In today’s digital world, where online shopping has become the norm, what is the priority for Shopify sellers? Creating a seamless and visually appealing user experience! Shopify Dark Mode is a feature that has gained significant popularity in recent years because of its wide range of benefits for both store owners and customers.
This comprehensive guide will explore why dark mode is essential for your Shopify store, how to add it, and tips to optimize your store’s design for a stunning dark mode experience.
Why Shopify dark mode?
Dark mode has become increasingly popular in the eCommerce landscape. Here are some key benefits of implementing dark mode in your Shopify store:
- Improved readability: Dark mode reduces eye strain and improves readability, especially in low-light environments or for users who are sensitive to bright screens.
- Aesthetic appeal: Many users find dark mode visually appealing and prefer the sleek, modern look it provides. A survey conducted by Android Authority found that 91.8% of users use dark mode when possible, meaning only 8.2% do not use it at all.
- Accessibility: Dark mode can be beneficial for users with certain visual impairments or light sensitivity. The Web Content Accessibility Guidelines (WCAG) recommend providing a way for users to adjust color schemes to improve readability.
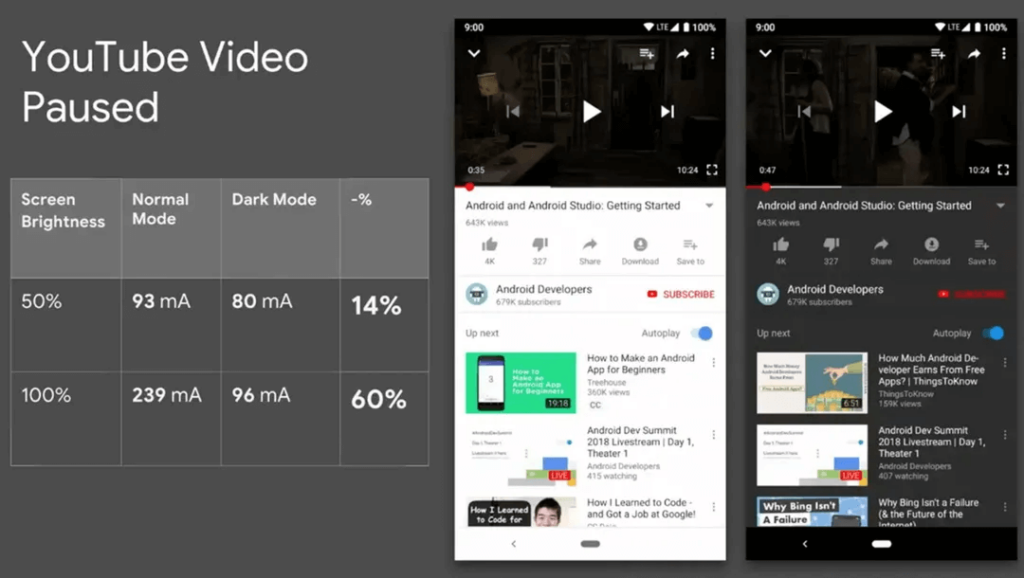
- Energy efficiency: Dark mode can significantly improve battery life on devices with AMOLED or OLED screens, as it requires fewer pixels to be illuminated. A study by Google found that dark mode can reduce power consumption by up to 63% on OLED screens.

How to add Shopify Dark Mode to your store
Enabling Dark mode Shopify is not a daunting task, especially after you read this part. There are 03 different ways to add dark mode to your Shopify store, each with its own advantages and considerations:
Method 1: Use a Theme that supports Shopify Dark Mode
The most seamless way to implement dark mode is to use a Shopify theme that natively supports the dark mode Shopify feature.
Step 1: Find your preferred theme that has Dark Mode features:
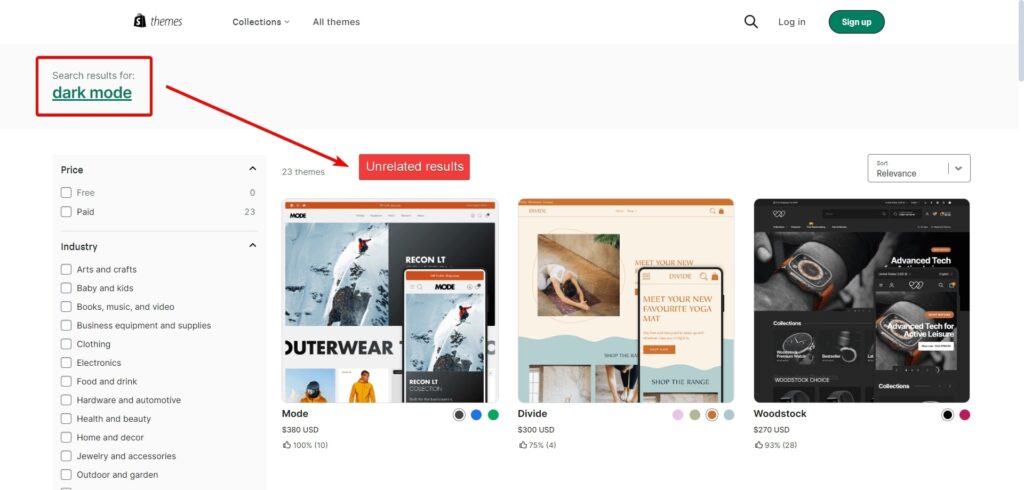
Shopify allows all merchants to find and install a theme on the Shopify Theme Store. However, the functions of this market are quite limited and haven’t yet let the users search the theme that supports dark mode.

