Picture this: You’re browsing an online store, adding goodies to your cart like there’s no tomorrow. It’s time to check out, and you click on that cart icon.
Surprisingly, instead of being whisked away to a separate page, a sleek little drawer slides out from the side, showcasing everything you have just added to the cart. That, my dear Shopify store owner, is the magic of the feature called cart drawer.
In this blog, we will share with you 2 different ways about how to create cart drawer in Shopify.
No worry if you are a beginner or a skillful Shopify merchant, this guide will ensure that the cart drawer can appear perfectly in your store.
What is a Cart Drawer in Shopify?

A cart drawer (also known as a Slide-out cart) is a dynamic element that pops up (or rather, slides out) when a customer clicks on the cart icon.
Cart drawer Shopify is one of the three different styles of cart that can be displayed on your online store.
Normally, eCommerce stores navigate customers to a separate page which is also known as a cart page, just to view their cart.
With a cart drawer, the customers now do not have to travel back and forth through the website. Because it provides a quick overview of the cart contents and lets customers edit the items, or proceed to checkout without leaving the current page.
By knowing how to create cart drawer in Shopify, you have just “required” for your store a personal shopping assistant.
He will whisper in your customer’s ear, “Remember those products you were eyeing? They’re still waiting for you in the cart!”
How to Create Cart Drawer in Shopify: 2 easy ways
There are two main methods: using a Shopify theme with this feature built-in or installing a Shopify application that offers this functionality.
Both are simple, but the right choice depends on your store’s specific situation and needs.
Method 1: Using Shopify Themes with this Feature Built-in
This is the easiest way to add a cart drawer in Shopify, without affecting the site performance.
First, let’s run through quick steps on how to create cart drawer in Shopify with a theme:
Before jumping into the detailed steps, make sure you have the Shopify theme installed in your store by visiting the Shopify Theme Store and clicking on “Try theme”.
- Step 1: Log in to your Shopify account.
- Step 2: In Shopify admin, click on Online Store > Themes, find your theme, and click on Customize.
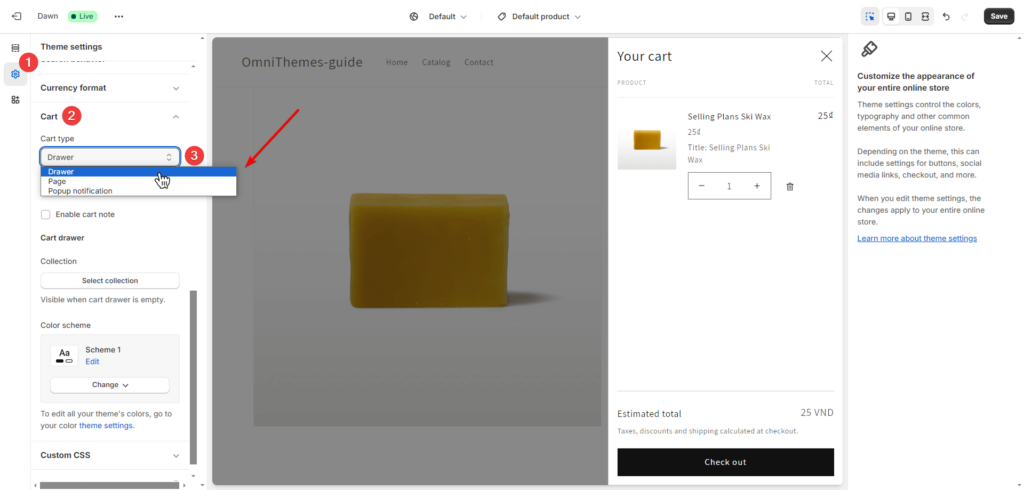
- Step 3: On the left sidebar, click on the gear icon on the 2nd position to switch to Theme settings, scroll down, and click on the Cart section to expand the tab.
- Step 4: Under Cart type, choose Drawer.
- Step 5: Tap Save to save all your settings.
Now, the cart drawer is created in your Shopify store!

