


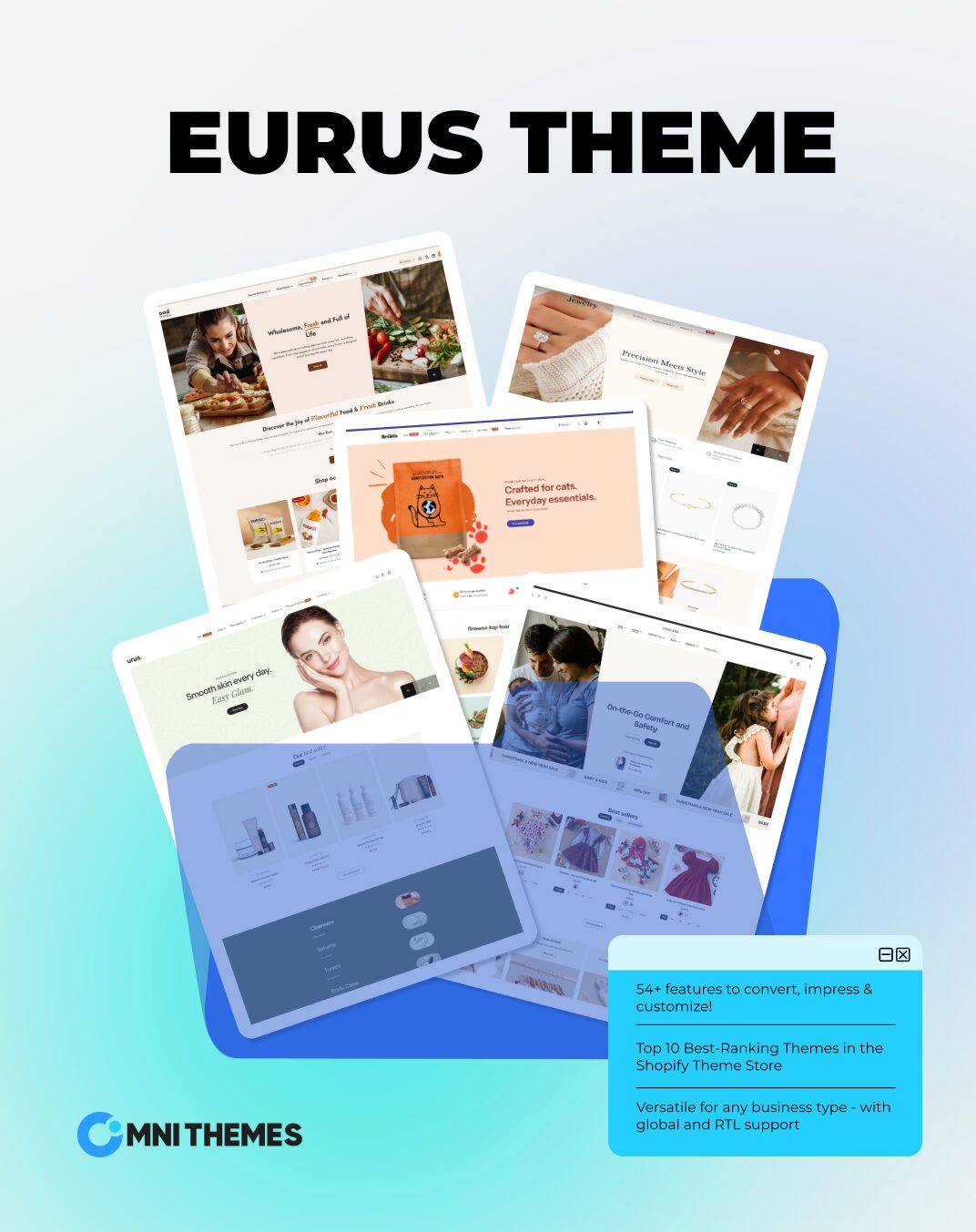
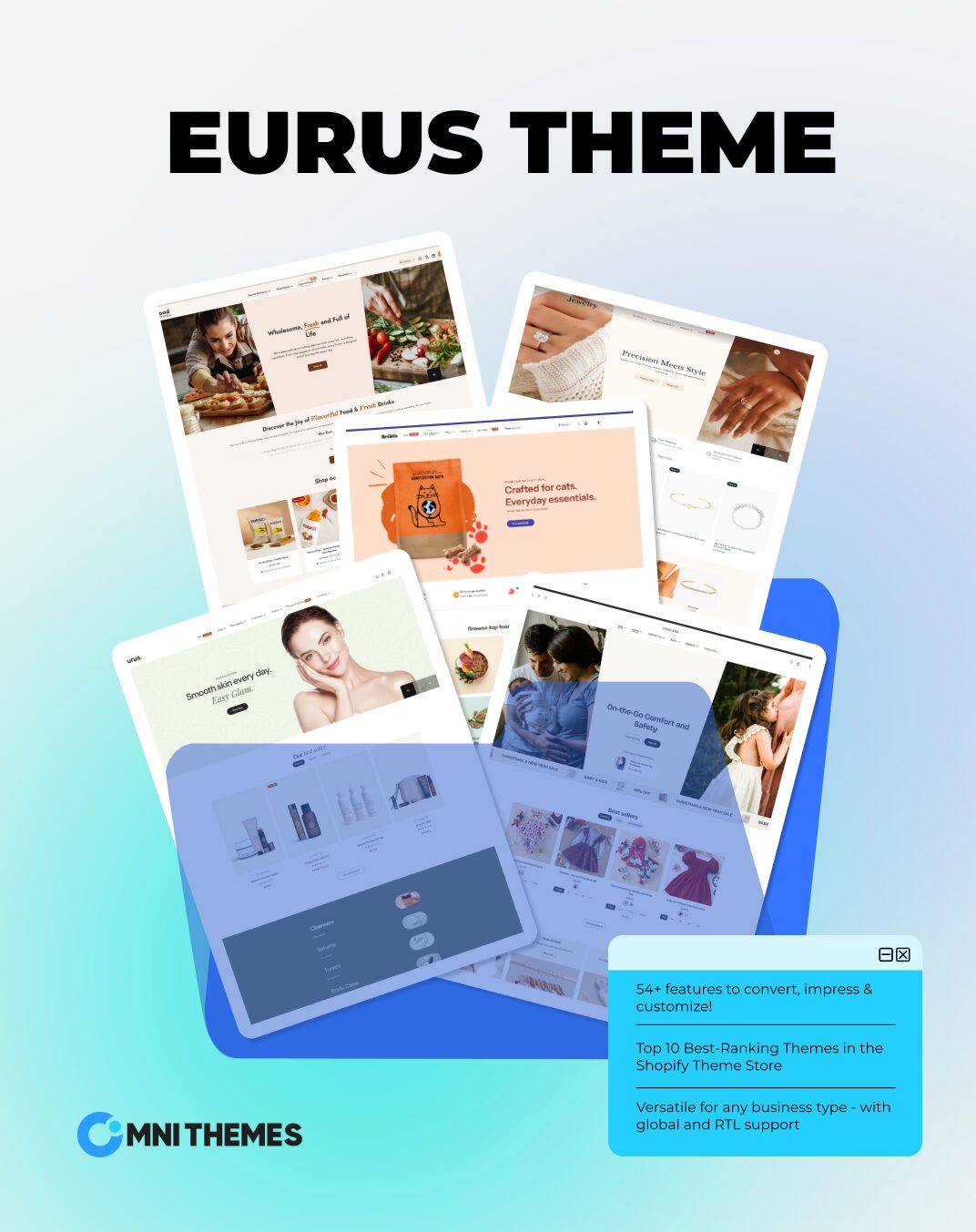
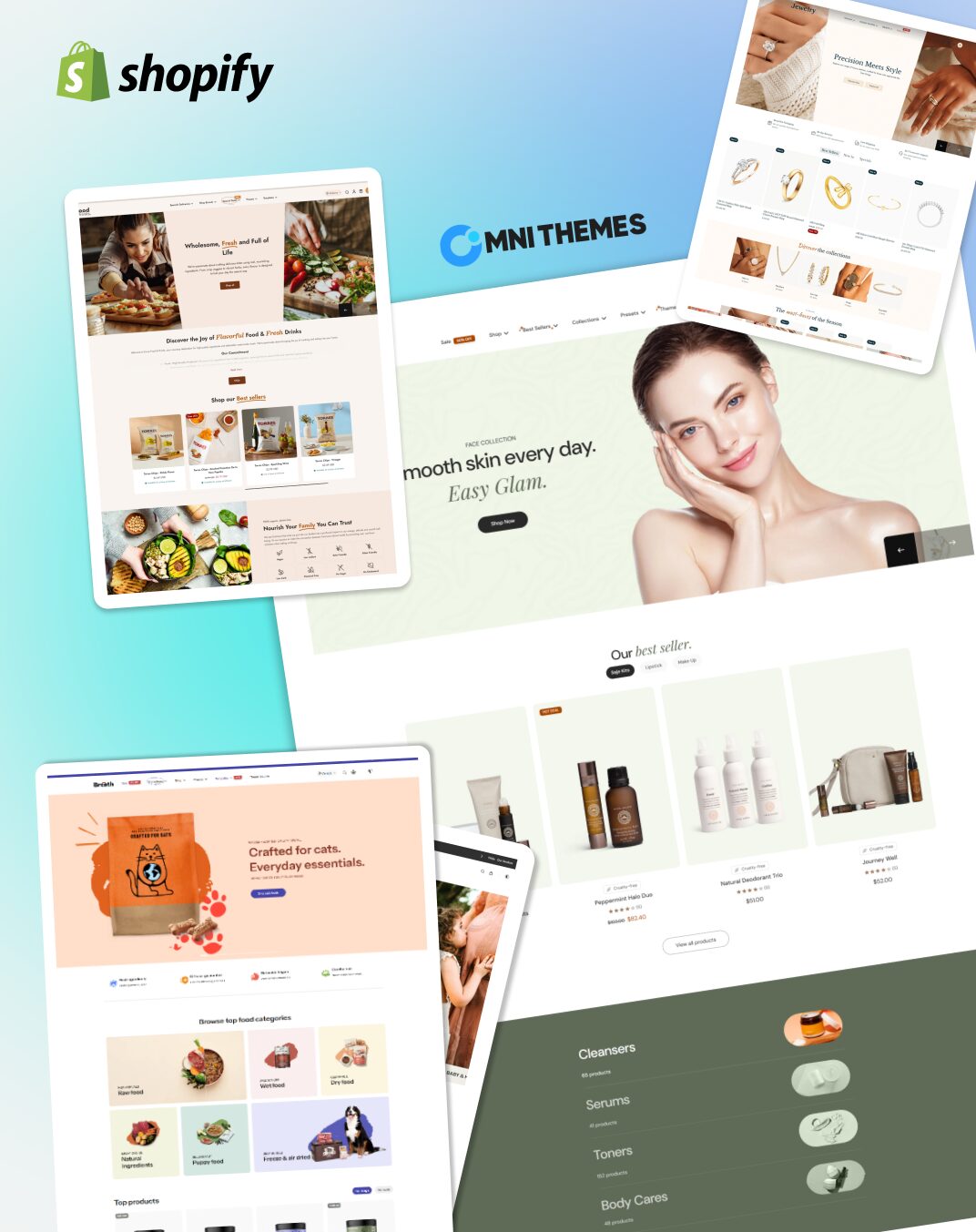
Eurus Theme
$350 USD
100% positive
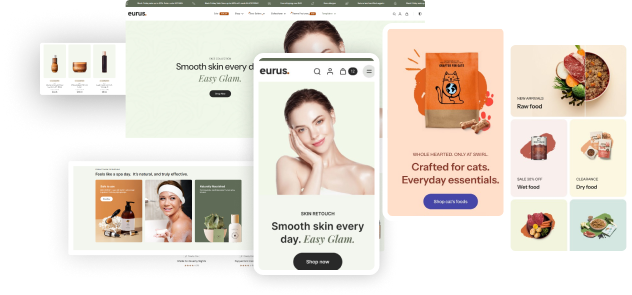
Eurus is trusted by 5000+ Shopify store owners for its fast, steady performance and rich in sections. Offering 5 presets catering to different industries, Eurus Theme has many features that are highly customizable to fit any seller’s needs.
- 52+ sections for various purposes
- 6 styles of mega menu.
- Get 5 presets & 18+ pre-built templates in one purchase.
