How many times do you visit an online clothing store, and try to find the best-fit item, but you do not know which one is your size? S, M, XL? How are they different?
That’s why you need to know how to add size charts in Shopify.
In an online business, particularly an online business selling clothes, accurate sizing information is very important to minimize customers returning products and maximize customer satisfaction.
Shopify, a versatile e-commerce platform, offers multiple methods to add a size chart to your store. This guide will discuss the different methods to add a size chart in Shopify, detailing the advantages and disadvantages of each, hence enabling you to determine the one that is right for your store.
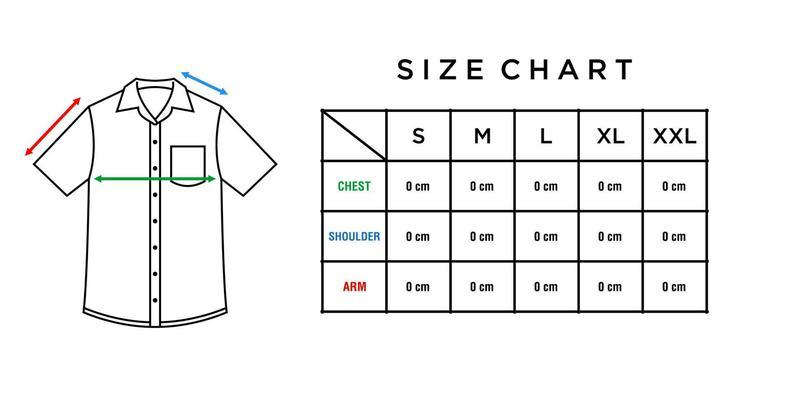
What is a Size Chart?
A size chart is a crucial tool for both shoppers and clothing brands. A sizing chart describes clothes product sizes and how they match body measurements to assist customers in selecting the appropriate size while shopping online (however, they may also be used in-store).
Size charts help shoppers determine the best fit for their body by comparing their own measurements to those listed on the chart.

Key things to remember:
- Size charts may also slightly differ within different brands or even within different types of clothes belonging to the same brand.
- Recommend your customer to take the size chart as a reference as always, particularly so, when buying clothes online.
- Pay attention to the units of measurement – inches or centimeters, that are used in the chart, make sure to use the more familiar unit to your target customers.
- If your customers are between sizes, encourage them to consider sizing up for a more comfortable fit.
Why add a Size Chart to the product page?
- Give more virtual information: Your customers inevitably feel skeptical about their online purchases. You know, they cannot try on the product beforehand. It is hard to force them to believe without providing detailed information about the product. Therefore, with a size chart Shopify, your customers can be informed about the size and fit of that cloth.
- Reduces Returns: One of the main reasons customers return clothing items is due to sizing issues. A clear and accurate size chart helps customers make informed decisions, leading to fewer returns.
- Builds Trust: As stated before, giving much information about the sizes offered proves that you respect your customers and would like them to remain loyal to your business’s products, and give a touch of professionalism to your store. In the long run, the customers know that they can 100% trust what you are telling them, and decrease the processing time for them to decide to buy your product.
- Enhances Shopping Experience: The size chart in Shopify is one of many important factors that can contribute to creating a fulfilling shopping experience. It is also most useful for the customer since a size chart can help customers avoid the hassle of determining the proper size a specific company has and as such, increase their chances of purchasing.
- Improves SEO and Conversion Rates: Well-optimized size charts can also be a positive factor regarding SEO because people search for such information. Plus, the Shopify size chart makes it easier for your customers to make the decision, without reaching customer support services for sizing problems. That means it is minus one step to the final transaction.
- Minimize support requests: With the detailed information that the customer can explore themselves on your Shopify store, there is no reason for your customers to start a live chat or reach for support regarding sizing problems. So, you can put your focus on solving more complicated problems for your customers.
How to Add a Size Chart in Shopify
There are 4 ways to add a size chart in the Shopify store that will be mentioned in this section, each with its own advantages and drawbacks.
To fully understand each method, we will go through every method in detail, going from the easiest to the most difficult-to-implement technique available: Use Eurus Theme, use Shopify app, use Metafields, and lastly, use Custom code.
Method 1: Using a Theme with Built-in Shopify Size Chart support – Eurus Theme
You cannot open a Shopify store without a theme, it is the heart that helps establish your store.