Now, you know the common formula to add a cart drawer with a theme. However, not all themes have this feature built-in. Below are some of the outstanding themes for you to consider:
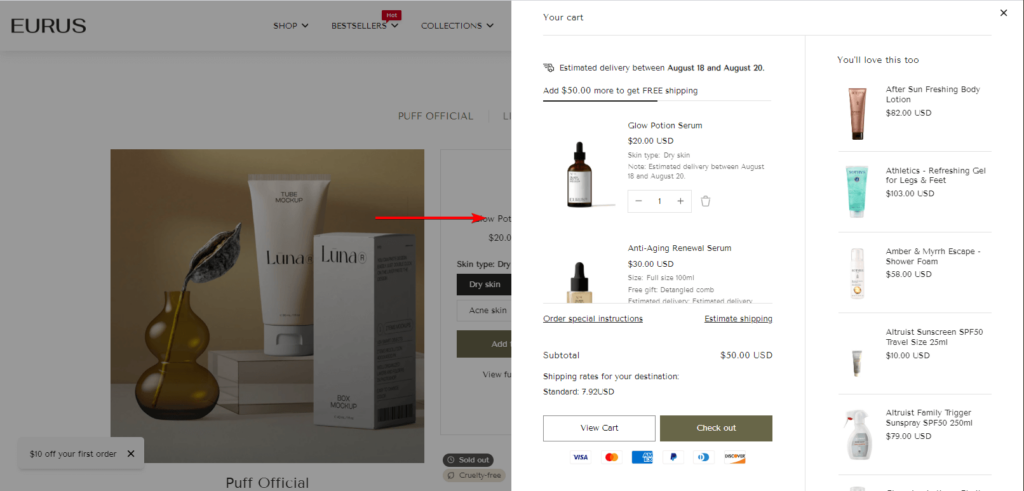
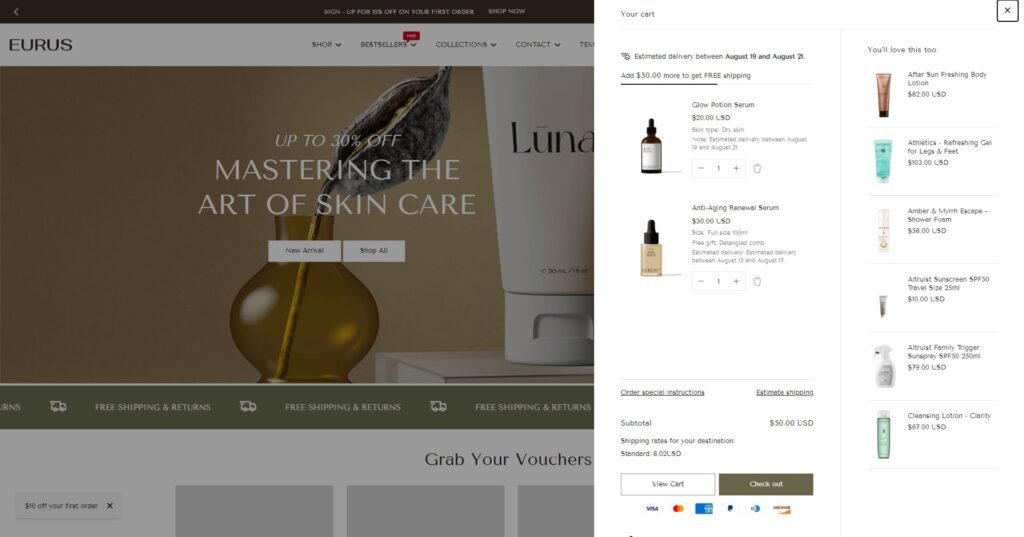
1. Eurus Theme:
This newly released but very versatile and powerful theme allows you to add many practical features to your Shopify store such as the cart drawer, mega menu, pop-up, product filters and more.
By purchasing the theme (with one-time payment only), the store owners can have most of the tools a successful eCommerce store needs.
The theme is a premier Shopify theme designed for all-sized stores and drop shippers.

What other customizations are available for the cart drawer in the Eurus theme?
With the Eurus Theme, you can tailor the cart information to perfectly suit your store’s needs:
- Change the cart icon: The original Cart icon is not your style? You can freely change it to the Handbag icon, or the Basket.
- “Continue shopping” navigation: If the cart is empty, this feature provides a clear call to action, prompting your customers to “continue shopping” and explore more products. Change where this button navigates your customers: the home page, a specific collection page, or any other page you choose.
- Discount code on the cart: Show a box to enter the discount code right in the cart, let the buyers estimate the amount left needed to pay after applying a discount, and encourage them to take action.
- Free shipping: Announce the customers if they are eligible for free shipping service.
- Estimate shipping cost: A feature that lets your customers easily see their shipping costs, either by calculating it themselves or having it automatically calculated for them.
- Term and condition checkbox: Make the customers acknowledge certain policies before continuing to the other steps.
- Add custom field: Customize the cart with more fields if needed, and set it up with ease.
- Cart upsell: These highlighted products could be some of those that have been selected within the cart itself so as to influence people to spend more, perhaps, needlessly up your revenue.
- Enable cart note: Let customers leave their thoughts on the cart.
- Show vendor: Show the product vendor and brand name on top of the products in the cart.
2. Dawn Theme:
If you’ve ever examined creating a Shopify store, you’ve likely encountered the theme name “Dawn” for once. This is a free shopify theme offered by Shopify.
While Dawn might have some limitations in its feature set, it does make it straightforward to create a cart drawer, a useful feature for enhancing the shopping experience.