Official channel: To ensure the best experience and security, all Eurus Theme purchases are made directly through the Shopify Theme Store.
How to Buy: When you click “Get the theme,” you’ll be redirected to the official Eurus Shopify theme listing. Then, tap the “Try theme” button to start using it.
We help small businesses go to market
and big businesses improve efficiency by saving time and money!
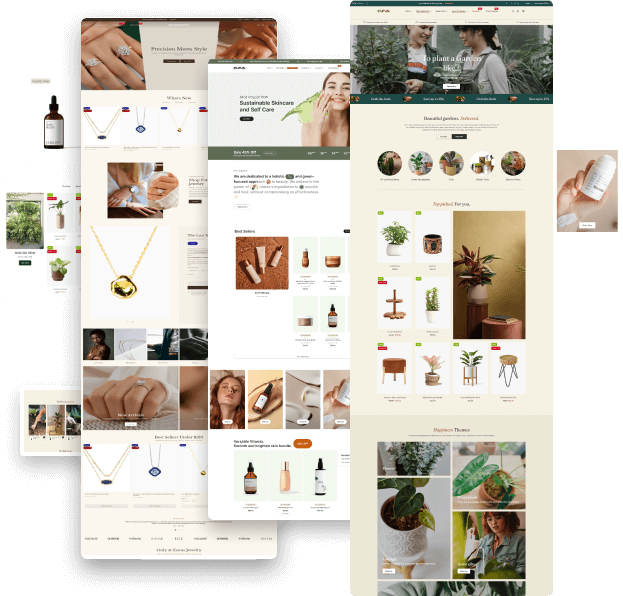
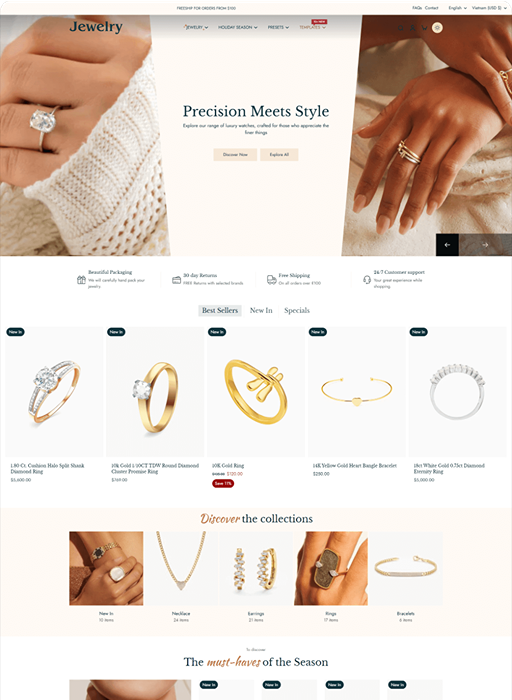
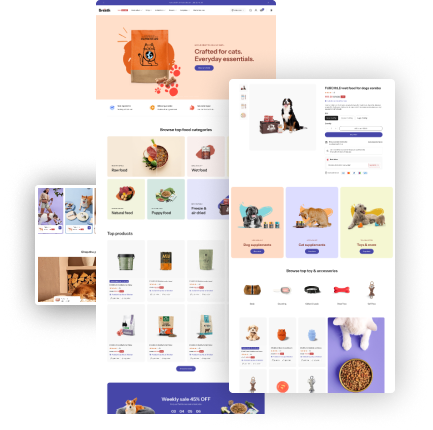
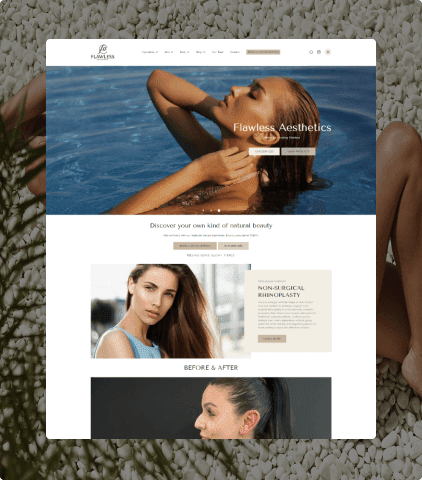