Therefore, let’s explore some popular themes that offer the dark mode feature in the list below:
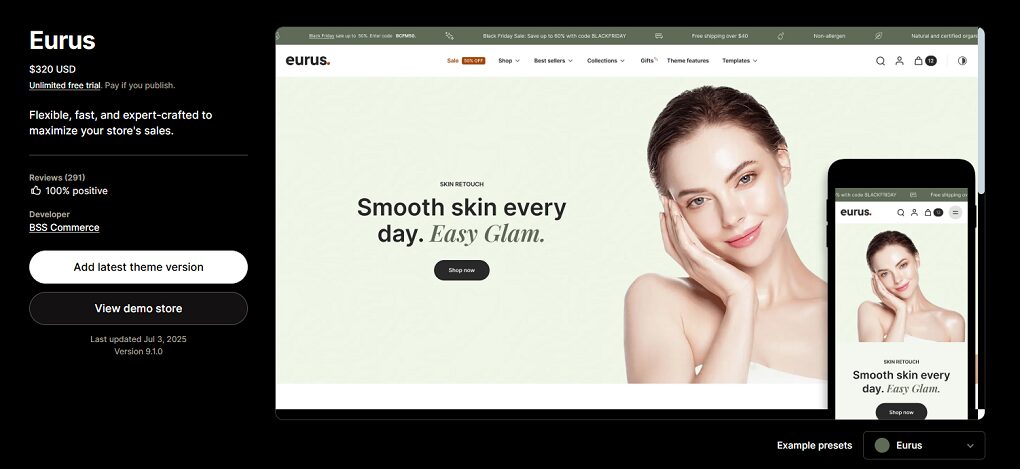
Eurus Theme

Eurus Theme is designed for speed, conversions, and mobile users. It’s highly customizable, app-free, and optimized for mobile responsiveness. If you’re looking for a theme that combines performance with a sleek dark mode, Eurus is a great choice!
- Manual toggle: With just a toggle touch, you can switch between dark and light modes. This gives your customers the power to choose their theme mode based on their preferences.
- Automatic mode: Alternatively, you can lock the default look of the theme. Eurus Theme can automatically switch between dark and light modes based on the user’s device system settings. No more extra effort is needed from your customers, but still ensure a seamless experience for them.
- Custom looks: Eurus Theme allows the users to customize the color of each element in both dark and light modes, making sure it looks great in any mode.
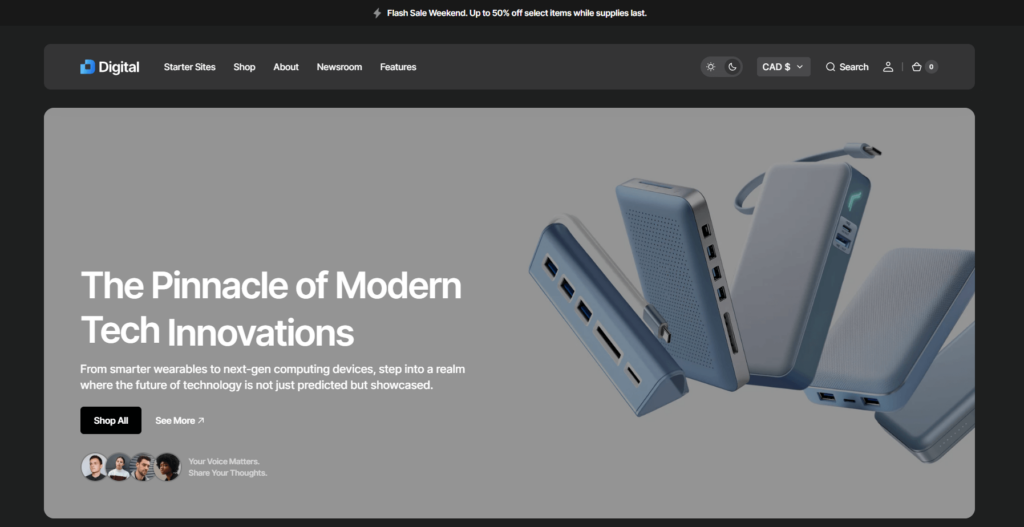
Digital Theme

