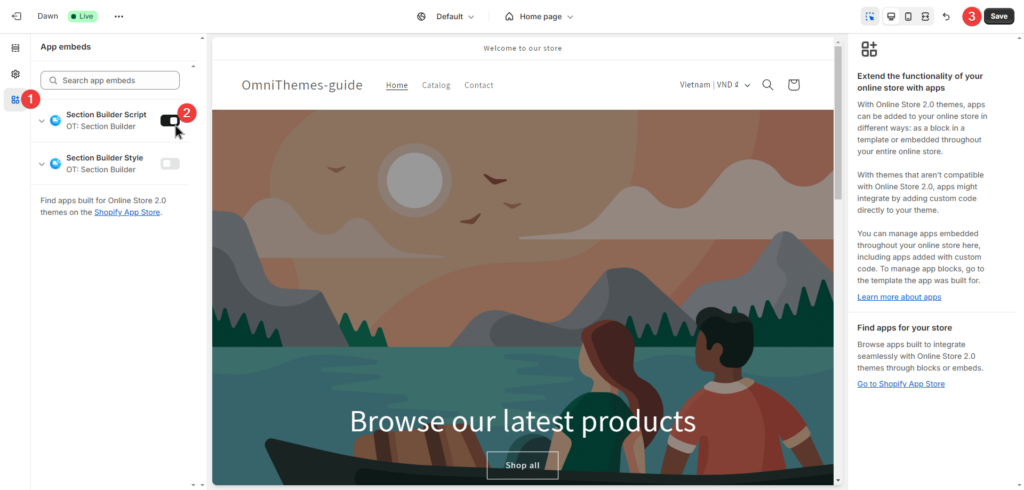
- Step 2: (IMPORTANT!) Embed the app
- Go to Online Store > Themes > Find your live theme and click on Customize.
- Click on the last icon on the left sidebar, and turn on the toggle of the application that you just installed. This helps the app work seamlessly.
- Click on the Save button.

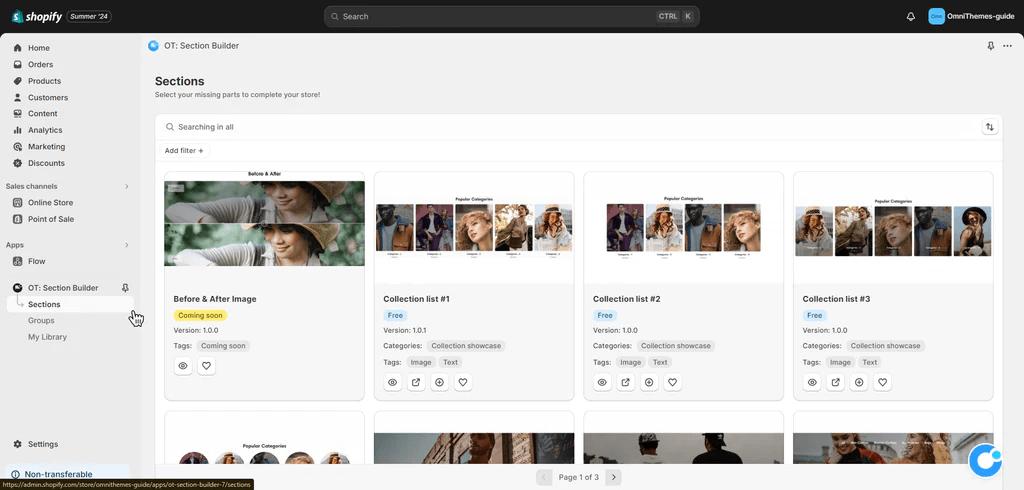
- Step 3: Back to the app’s interface and add a custom section.
Go back to the Shopify admin, and find your Theme Section app under the Apps Section on the left side navigation. Depending on the application you use, the ways to add a custom section may be different. So, it is recommended to visit that application’s user guide for a specific explanation.