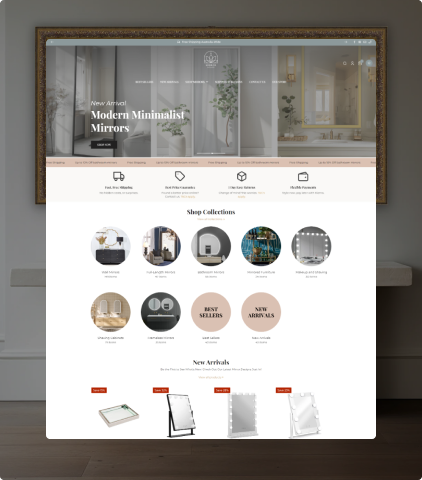
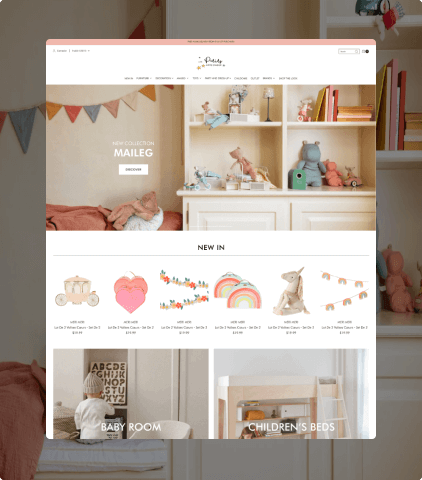
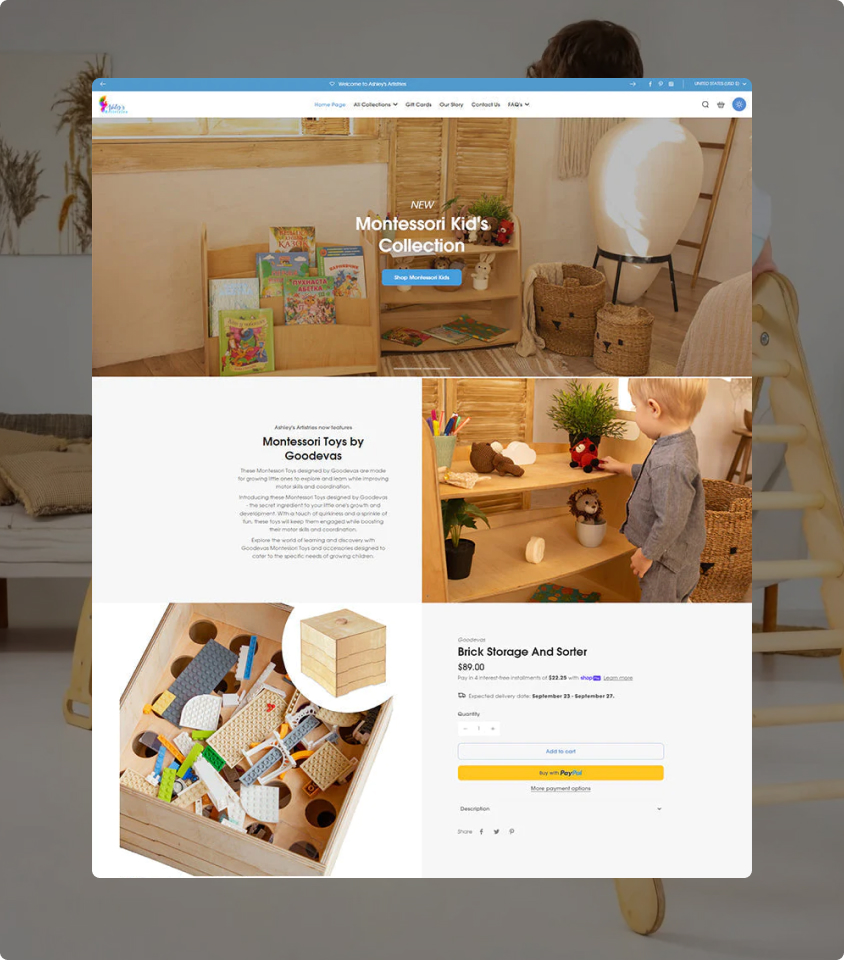
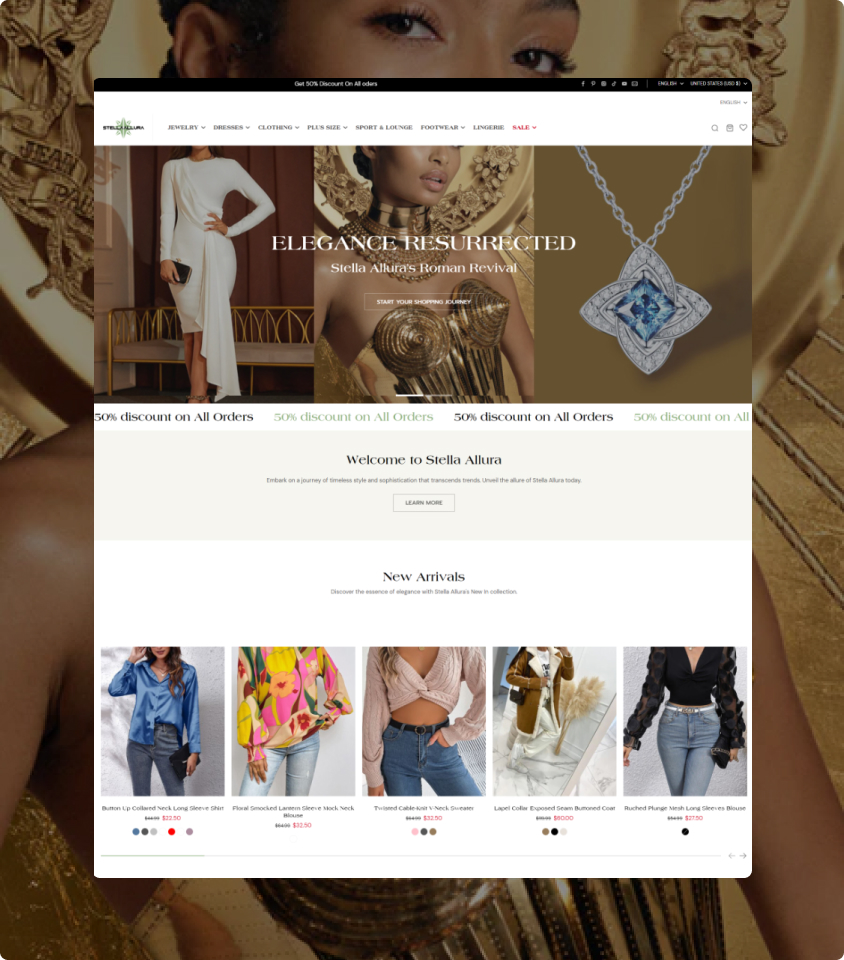
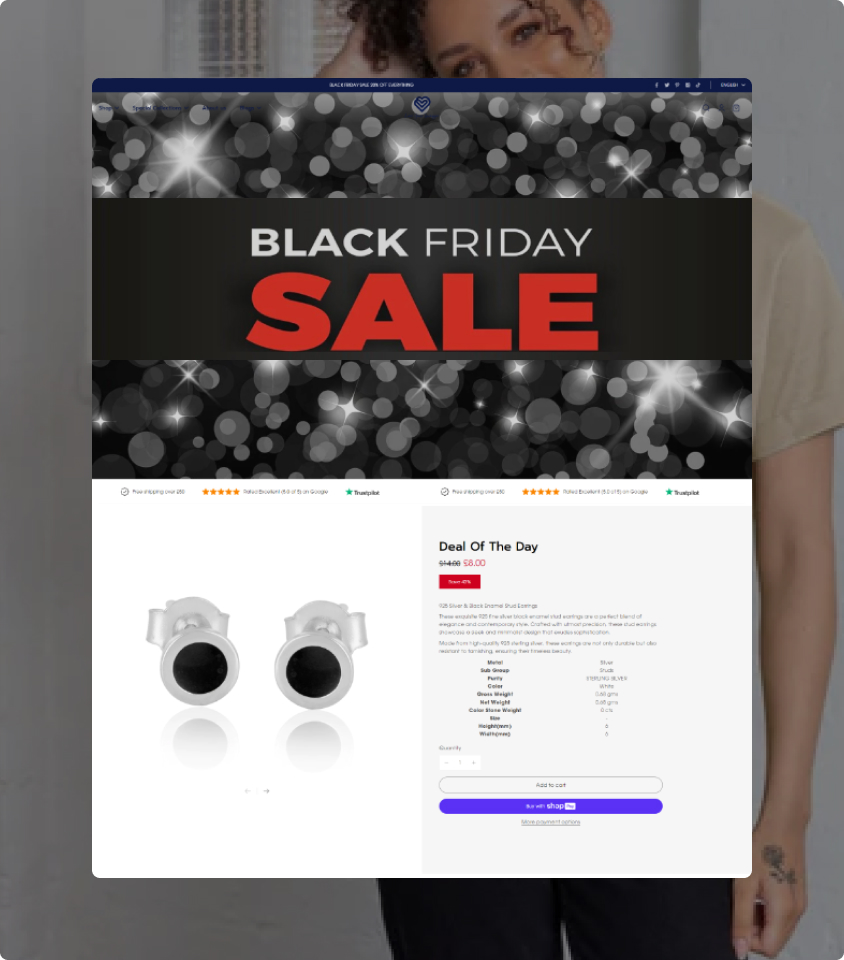
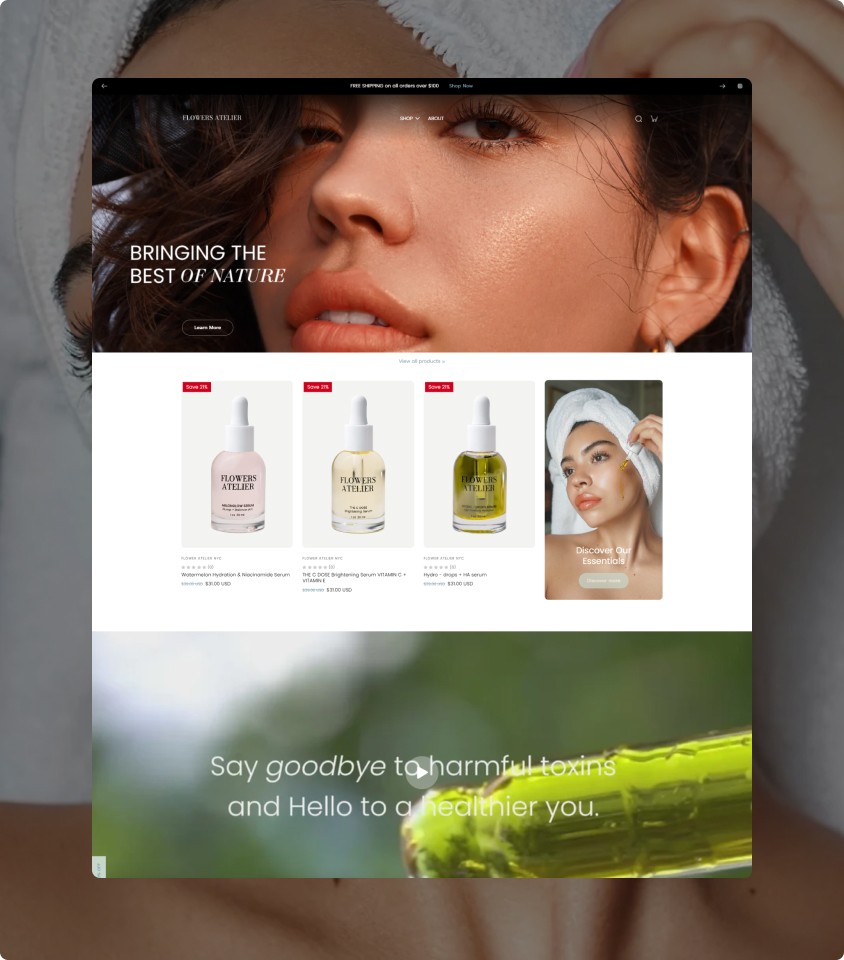
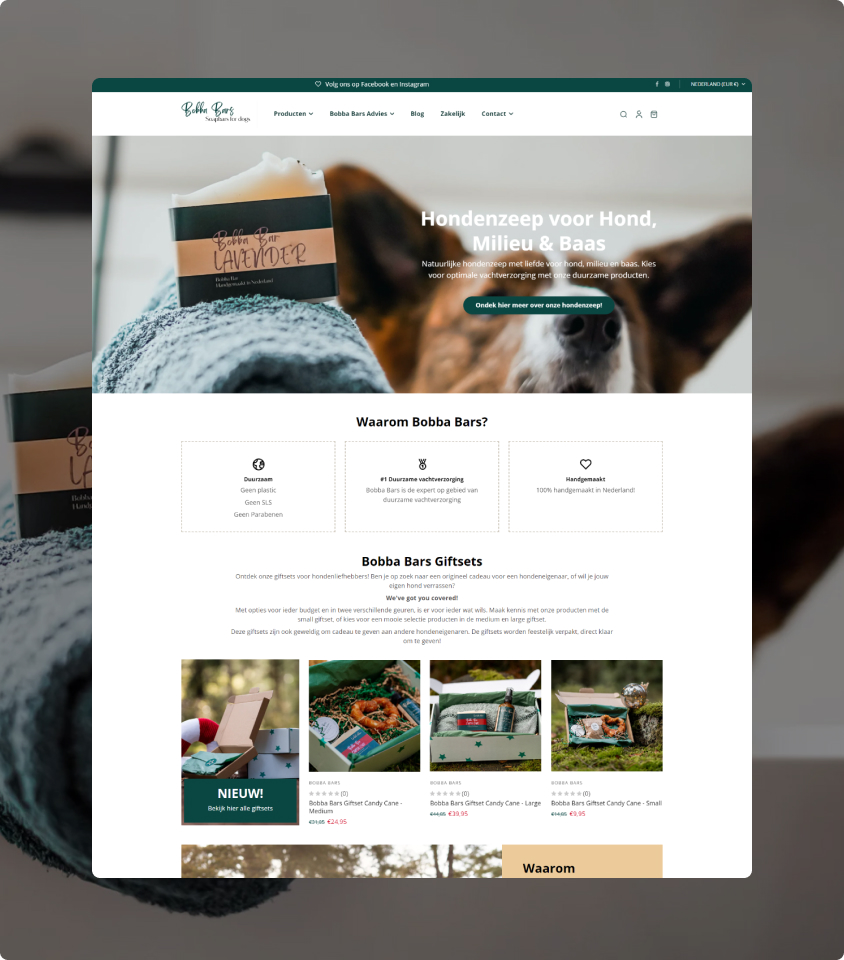
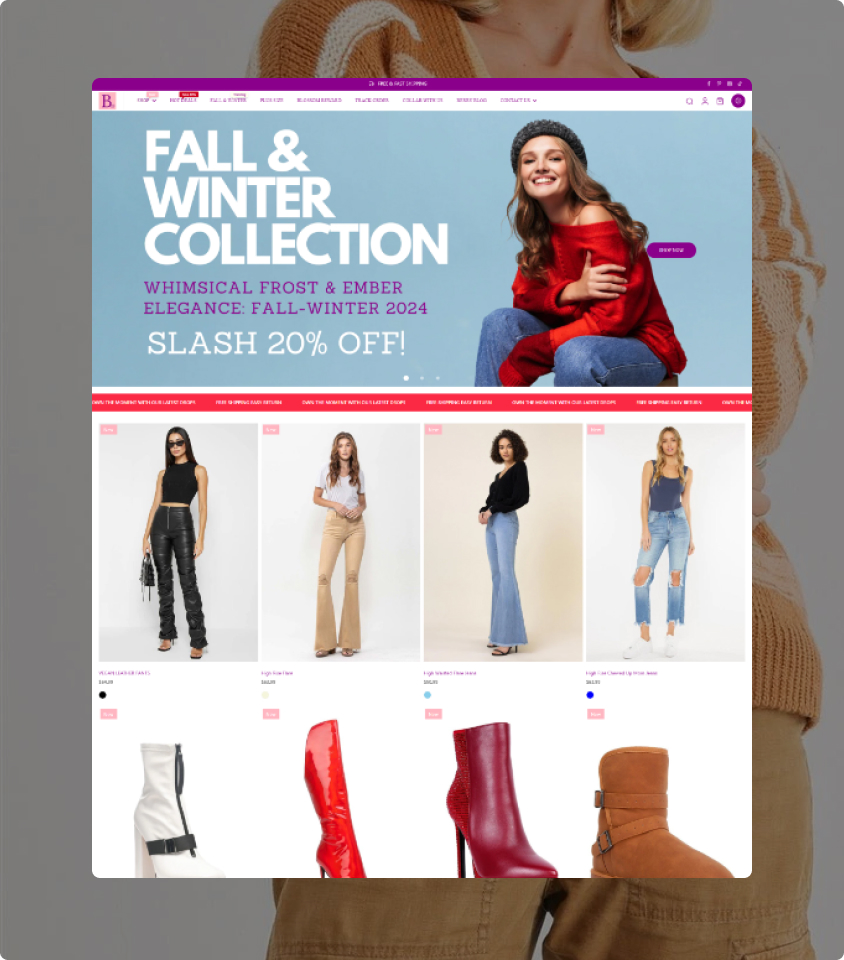
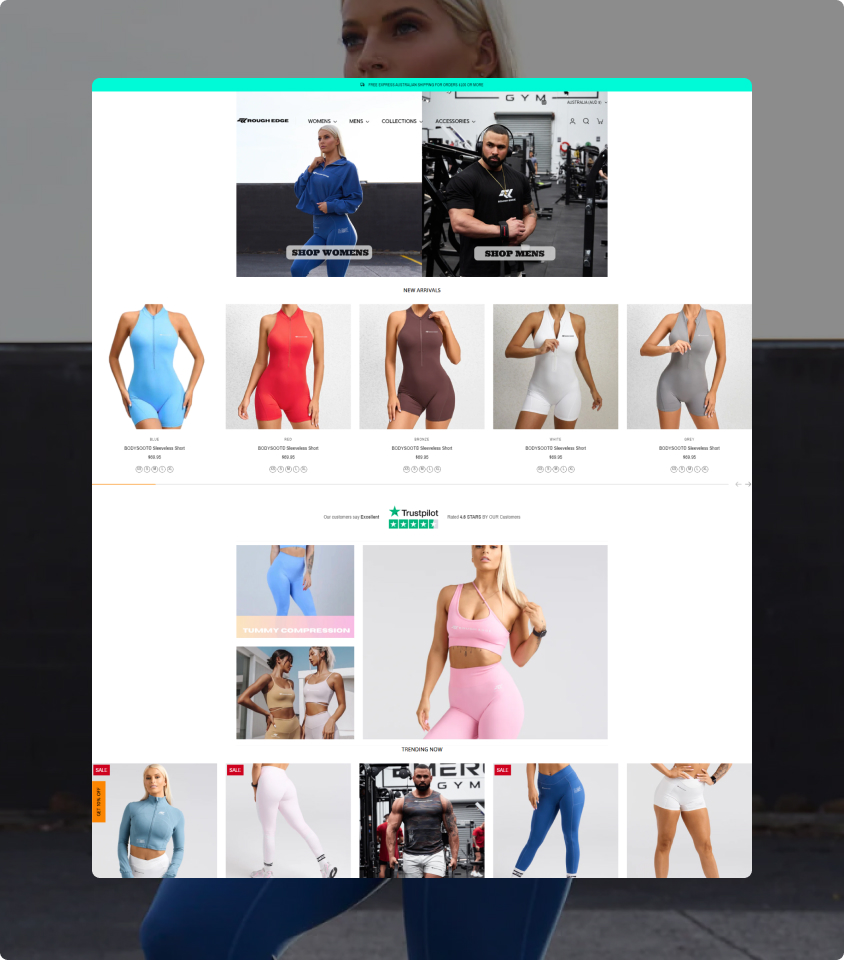
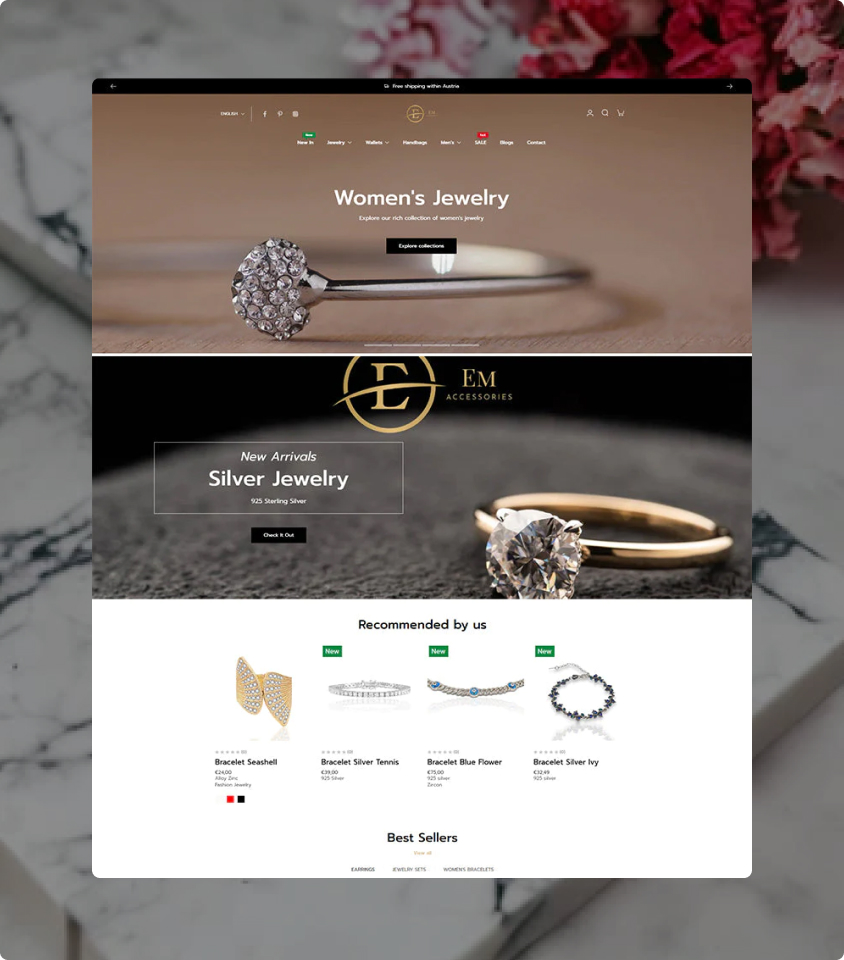
PRESETS
Get all 5 presets in just 1 buy!
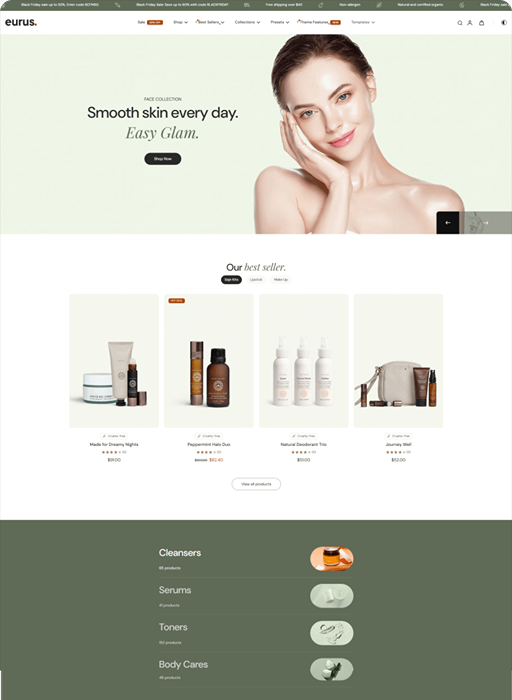
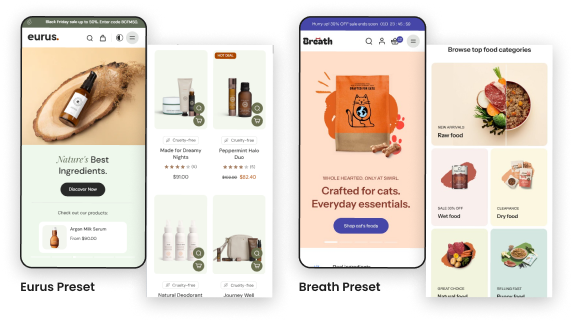
Eurus (formerly Puff)
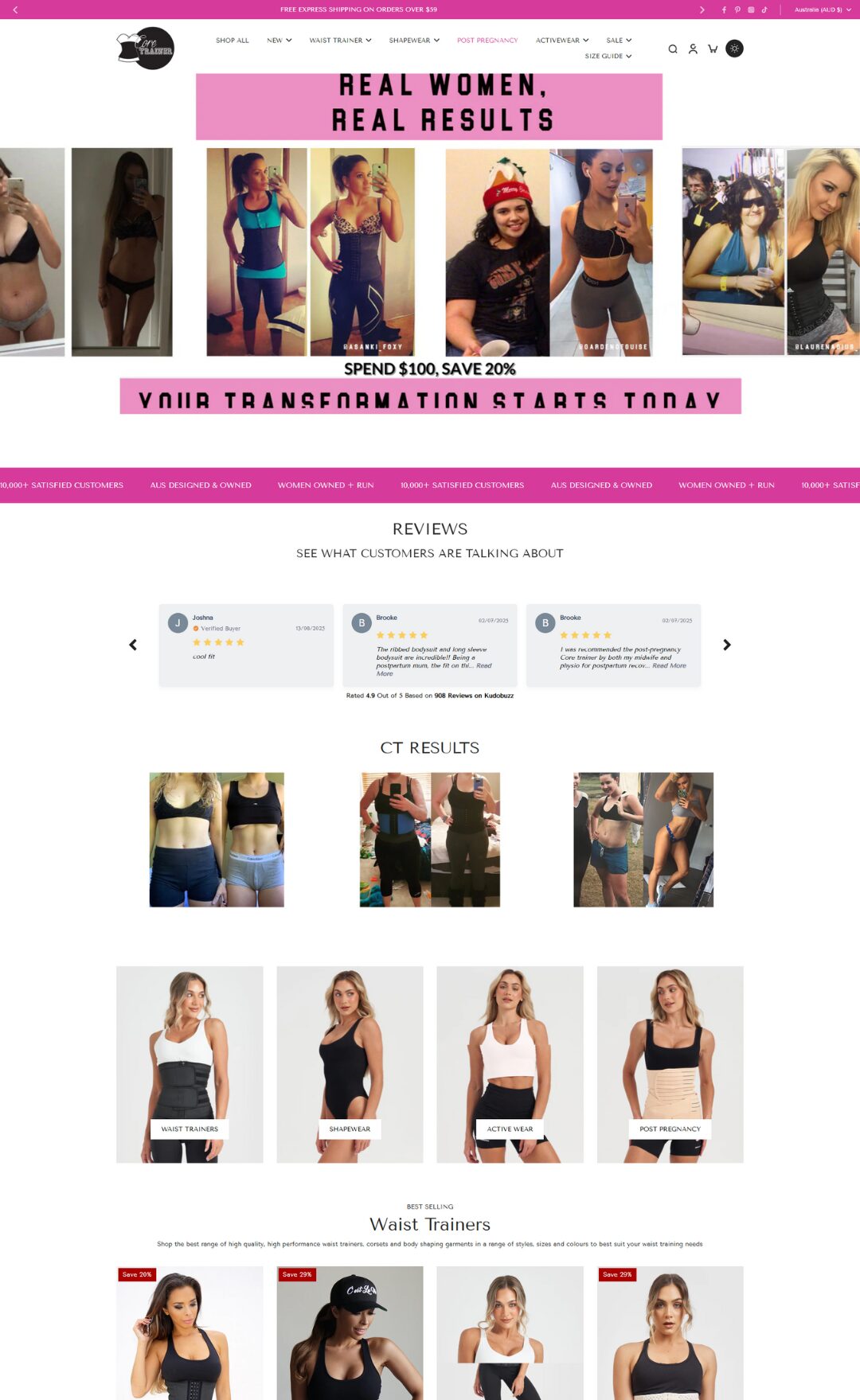