The Digital Theme on Shopify offers a dark mode feature that enhances the user experience by reducing eye strain, especially during night-time browsing or in low-light conditions.
Similar to the Eurus Theme, the Digital Theme only allows both automatic and manual modes.
Step 2: Install the theme to Shopify admin:
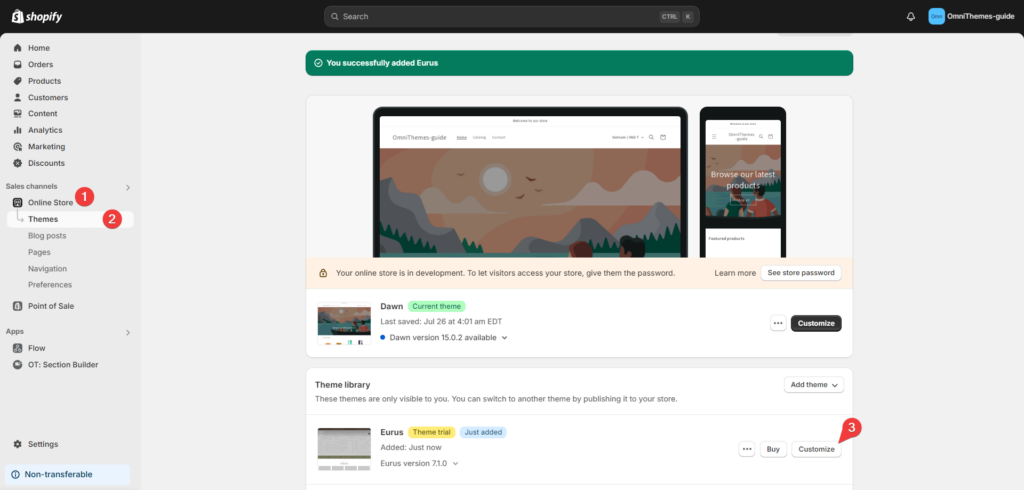
In the theme listing page, click on the “Try theme” button to add it to the Theme library. Since then, you will be able to customize the theme as you want.

Step 3: Enable Shopify dark mode in the Theme Editor
In order to make the “dark mode” work on your store, you must navigate to the Theme Editor:
- Go to Online Store > Themes, and look for your newly added theme in the Theme library.
- Click on Customize, you will be redirected to the Theme Editor.

For each theme, the setting steps might be slightly different:
- For Eurus Theme, you need to go to the Theme settings > Theme mode to enable dark mode.
- For Digital Theme, you can add the Dark Mode on Shopify by going to the Theme settings > Color Scheme.
Step 4: Save setting and publish
After finishing setting up your Dark Mode in Shopify, it is important to click the Save button in the top right corner. If you haven’t bought the theme yet, you can only preview the store. Otherwise, you can publish your theme setting for everyone to see and experience.
Method 2: Use a third-party App to enable Shopify dark mode.
Another option is to use a Shopify app that adds dark mode functionality to your store. However, compared to the theme method (Method 1), there are fewer apps available for the dark mode Shopify. Additionally, not all available apps seamlessly transition your store from light to dark mode without visual inconsistencies.
As a result, this method is not optimized for your Shopify store as the first one, but in case you do not want to change your theme, follow these steps to add Shopify dark mode.
Step 1: Find and install an application
Different from the Shopify Theme Store, the Shopify App Store is more user-friendly for keyword search, which allows Shopify store owners to search for their favorite applications easily.
- Go to the Shopify App Store.
- Search for “Dark Mode”
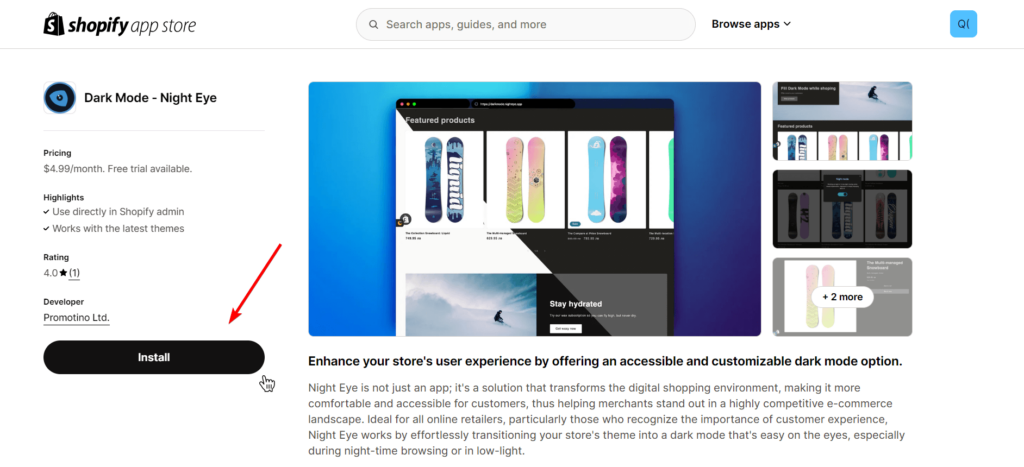
- Click on the preferred application logo to go to the app listing page.
- Tap the Install button.
Pro Tips: Besides pricing, and the amount of good reviews, consider the application with a Built for Shopify badge. Those are the apps that proved their performance is optimized for the Shopify store in terms of site speed, functionality, and user experience.