What other customizations are available for the cart drawer in the Dawn theme?
- Show collection on empty cart: If the customers view the cart without adding any products beforehand, you can show them your highlight product collection by clicking on the Select collection under the Cart drawer section, and assigning your favorite collection.
- Enable cart note: Give customers the ability to write additional information or special requests about items added to their cart, helpful for things like gift messages, specific delivery instructions, or customization requests.
- Show vendor: This displays the vendor or brand name alongside the product in the cart. It’s particularly useful when a store sells products from multiple vendors or brands, helping customers easily identify who made each item they’re buying.
Method 2: How to create cart drawer in Shopify: Use a Shopify Application
If your theme doesn’t have a built-in cart drawer, and you don’t want to switch to the theme that supports it, don’t worry!
There are plenty of Shopify apps that can add this functionality to your store.
No matter which app you use, there are several steps you need to follow to make the cart drawer work seamlessly on your Shopify store:
- Step 1: Head over to the Shopify App Store and search for “cart drawer.” You’ll find a lot of options, each with its unique features and pricing.
- Step 2: Once you’ve found the ideal app, install it on your store by clicking on the Install button.
- Step 3: For any third-party application to work on Shopify, you must Embed it into your theme. Go to Online Store > Themes > Customize your live theme, and click on the 3rd icon that says “Apps embed”. Find your installed app and turn on the toggle. Now, everything is set!
- Step 4: Go back to your newly installed app and start the setting to add a cart drawer, the detailed steps might be different for each application.
- Step 5: After configuring the app, test the cart drawer thoroughly to ensure it’s working seamlessly. Then sit back, relax, and watch your conversions soar!
Now you know the basic steps, let’s go through some outstanding applications on the Shopify app store that give you the power of a cart drawer, and consider which one is for you:
1. Instant Section & Page Builder

Pricing: Free to $249/month
Rating: 5.0 ⭐ (208)
Key features:
- Create fully custom slide cart drawers that match your brand.
- Add upsells, free shipping bars, and discount prompts inside the cart.
- Add a countdown timer for limited-time discounts or cart expiration.
- Integrates natively with Shopify Checkout and Shopify Markets.
- Drag-and-drop editor for quick, no-code design.
- Build your entire Shopify theme: homepage, navigation, PDPs, sections, & more.
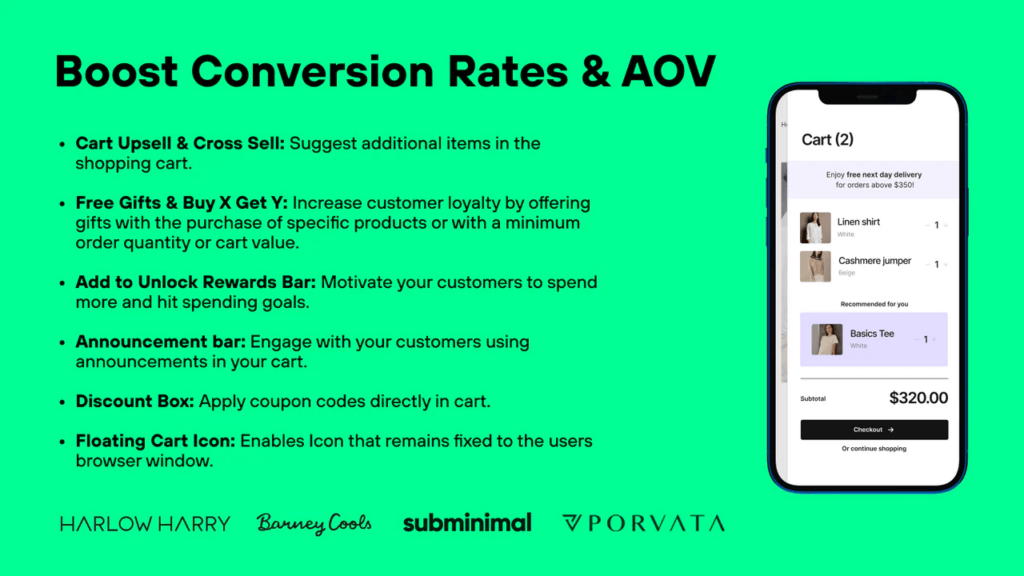
2. UpCart—Cart Drawer Cart Upsell