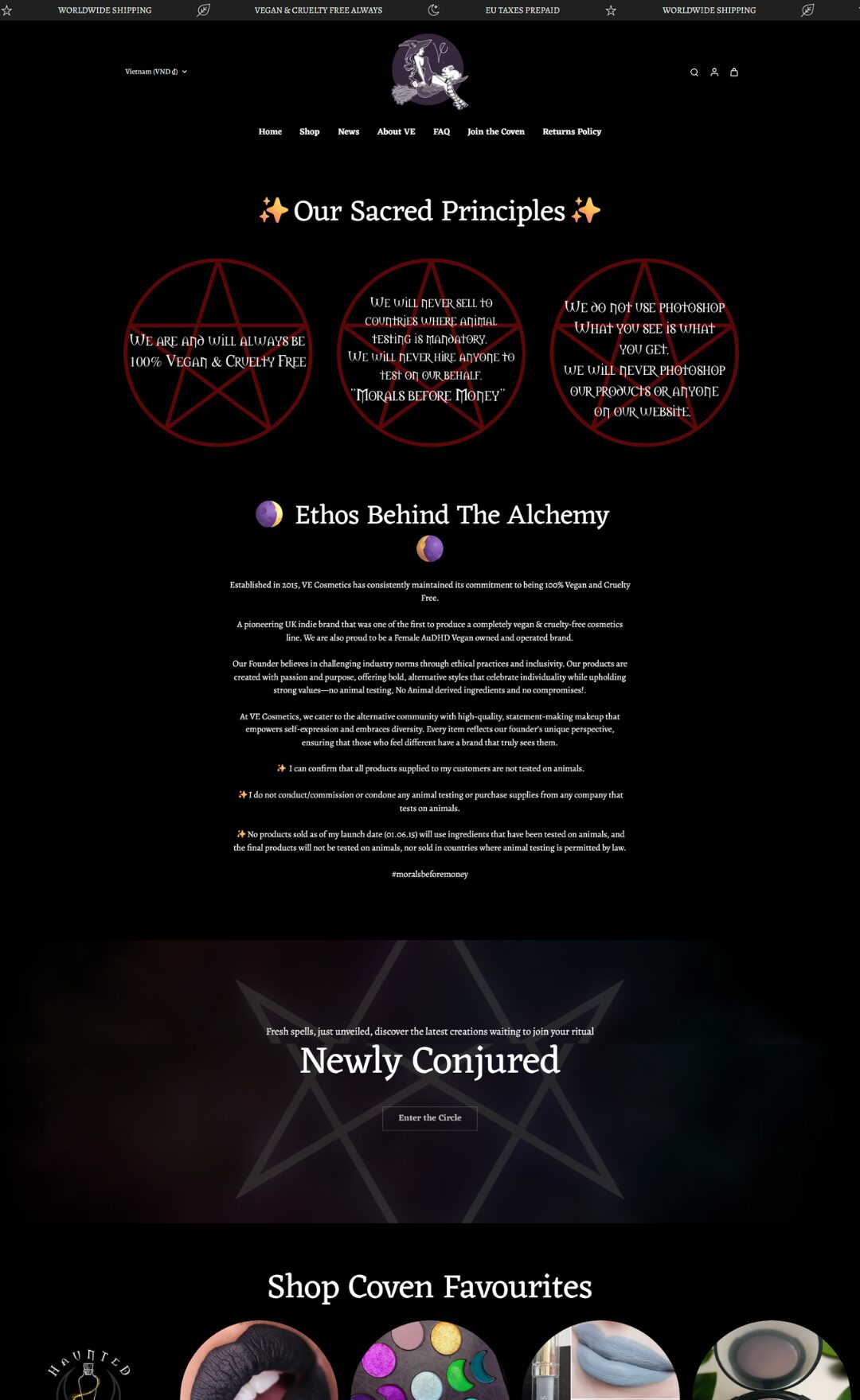
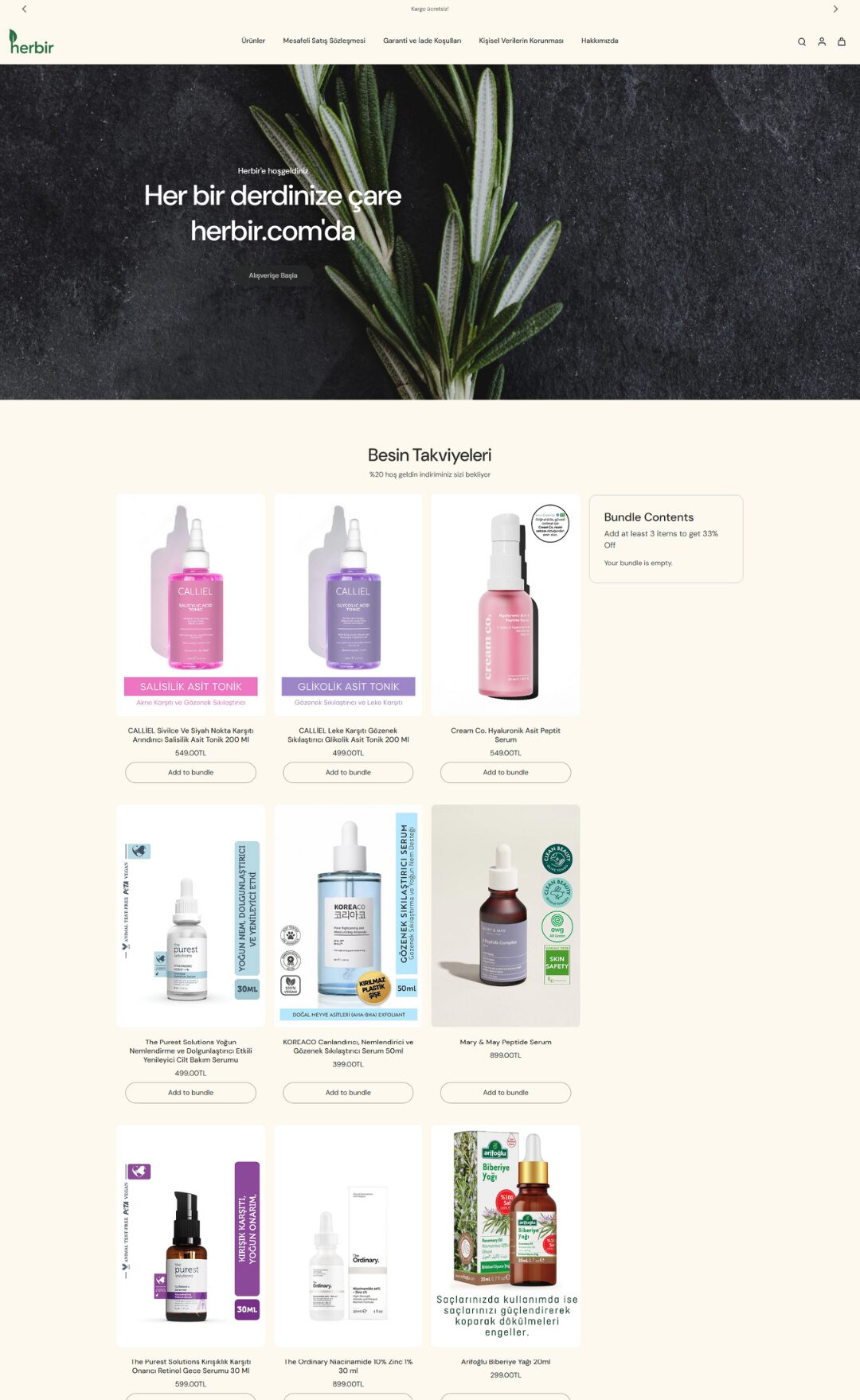
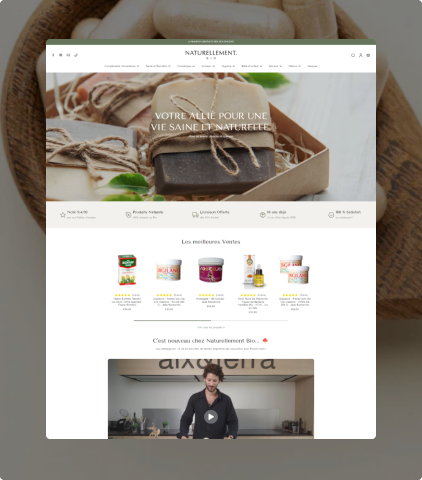
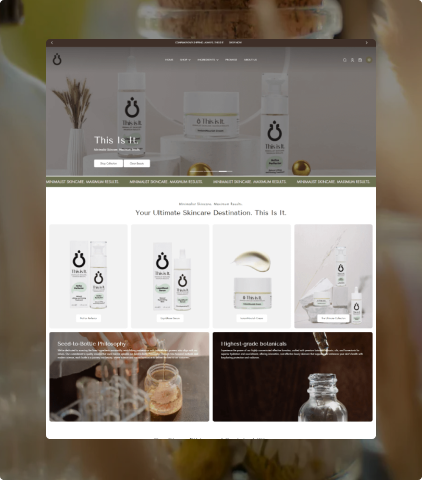
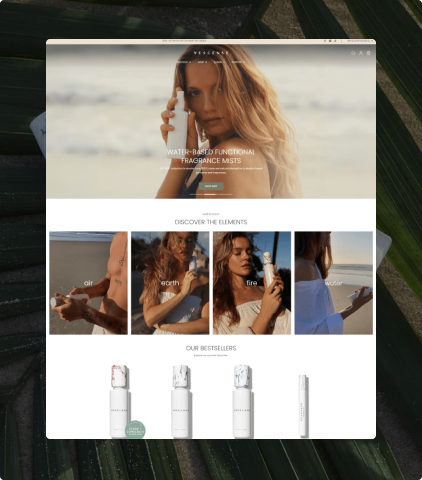
With details that align perfectly for health & beauty stores.
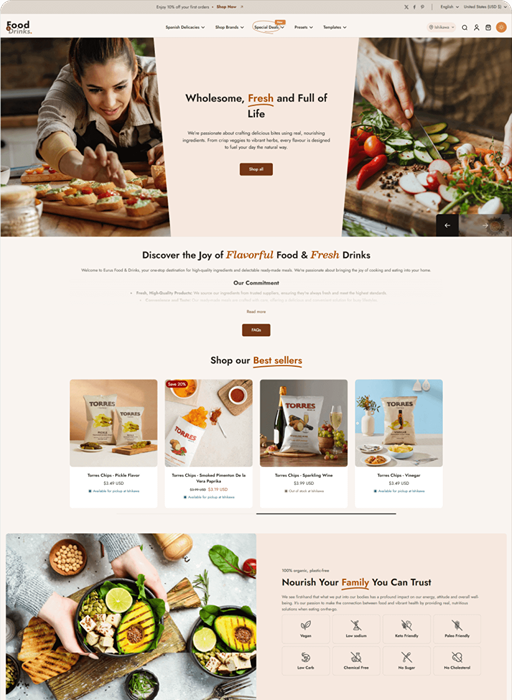
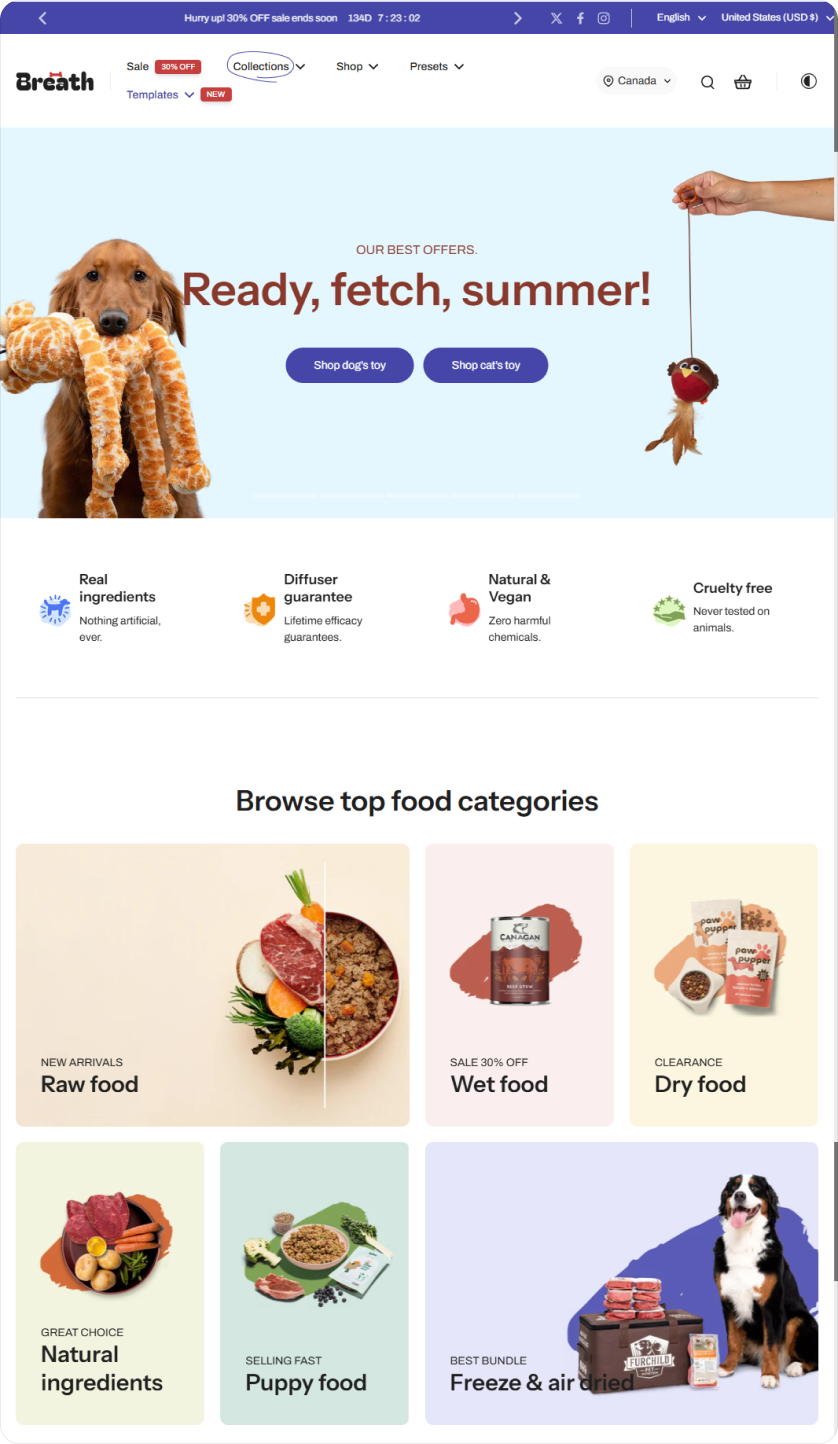
Breeze
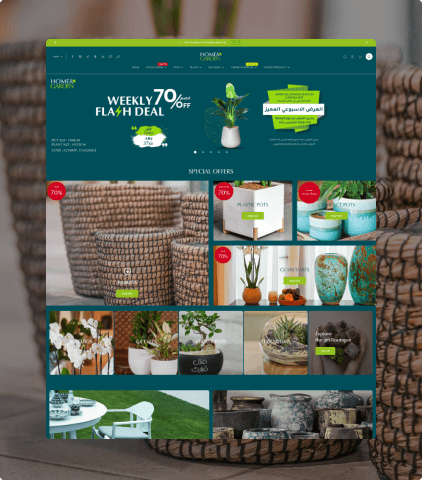
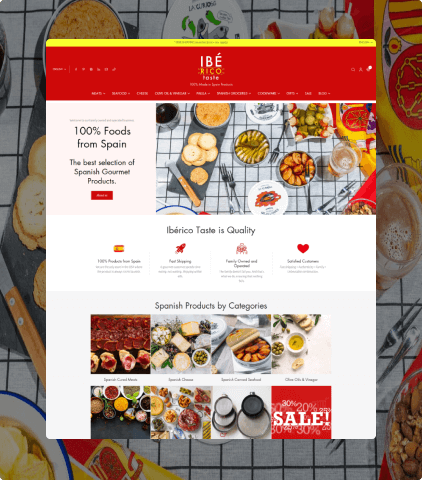
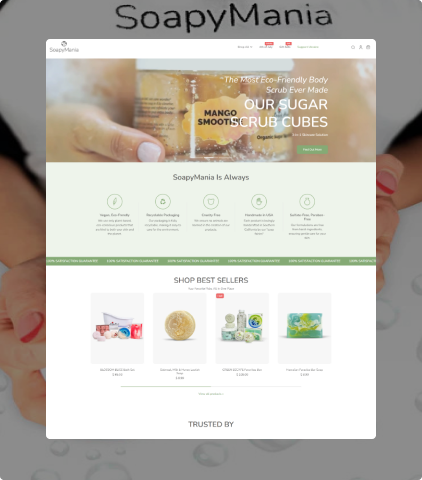
Design with round corners and a smorgasbord of ideal features for the food & drink industry.