- Step 4: Customize the section look in Theme Editor
One more time, you need to visit the Online Store > Themes > Customize, and start changing the theme look.
Tips: If you find your sections look weird, the possible reason is that your app is not yet embedded in the theme. Therefore, go back to Step 2 and check whether you have embedded the app or not.
Method 2: Use a Page Builders application
Drag-and-drop, it is easy and intuitive to add a custom section in Shopify! And the Page Builders tool can help you to do that.
The same steps apply to the previous method:
- Step 1: Install your preferred app by going to the Shopify App Store, searching “Page Builders”, and installing.
- Step 2: Embed your app, the detailed guidance is carefully explained in Step 2 of Method 1 above.
- Step 3: Go to the app interface and start the setting.
- Step 4: Depending on the app’s use, you should go to the Theme Editor or stay within the app to customize the section look. The best way is to find the app’s documentation for more detailed instructions.
Note: Only some of the Page Builder applications allow you to add only one section to your current template. Instead, the app might require you to build the whole page.
Some notable page builder applications available to add custom sections in Shopify are:
| # | App’s name | Developer | Rating | Pricing |
| 1 | PageFly Landing Page Builder | PageFly | 4.9⭐(10,978) | Free to $99/month |
| 2 | EComposer Landing Page Builder | EComposer | 5.0 ⭐(4,163) | Free to $99/month |
| 3 | GemPages Landing Page Builder | GEMCOMMERCE CO., LTD | 4.8 ⭐ (4,475) | Free to $199/month |
| 4 | Shogun ‑ Landing Page Builder | Shogun Labs, Inc. | 4.7 ⭐ (3,288) | $39/month to $499/month |
Method 3: Purchase Pre-built Section Templates (Code snippets) from Designers
If you’re looking for a quick and professional way to add custom sections to your Shopify store, consider purchasing pre-built section templates from reputable design libraries.
How It Works:
These section templates are pre-designed, ready-to-use blocks that can be integrated into your Shopify theme with minimal effort. After purchasing the template, you’ll receive the necessary files and instructions to install it on your store. The pricing range for each template is from Free to up to $200.
These templates are created by experienced Shopify developers and are available for purchase from platforms like Gumroad store, Luna Templates, Ecom Graduates, and Qwiqode.

How to add Custom Sections to Shopify with a Pre-built template?
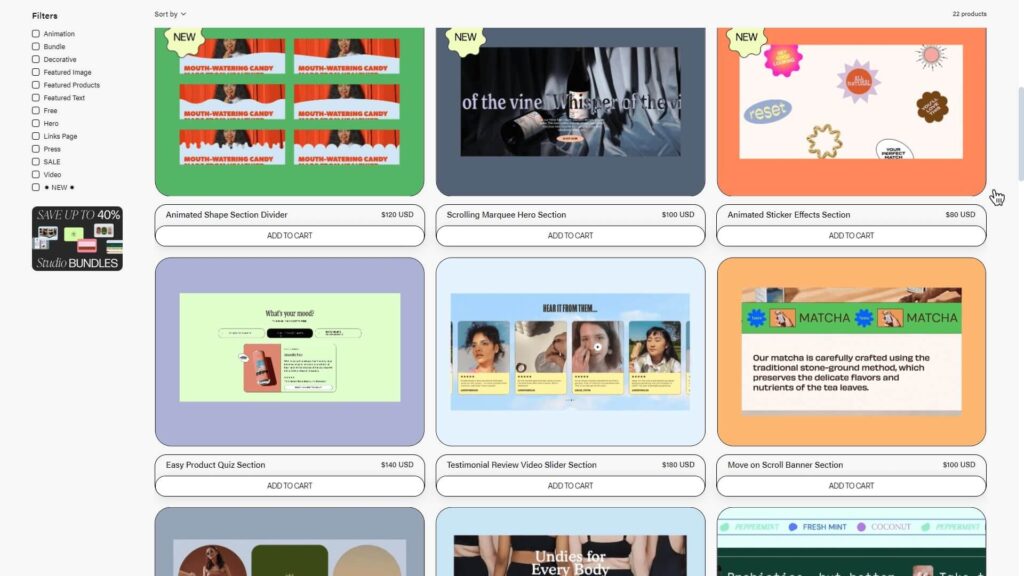
- Step 1: Browsing the section template platform and find your favorite one.
- Step 2: Purchase it. For most of the platforms, the buying process is similar to when you shop online.
- Step 3: You might receive a PDF file that includes the code for you to copy and paste, and a detailed instruction on how to do that. Follow the guidance to ensure it works perfectly in your store.
Method 4: Code the custom sections yourself
If you’re comfortable with a bit of coding or have a developer on hand, you have the freedom to add a custom section Shopify in the store without any extra tools. This method gives you complete control over the design, functionality, and integration of the sections without relying on third-party templates or apps.
- How to add Custom Sections to Shopify by coding?
The coding method can be complex and challenging to condense into a few steps. For a more in-depth understanding, it’s recommended to refer to Shopify’s detailed instructions on How to Create your first Shopify Theme Section.
Additionally, you might find it helpful to explore YouTube tutorials or even seek assistance from an AI model (ChatGPT, Claude, or Gemini) to guide you through the process.
The Challenges of Custom Sections in Shopify
While the 4 different methods discussed above offer flexibility in crafting your ideal storefront, they often come with trade-offs in terms of cost, time, and complexity. Therefore, none of them is entirely optimized for every situation.
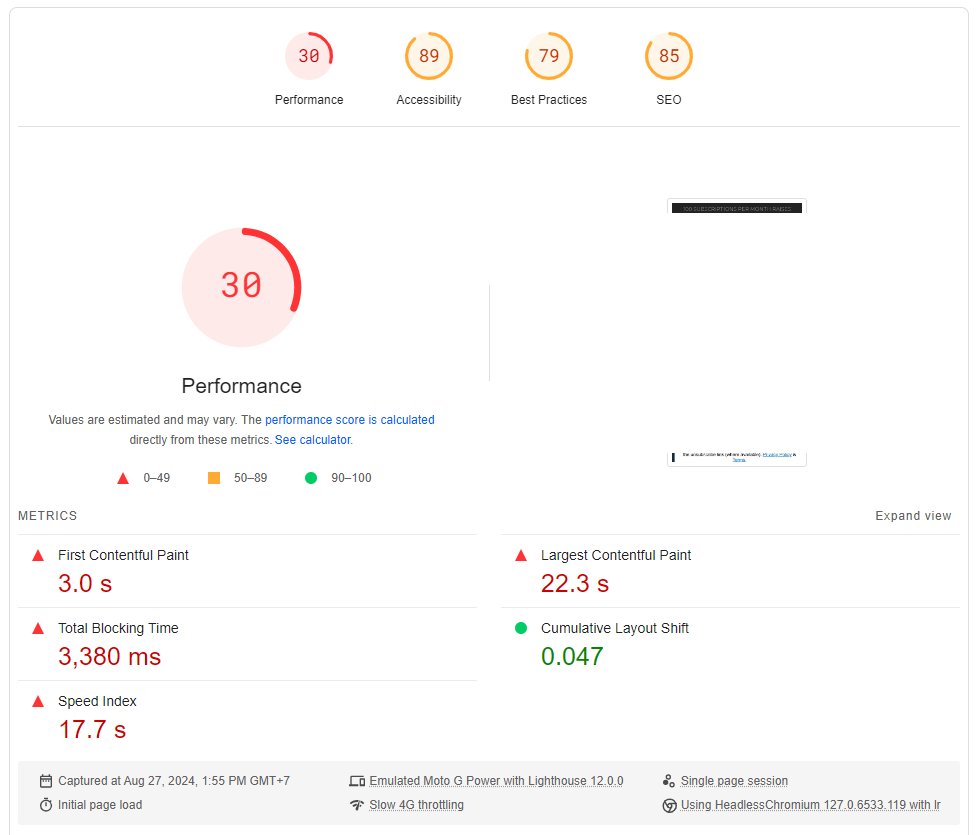
- Using apps might seem convenient, but they often come with limitations in design flexibility. And, the large page builder apps can slow down your store due to additional code.
The image below shows the Page Speed Insight result of a Shopify site using the Page Builders app:

- Coding sections from scratch is highly customizable. However, it demands significant technical expertise and time, not to mention the risk of errors that could disrupt your store’s functionality.
- Buying pre-built section templates is quick and quite affordable, but it can result in a lack of uniqueness and potential compatibility issues with your existing theme.
So, what is the one solution that can solve all of these problems that the previous methods create?
Long story short: Use a Shopify Theme that has lots of different templates and ways to customize, like EURUS THEME.

Why is using Eurus Theme an optimal solution?
The Eurus Theme is designed with conversion in mind. Therefore, it offers a wide range of pre-built, customizable sections that are optimized for sales boost. Here’s how the Eurus Theme can solve the drawbacks of the other technique:
| Method | The obstacles | How does Eurus Theme solve those problems? |
| Method 1 & 2: – Use Theme Section App – Use the Page Builders app | Recurring cost/ monthly subscription fee. | One-time payment only |
| Potential for slow loading time | Boost the site speed, and pass all Core Web Vital tests. | |
| Method 3: Buy pre-built templates | Must manually relaunch on every Shopify update | No manual work is needed, automatically updated. |
| No ongoing support from the provider | Ongoing fast and responsive support | |
| Limited customization | Easy and intuitive customization. | |
| Method 4: Coding | Requires extra effort and knowledge in coding | No coding needed |
| Possible conflicts with Shopify | No conflict occurs, usable with any app, and Shopify features |
Other related posts:
- How to add a Drop down Menu in Shopify (No Coding Required)
- How to Add a Slideshow to Shopify: The 2 Most Simple Ways
The Conclusion
There are a lot of choices for you to choose from when it comes to creating custom sections Shopify. Through this blog, now you know all the detailed steps to create custom sections that can significantly enhance your online store’s design and functionality.
Though using an app, buying a pre-built section, or manual code can help you to achieve the purpose, the most clever choice is to commit to a powerful theme right at the beginning. Additionally, the theme design can fit into many industries, and bring high performance. Eurus Theme is a great option that provides many useful sections. Try EURUS free and enjoy free design consulting when purchasing.
For more updated and valuable insights on Shopify selling, follow us on Omni Themes and stay up to date!