Pricing: Free to $54.99/ month
Rating: 4.8 ⭐ (708)
Key features:
- Customizable: Create a cart design that matches your brand and website look and feel.
- Upselling and Cross-selling: Increase average order value (AOV) by suggesting additional or related products.
- Shipping Insurance Add-On: Offer optional shipping insurance at checkout.
- Sticky cart button: Make the “view cart” button always accessible for the customer during their shopping.
- Free Shipping/Discount Bars: This is by making it appear that the customer gets more benefits or a better deal when he spends more to be able to qualify for the promotion.
- Cart announcements: Share brand updates or information directly within the cart.
3. Slide Cart Drawer by AMP

Pricing: Free to $49.99/ month
Rating: 4.9 ⭐ (529)
Key features:
- Cart upsell & Cross-sell: Increase average order value (AOV) by suggesting frequently purchased items or complementary products.
- Rewards progress bar: Motivate customers to spend a certain amount to avail of discounts or receive some gifts.
- Free Gifts: Create loyalty programs, that is, give gifts for particular specialty products, for hitting a certain number of orders or buying above a given value in your store’s cart.
- Discount Bar: Apply and stack discount codes if possible directly within the cart drawer.
- Sticky Cart Drawer: A floating cart that remains visible as customers browse, improving accessibility and reducing cart abandonment.
4. Slide Cart: Sticky Cart Drawer

Pricing: Free to $34.99/ month
Rating: 4.9 ⭐ (310)
Key features:
- Sticky cart drawer: Replace the default Shopify cart with a sticky cart that’s always accessible at any position on site.
- Personalized cart messages: Tailor messages based on cart contents or customer behavior, create a personalized experience for the shoppers.
- Dynamic bar: Motivate customers with progress bars and special offers tied to spending targets, encouraging them to buy more to reach the goals for special offers.
- Cart Upsell & cart abandonment prevention: Suggest additional products and reduce the abandoned cart rate, which is a headache for any Shopify merchants.
- Scarcity timer: Create urgency with limited-time offers right inside the cart.
Why is a Cart Drawer important in Shopify?
Just similar to the scenario when you find out how adding a quick view feature can benefit your Shopify store, a cart drawer holds the same power!
A cart drawer streamlines the checkout process, reducing friction and enhancing the overall user experience. And, the benefits do not stop there, because creating a cart drawer helps:
- Reduce Page Reloads
- Increased Conversions
- Improved User Experience
What elements should a good Cart Drawer have?
In either the case where you choose the theme or the application approach, you will be given a myriad of choices in hand that you can use for customization.
However, always trying to stuff every item that one can into the cart is not the ideal answer.
Instead, it is recommended to understand some key elements that make your cart drawer Shopify maximize its impact and choose wisely the one that is suitable for your store:
- Clear and Concise Product Information: Show images, names, prices, and colors. Customers should be able to view what is in the cart so that they can be easily convinced to proceed with the purchase.
- Easy Editing: Enable customers to edit quantities, delete any product from the cart, or apply a coupon code from the cart drawer. Ensure it is easy to operate their cart for them.
- Free delivery progress bar: It is an easy round but has a significant impact on influencing the customers to purchase more products. The “Zero price effect” proves the concept of free shipping is even more powerful than low price, low shipping cost.t
- Prominent Call-to-Action: The checkout process should contain a call-to-action button like ‘Checkout’, ‘Order Now’, or ‘Proceed to Pay’ since this directs the customer to what they need to do next.
- Cross-Selling and Upselling Opportunities: Perhaps, it is possible to recommend other products or have a sale in the cart drawer. Avg order value is the next and critical element of the gross merchandise value and if available smart product recommendations help to grow it.
- Mobile-Friendly Design: Dispatch the cart drawer to be visually and operationally perfect for mobile devices. More and more customers are using their mobile phones to make purchases, thus, the necessity of developing a responsive design is undeniable.
The Cart Drawer in Shopify – A Small Change, a Big Impact!
Through this guide, you now know how to create cart drawer in Shopify easily. So, what are you waiting for? Welcome the tactic of the cart drawer and see your sales hiked to the next level!
Remember:
- Choose the right method: If you select a theme with a cart drawer or download an application from Shopify apps, ensure the one you choose fits the look and feel of your store.
- Prioritize user experience: Make the cart drawer attractive, intuitive, and one that increases the chances of the buyers completing the buying process.
- Test and iterate: Nothing is perfect from the first start. Continuously monitoring the cart drawer’s performance and making adjustments as needed is a good approach to solving the problems.
By following these tips, you’ll create a cart drawer that not only looks great but also drives results. For more useful tips, tricks, and valuable knowledge on selling on Shopify, follow us on Omni Themes.