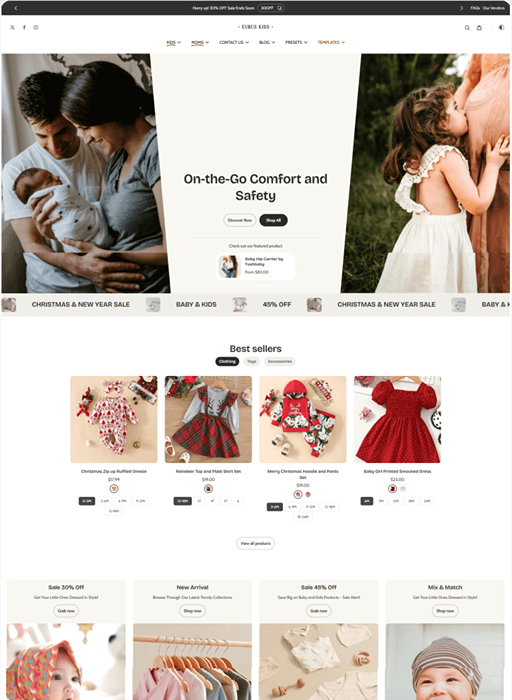
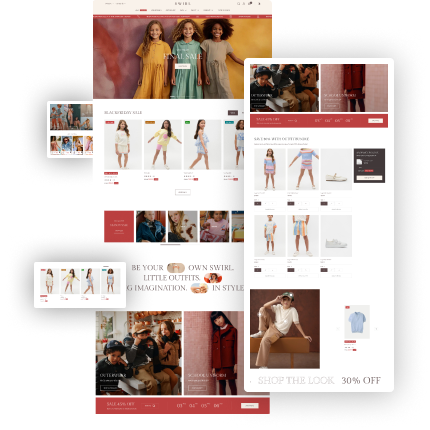
Swirl
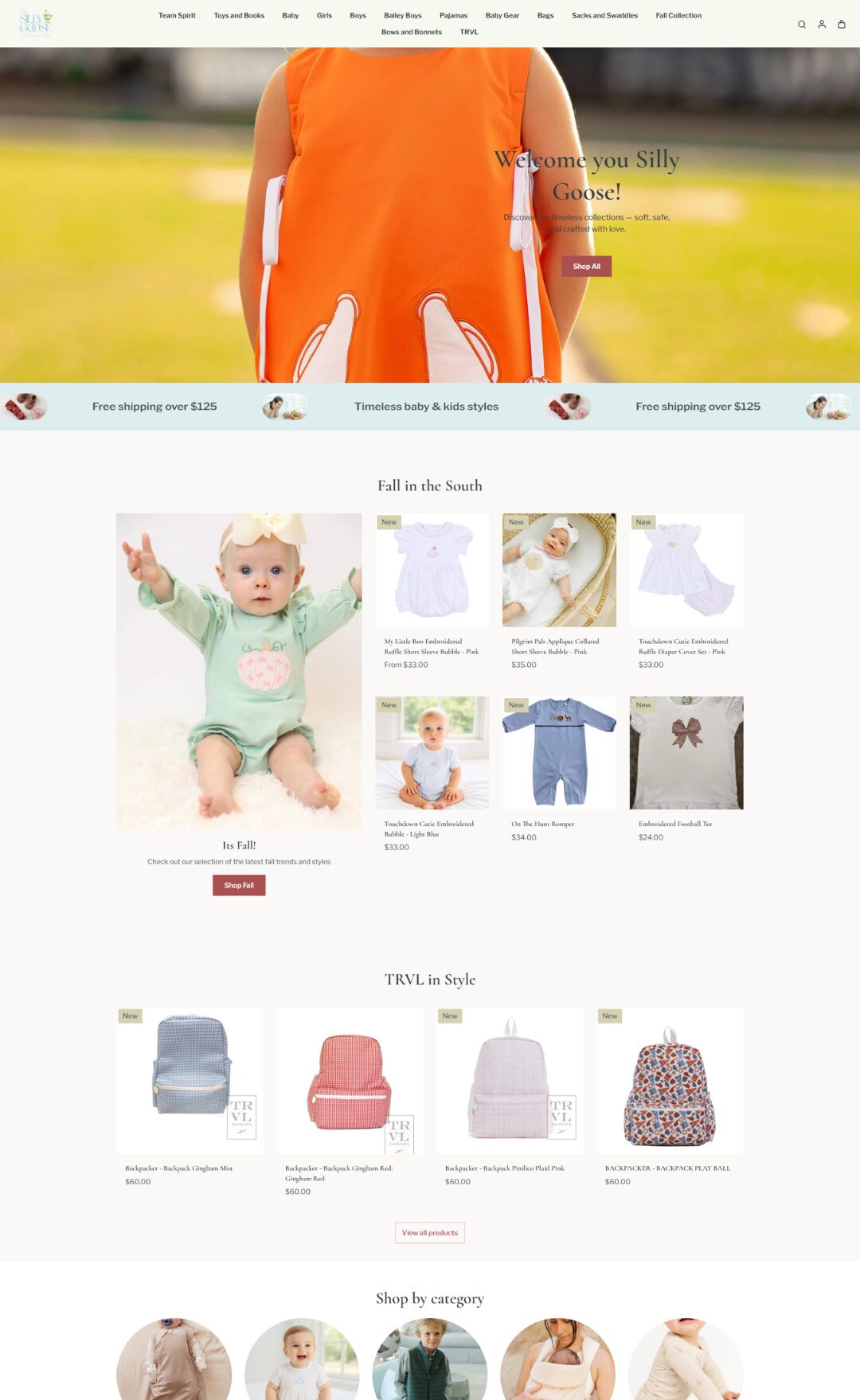
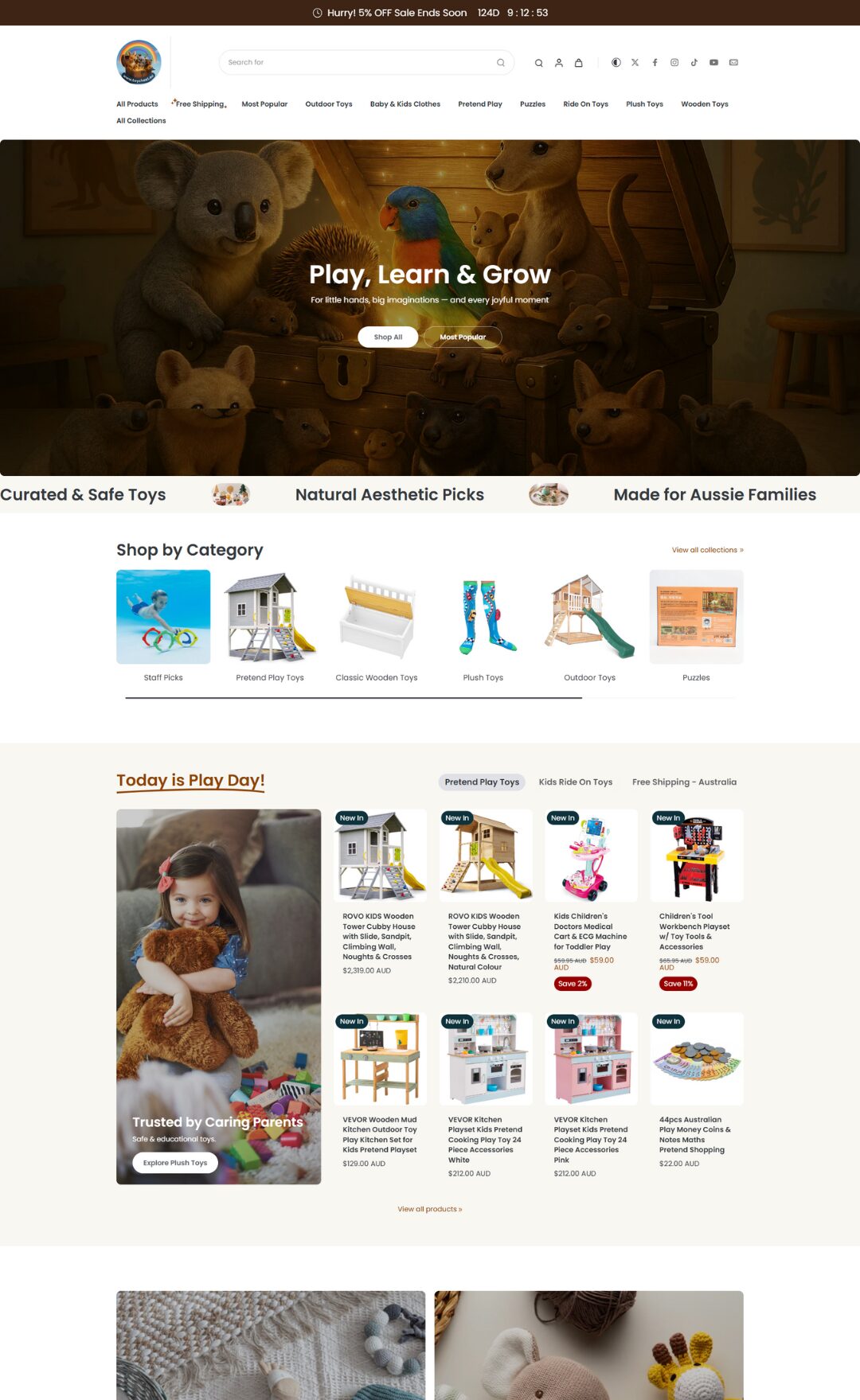
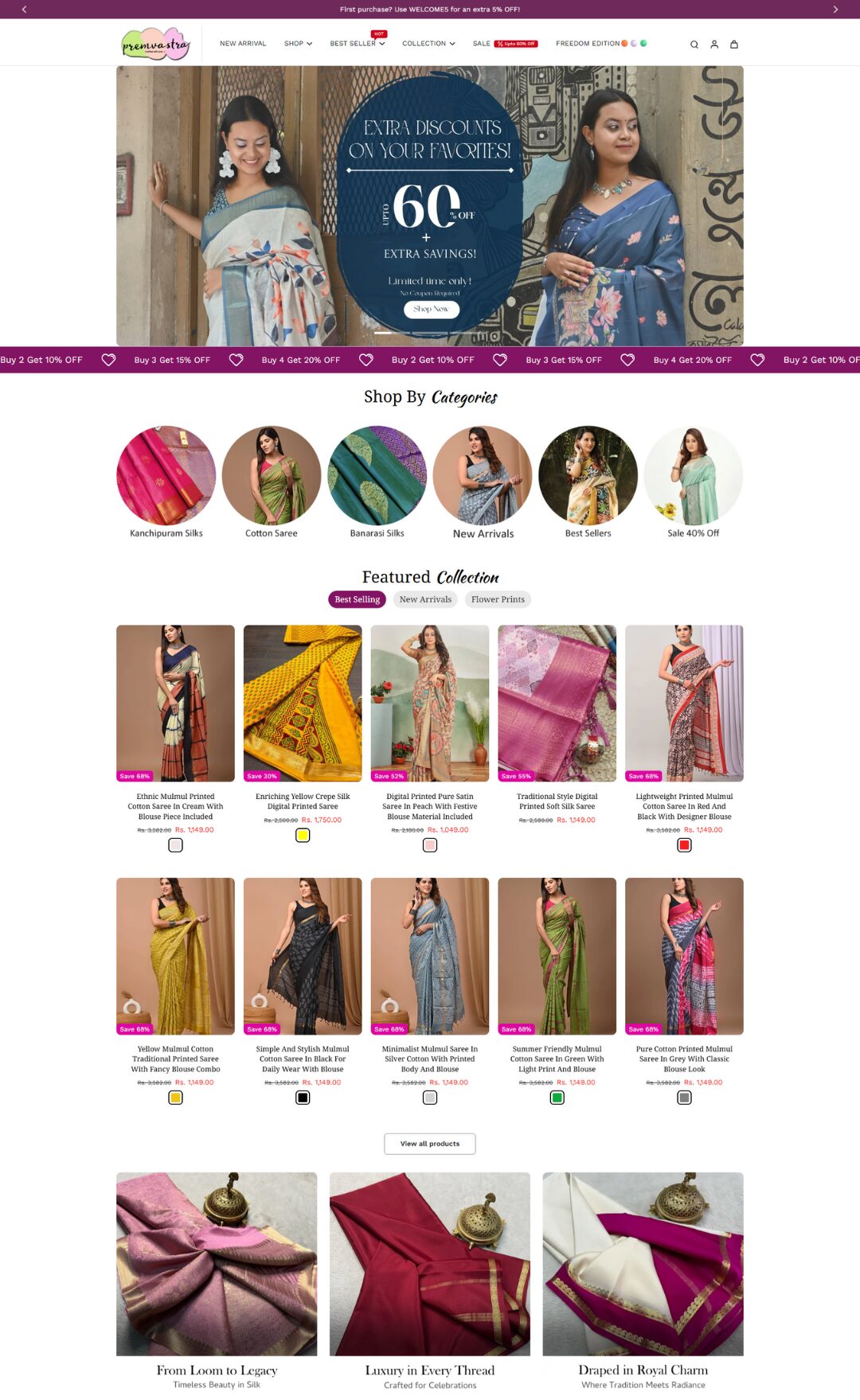
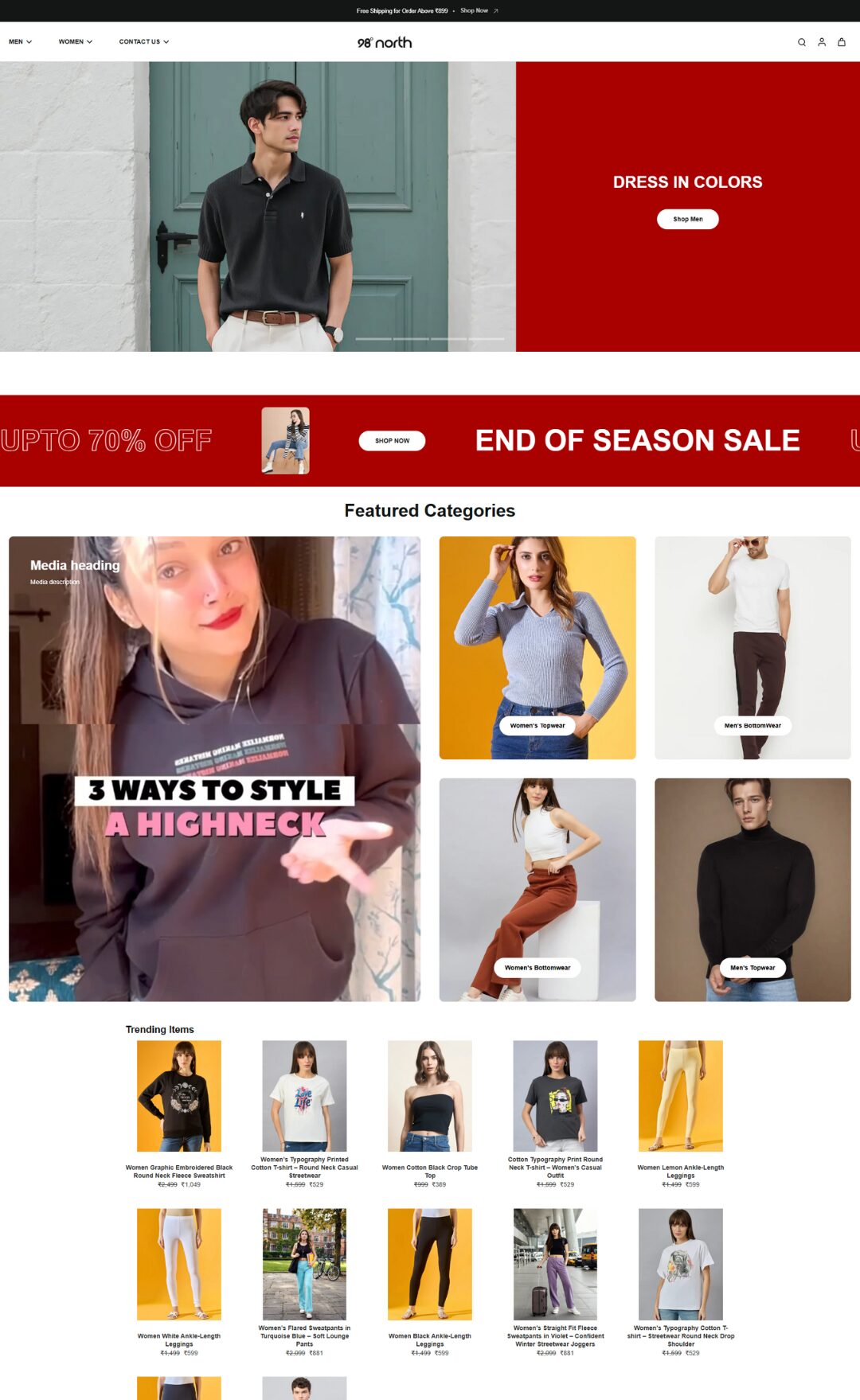
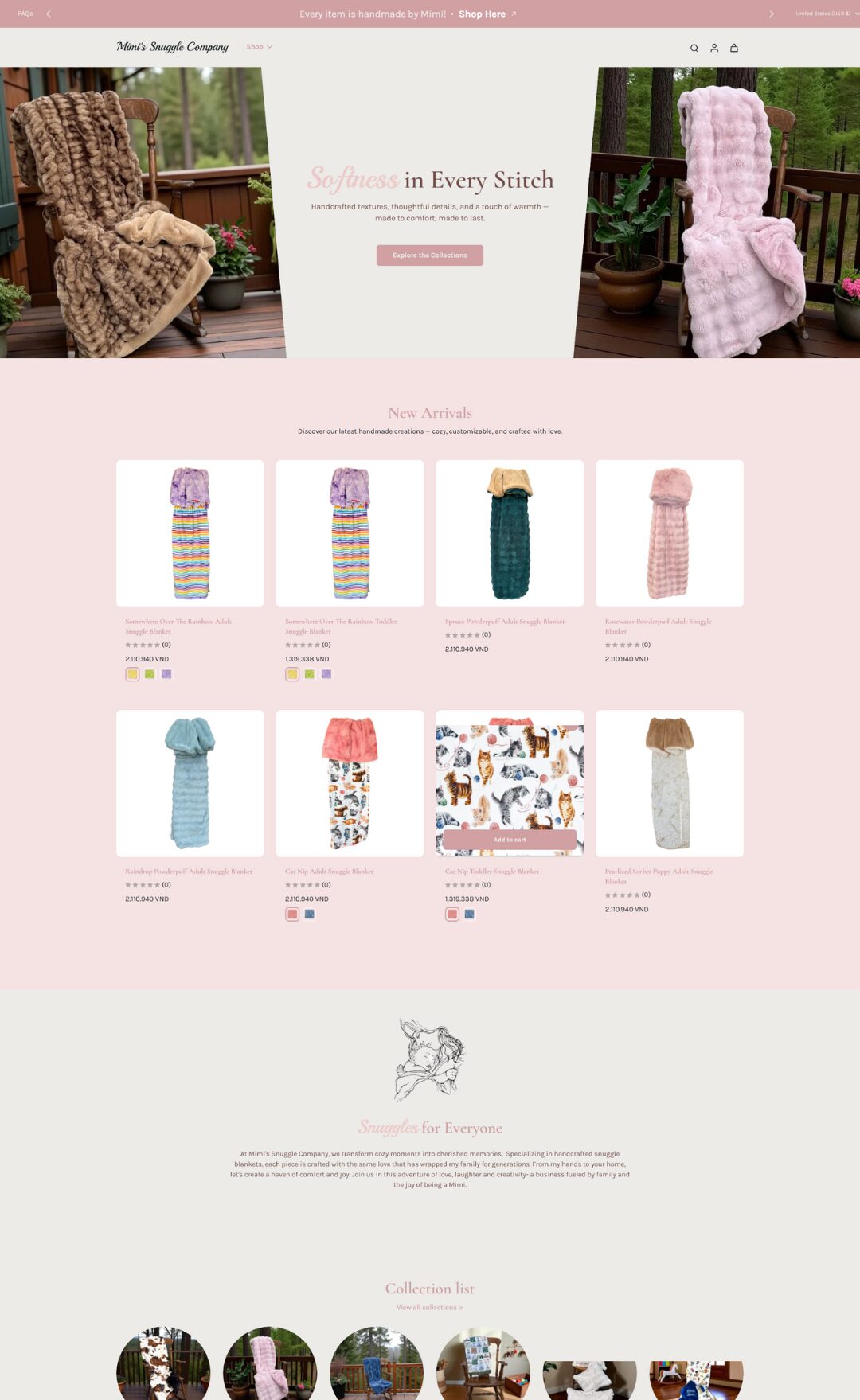
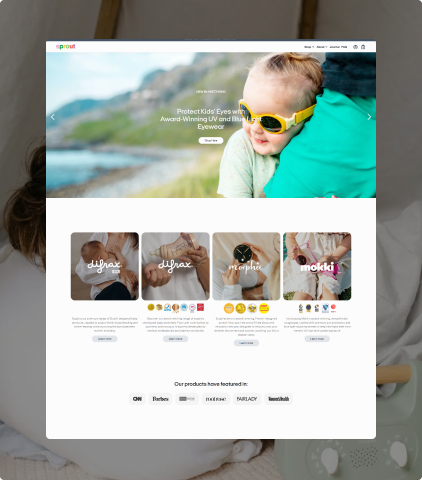
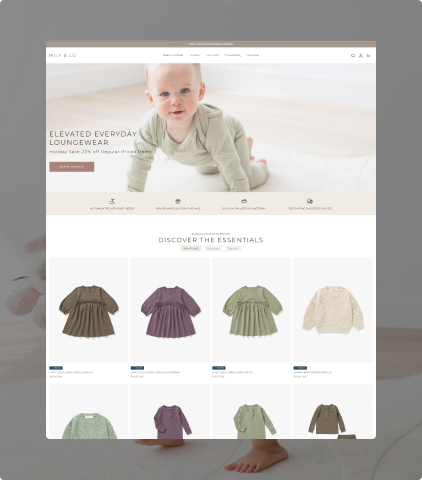
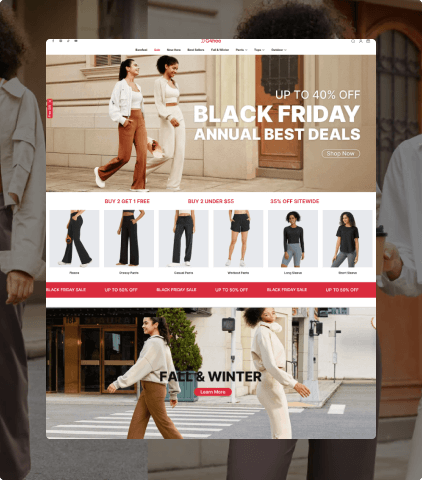
Perfect for baby, kids, and clothing —designed to showcase products and boost conversions.
FEATURES
This is how Eurus transform your store