Step 2: Embed the app in your theme
- Go to your Shopify admin, then navigate to Online Store > Themes.
- Locate your live theme and click the Customize button.
- In the left sidebar of the Theme Editor, click on the third icon labeled “Apps embed”.
- Find the app you recently installed and click the toggle to embed it.
- Finally, click the Save button to apply the changes.
Step 3: Change the app settings
For each application, the setting might be different. Therefore, you might want to visit the app’s documentation or reach the support team of the app for more detailed instructions.
Step 4: Test and optimize
The initial version of the app might not be flawless, so it’s crucial to test its functionality extensively.
Comprehensive testing:
- Thoroughly test the app on various devices and browsers to ensure it functions correctly and displays properly across different platforms.
- Simulate different user interactions to identify any potential bugs or glitches.
- Pay close attention to the user experience, making sure the app is intuitive and easy to navigate.
Optimization:
- Analyze app performance and make necessary adjustments to improve its speed and responsiveness.
- Optimize code and images to reduce loading times and enhance overall performance.
- Address any issues or bugs identified during testing and refine the app’s functionality.
Method 3: Hiring a Shopify Expert to add Shopify Dark Mode with code
For more specific needs, getting a professional Shopify expert to implement your dark mode or for a better, enhanced experience is possible. These professionals have the abilities and expertise to design an appropriate dark mode format for your store.
Although it can be beneficial for the generation of custom code with the assistance of an AI tool, there are some aspects that one should remember. If you don’t have a strong background in coding, it might be tiring and challenging to fix problems or to optimize the code to attain precisely what is desired in terms of appearance or function.
Also, some specifics in the code that are AI-generated might conflict with other elements and create a kind of unpredictable behavior on your site due to the complexity of the Shopify theme code. Such conflicts require more technical expertise to resolve.
The best approach must be determined by the following factors: the level of coding comfort, the level of urgency of the needs, and the amount of differentiation that one wants. Engaging the services of a Shopify expert is the most convenient if you lack some technical skills and you want something done in the shortest time possible and the most efficient way to get what you want.
Enable Shopify Dark Mode: Which Method is Best?
| Advantages | Disadvantages | |
| Method 1: Use a Theme |
|
|
| Method 2: Use an App |
|
|
| Method 3: Manual code or hiring expert |
|
|
Tips for Optimizing Your Store’s Dark Mode Design
To ensure a visually stunning and user-friendly dark mode experience, consider the following tips:
- Color Contrast:
Ensure that your dark mode color palette provides sufficient contrast between text, background, and other elements. Use dark backgrounds with light text for optimal readability.
Tips: If you are unsure which color palette to use, search on Google with the keyword “Color contrast checker”, you will find the tool that helps you generate the right color combination.
- Images and Graphics
Optimize your store’s images and graphics for dark mode. Avoid using bright, high-contrast images that can be jarring in dark mode. Instead, opt for images with a more muted color palette or consider creating specific dark mode versions of your graphics.
- Testing
Thoroughly test your store’s dark mode functionality across various devices and browsers to ensure a consistent and bug-free experience. Check for any issues with layout, readability, or functionality.
Other related posts:
- How to Add Shopify Age Verification: 3 Easy ways To Add It On Your Store
- How to add a Drop down Menu in Shopify (No Coding Required)
Shopify Dark Mode: The bottom line
The Shopify dark mode option offers a way to upgrade the user experience in your Shopify store, enhance accessibility, and conform to the growing trend of providing dark mode options. You can add this easily with the help of a Dark mode-supporting theme, a Dark mode app, or even a Shopify expert.
The theme method is the most optimized method that helps you to create a sleek and user-friendly Dark Mode and ultimately sets your Shopify store apart from others.
Looking for a Shopify theme that would provide a really seamless dark mode experience? Try Eurus – a modern and super customizable theme. The smart design and robust functionality in the dark mode make Eurus a perfect solution for a beautifully looking and user-friendly Shopify store.
Follow us on Omni Themes to stay constantly updated with the latest valuable knowledge of Shopify that helps to boost your store conversion, and make selling an exciting journey.