Increase conversions while saving cost
Boost your business with full features—no subscription fee, no apps needed. From marketing to SEO, designed to convert every visitor.
- 50+ drag-and-drop sections
- 25+ app functions
- 80+ built-in templates
- One-time payment & Free theme updates
Mobile-first design to convert 78% of online shoppers
Did you know that 78% of eCommerce traffic comes from mobile? Convert those shoppers with the Eurus theme—crafted for seamless mobile performance.
- Lightning-fast speed on mobile
- Fully functional like desktop
- Beautiful, optimized layouts


Lightning-fast theme to eliminate 80% of abandoned carts
80% of abandoned carts are caused by poor site speed and performance. Prevent that with top-tier performance! Eurus has clean coding and an app-free system, so your website will run flawlessly and deliver an exceptional user experience.
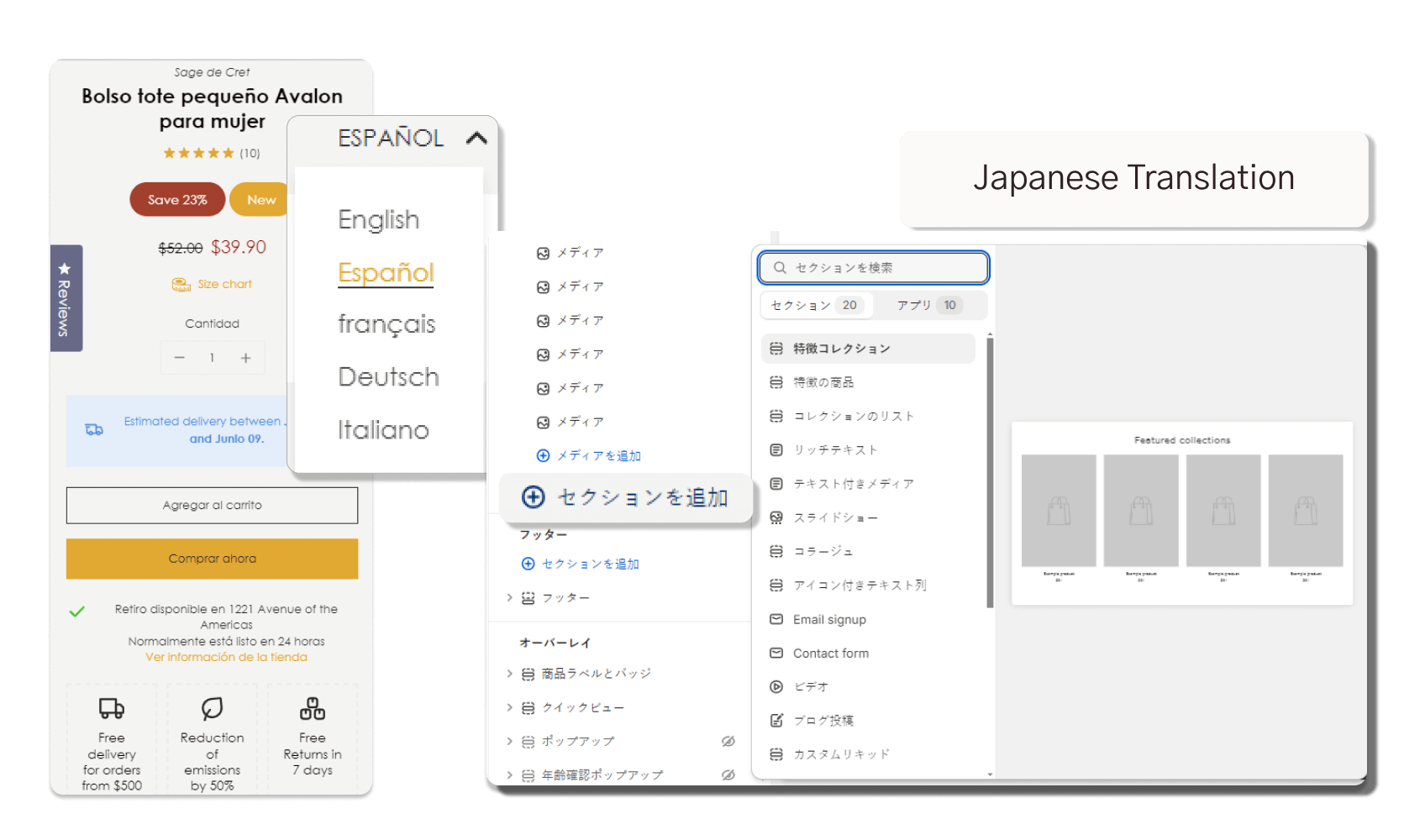
27+ language support to go global without barriers
- EU translations: English, French, Italian, German, Spanish, Dutch
- Fully supported: Hindi, Brazilian Portuguese, Indonesian, Traditional Chinese, Korean, Japanese , Turkish, Polish, Thai, Danish, Czech, Romanian, Hungarian, Greek, Finnish.
- Front-end only: Arabic, Norwegian, Hebrew, Ukrainian, Serbian, Slovak, and Latvian.
>>> Learn more about our RTL case study


World-class support to help you outshine competitors
Have an issue? Reach out to us! We’re here to solve problems and deliver tailored solutions, supported by our free theme design and setup program. With quick responses and a commitment to resolving issues within one business day, your success is our priority.
Everything for a one-time payment only
| Features | Apps | Eurus |
|---|
| Cart Upsell | $144 – $460 | Free |
| Pop-up | $80 – $180 | Free |
| Countdown Timer | $50 – $99 | Free |
| Quickview | $90 – $120 | Free |
| 4-Level Mega Menu | $90 – $99 | Free |
| Color Swatches | $160 – $240 | Free |
| Size Chart | $60 – $80 | Free |
| Product Label | $199 – $299 | Free |
| Product Options | $90 – $290 | Free |
| Smart Product Filtering | $180 – $360 | Free |
| Lookbook/Image Gallery | $75 – $120 | Free |
| Cart Drawer | $360 – $480 | Free |
| Estimated Delivery Date | $90 – $180 | Free |
| Pre-order/Re-order | $84 – $240 | Free |
| Event Calendar | $15 – $189 | Free |
| Estimated Shipping Rate | $10 – $30 | Free |
| Before/After Image | $60 | Free |
| Comparison Table | $10 – $47 | Free |
| Sticky Add To Cart | $60 | Free |
| Product Bundle | $10 – $49 | Free |
| Video Shopping | $29 – $40 | Free |
| Free Shipping Bar | $10 – $30 | Free |
| Total | $2,385 – $4,522/year Standalone cost | $350 USD NO monthly cost |
TESTIMONIALS
Read real happiness through words and results
This is one of the best themes in the entire Shopify store, hands down. And I tried a lot of them. Many built-in customisations (no code required) – most customisations I’ve seen among other themes. The team offers amazing support. Not only do they help you setup/customise your shop, for FREE, but they’re also very responsive. Minor bugs (like any other theme) but fixed promptly. 5-star.

Munchyhub
This theme has all i need,and the customer staff service is so good,can fix the block what you want,love it

Simidolahair.com
This theme is amazing! It offers so many functions and customisation options, making it easy to create a professional store without extra apps. The design is modern and flexible, and the support is the best I’ve ever experienced — fast, friendly, and always helpful. Highly recommended!

24/7 Gym Equipment
Not only a great theme but also amazing support. Always helping out and providing best solutions. Absolut recomandation. We got it on all our stores.

Dr. Wuffy
Amazing theme, this is the fastest our website has ever been. We were using GemPages before and our site was very slow with terrible response numbers. After switching to Eurus and having now a much faster store, our conversions have increased significantly along with all of our advertisements. Their customer support is amazing too, they have supported us with absolutely everything we needed.

VEAUTY
After 5 years of building Shopify stores for myself and clients, I’ve seen plenty of themes outside the Shopify Theme Store that offer lots of sections and features at a lower price. But Eurus is different — it brings the kind of functionality you’d expect from big-brand stores, and it’s officially available in the Shopify Theme Store. Why I recommend it: beyond the variety of sections, Eurus int

HAMPER2U
I have been using this theme for more than 1 year now. There support is amazing. All issues are solved without any delay and on time. Would love to recommend this theme. Best theme.

Hemant Jewellers
Love the functionality of the theme and the support team is amazing. They were quick and responsive to help turnaround our theme setup and had excellent recommendations.

bug + bean kids
Amazing theme so supportive and helpful and looks amazing 🙂

Syd&Co
A big shout out to the support team!

Arcana Art / Lijstenmakerij Barneveld
Great support, respond within a very short time. Support received if a function was missing in the video hero – CSS code was implemented very quickly by the team. Very nice contact, thank you very much.

Dr-Dylan
Very cooperative, timely feedback on any needs and immediate solutions

zoupw
I had a great pleasure to get a support from the Eurus team. I strongly recommend the Eurus theme since this has lots of advantages. You can enjoy the flexible area section so much.

GolfN Pro Shop
A theme that offers everything out of the box! We were able to get all the functionalities we need with little effort. And great support team, very responsive, cooperative, and nice communicators. Highly recommended.

The Distriqt
Amazing support — incredibly fast and helpful! The theme looks stunning: clean, professional, and perfectly built.

GiSar
Compré el theme Eurus para mi tienda Levika y el equipo de OmniThemes superó mis expectativas. Diseñaron home, colecciones y PDP en Figma, aplicaron mis correcciones y configuraron todo el theme con precisión. Código limpio, diseño elegante y soporte gratuito rápido. Además obtuve un 15% de descuento. Un equipo confiable y profesional, ¡una inversión que vale totalmente la pena!, 100% recomendados

LEVIKA
I would like to express my gratitude to the professional team that supported me from the very beginning and met all my requirements with the highest level of professionalism.

MIDBARON
Great company! They have excellent products and an amazing support team. Thank you so much for the excellent cooperation! 🙂

AD.M Fashion AG Schweiz
Easy to use and very responsive chat support!

cusprintshop
The Eurus theme has been fantastic to use – beautifully designed, flexible, and easy to customise even with light technical knowledge. The support team are brilliant: quick, friendly, and thorough. I also used their paid customisation service, which was fast and well-documented. I couldn’t be happier!

NEW-LovattsMagazines.com
I love the theme, the many options and variants, and the very complete feature set. The help provided was excellent, and the implementation by the Omni team was great.

FARMACIA DEL NIÑO
Eurus theme, great! I have been using them since version 8.0, and now it is version 9.4. The team is steadily updating, maintaining, and developing more convenient and excellent features, which is highly commendable. As a loyal user of the Eurus theme, I strongly encourage everyone to try using Sword!

Jusbeyu
In Eurus, any questions I encounter about templates can be asked to their team, who can actively respond and help me solve the problem, or provide solutions, help me find plugins, and so on. Thank you very much to Hank’s team!

Aiwibi Bahrain
I have been using Eurus templates continuously in multiple of my stores, and during this time, I also tried their design services. After filling out a requirement form, they surprisingly helped me design a very beautiful website. I built it according to their design, greatly reducing my time. Their designer team is really excellent, thank you again to Hank’s team!

Aiwibi Peru
The template function of Eurus is very powerful. I have used many other templates, but I think their basic functions are not as good as Eurus’s. Moreover, Eurus has many other functions. Designing and using them properly can greatly improve the marketing conversion rate of the store and increase revenue!

Aiwibi Ghana
I will continue to choose Eurus for my next store because it is so user-friendly. And when you want to copy a store style to another store, they can help you quickly copy it, greatly saving your setup time.

Aiwibi Dominicana
As a loyal user of Eurus, I am delighted that their products are constantly updated and becoming increasingly powerful. And they are also researching another template, and I am very much looking forward to their new product. And every time I click on Eurus’ demo to view it, I feel it’s very beautiful. They not only do a great job in terms of technology, but their image design is also top-notch!

Ausepic
I have been using this theme for almost 2 years, and it saw my little store through huge growth from zero at opening to six figures in the first year. I have just uploaded the newest version and I am so happy with all of the extra flex and features Eurus has come up with. Great to know that Eurus is growing with my business and giving me the tools I need to nurture my customers – THANK YOU.

THE NIGHTIE SHOP – Australia
Aiden & his team have gone above and beyond for me to launch my website which looks stunning might I add! I love the theme, I love the features, I love the support, this is hands down the best team I have worked with on Shopify. Highly recommended!

Grow by Glow
Excellent experience! Attentive support, great attention to detail, and outstanding quality. The theme is beautiful, functional, and delivered with care. Highly recommend — rare to find such dedication and professionalism!

IAIAÔ
The support team for this theme responds very quickly as soon as you initiate a chat. They pay close attention to the issues and resolve them immediately. I’m truly satisfied with their support.

KPOP USA
This team is unbelievable! So willing to help you use their theme and make it personalized for your brand. I can’t thank Hank & his development team enough, they really go the extra mile to help us develop the perfect version of Eurus for our brand.

Hokuō®
Support many many function and customer services are so fast and helpful.

RUFF & FETCH
It has always been very nice to work with Omni Themes.
Great support with fast response. Very professional.
Will work with Omni Themes as first choice when it comes to themes and migration!

Vasaboden
I’m really happy working with Omni Themes. They’re super attentive and responsive. The website they created exceeded my expectations, and I couldn’t be happier with the outcome. I highly recommend their services to anyone looking to create a standout online presence

Wior
It is fantastic to work with so far. Super helpful support! from Hung Vu, and Aiden Hua go above and beyond to solve your problems, and support is very prompt, skilled and helpful.
— FlowersAtelier —

FlowersAtelier service
Thanks to Hank for his dedication and unfailing availability. I’ve never seen such a level of service, it’s crazy… You can go there with your eyes closed!!

Naturellement Bio
The dev team is fantastic, they’re always on-hand to answer any questions or queries. If you need anything customised for your needs they’re quick to find solutions and implement any changes that you have.
— Vescense —

Vescense
Had support with a little issue (that I created) and the team was super fast to answer my questions and resolved everything. My clients are so happy with his version of my website, and this is priceless 🙂
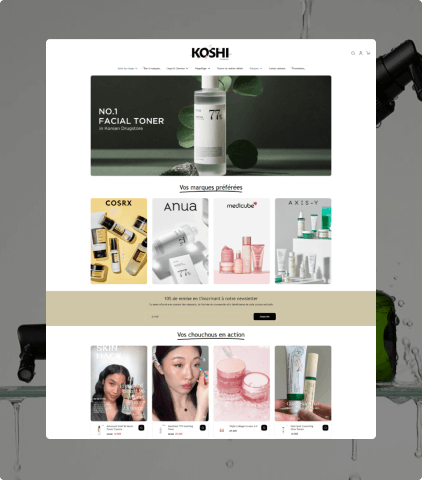
— Koshi Cosmetics —

Koshi Cosmetics
The support team is exceptional—Hank, in particular, is incredibly professional and provides outstanding service.
—Ali Flowers—

Ali Flowers
Excellent experience! Attentive support, great attention to detail, and outstanding quality. Highly recommend — rare to find such dedication and professionalism!
— IAIAÔ —

IAIAÔ
We’ve been searching for a theme to match the quality of our wellness products—EURUS delivered. Clean, beautiful, and easy to navigate. The real standout is the support: fast, responsive, and truly helpful. Special shoutout to Hank for going above and beyond. If we could give 10 stars, we would. Highly recommend.

Earthly Love Imports LLC
This theme and the team are truly outstanding! It offers so many features, and with just a bit of simple CSS, you can create a highly customized look for yourself or your clients. The team is also incredibly helpful with making minor tweaks. Thank you—I’ll definitely be using this theme for other stores as well!
— Interlocking Products —

Interlocking Products
TECH & SUPPORTS
Reliable Support & Community
We’re here to support your growth with Eurus – now and always. Enjoy these lifetime benefits as our valued theme customer:
For full details, please check out our Support Policy.
FAQs
FAQs
Let’s resolve all your problems!
Yes, Eurus provides full RTL support out of the box. For more information, please refer to:
Eurus Theme has a new feature and updates monthly. To add the new version, just go to your Shopify admin > Online Store > Version XX available > Add to theme library.
You will be able to get FREE updates while the theme is available on Shopify Theme Store.
You only pay once. All features are included with no extra charges.
Currently we do not have a refund policy for Eurus theme. If you encounter any problems that require support, please contact us via support@omnithemes.com
No, you can’t. Due to Shopify policy, you must purchase the theme again for every new store you own.
For more details, please refer to this article: Can you use a Shopify theme on Multiple Stores?
Documentation
We’ve Got Your Back, Always
📘 Guides & tutorial
From setup to customization, our detailed guides help you unlock all of Eurus Theme’s powerful features – no guesswork, just clarity.
🧠 Inspiration & Insights
Get inspired with tips on design, marketing, and Shopify strategies on the Omni Themes blog posts. Learn how to make the most of your theme and grow your brand.
😎 Shopify Store design & set up
Our Shopify experts can design, set up, and fine-tune everything for you – fast, clean, and tailored to your brand. And, for Eurus users, you can use it FREE!