When you use a Shopify theme that includes a built-in size chart feature, the process is straightforward. Generally, these themes enable you to develop a size chart, directly from the theme setting, or by utilizing the Theme Editor.
After the creation of the size chart, it can be attached or associated with the particular garments or collections, so that the customers can get the necessary information about sizing at their fingertips.
You can easily find a Shopify theme that allows your store to add a size chart in Shopify on the Shopify Theme Store. There are multiple options available, among them, one of the most popular is the Eurus Theme.
This is available in a simple, clean setup that is intended for merchandise usability and improved conversion rates, Eurus comes equipped with a strong integrated size chart system that assists merchants who wish to inform their purchasers about sizing information without the need to install other plugins.

What makes the size chart on the Eurus Theme special?
- Instant display, No loading needed: The size chart can be seen by your customers as soon as they click. The chart appears on the screen in a clean, responsive ‘card’ style pop-up similar to a quick view, thus, no loading time. This means that the shoppers can shop uninterrupted hence eliminating cases where the shoppers get distracted and leave your site.
- Full customization freedom: The Eurus Theme allows you to fully customize your size charts to match your brand’s unique identity. Add images, adjust colors, and tweak the layout to perfection so that the size chart is detailed enough and easy to understand. Whether you want to display measurements specific to a product or add a visual guide, Eurus Theme empowers you to build the size charts that speak most to your customers.
- Tailored Size Charts for different products: With Eurus, you can create specific size charts for each product in your store. This means you won’t need to reuse the same generic size chart across different items. For example, your store sells both clothing items and accessories, and the size chart for these two different genres of products can be different. Eurus lets you assign a unique size chart to each product type, ensuring your customers always have the most accurate sizing information at their fingertips.
- Boost store performance: Eurus is beyond the size charts; it possesses a lot more, all make the performance optimized for faster loading time and search Engine Optimization compatibility.
Investing in Eurus is investing in a theme that not only looks stunning but also does not detain the essentials of usability. The theme is packed with many important features for any Shopify store owner: pop-up, event calendar, Shopify age verification, breadcrumb, drop-down menu in Shopify, and more, ensuring that more shops using Shopify do not end up returning unsold products.
5 steps to add a size chart in Shopify with Eurus Theme:
- Step 1: Go to the Eurus Theme listing page, and click on “Try theme” to add Eurus Theme to your store.
- Step 2: In Shopify admin, go to Online store > Pages, create a new page named “Size Chart” and add the information of the size chart as the content.
- Step 3: Open Theme Editor, and expand the dropdown menu to navigate to the Product page template.
- Step 4: Under Product Information, click on Add block, and choose to add Size Chart block.
- Step 5: On the new panel appears, assign the Size chart page you created, and click Save when done!
Method 2: Using Apps to Add a Size Chart in Shopify
Shopify Apps, similar to Shopify Themes, is an easy way to add and customize the Size Chart in Shopify.
However, different apps might bring different size chart implementation experiences. And, the Shopify application is often built specifically for that feature, allowing you to add more advanced options for the Shopify size chart. For those who prefer a plug-and-play solution, there are several Shopify apps available:
| # | App Name | Developer | Pricing | Rating |
|---|---|---|---|---|
| 1 | BF Size Chart & Size Guide | Relentless Apps | Free to $3.99/ month | 4.9 ⭐ (219) |
| 2 | Kiwi Size Chart & Recommender | Staytuned | Free to $12.49/ month | 4.8 ⭐ (1,275) |
| 3 | Avada Size Chart & Size Guide | Avada | Free to $49.95/ month | 4.8 ⭐ (1,392) |
| 4 | Size Charts & Size Guide ‑ ESC | Eastside Co® | Free to $4.99/ month | 4.5 ⭐ (581) |
| 5 | Smart Size Chart & Size Guide | SmartSize | Free to $6.99/ month | 4.9 ⭐ (86) |
How to add a Shopify size chart with an App:
- Step 1: Go to the Shopify App Store, copy & paste the name of one application in the table above in the Search bar, or search the “Size chart” keyword.
- Step 2: Click on your desired app to open the listing page, and select “Install” to add the app to your store.
- Step 3: Go to Online Store > Theme > Customize, in the App embeds tab, toggle your downloaded app to embed it.
- Step 4: Start customizing the size chart (you might need to reference the specific app documentation for more detailed instructions)
- Step 5: Test the size chart on your product pages to ensure it displays correctly.
Method 3: Using Metafields to add Size Chart in Shopify
Metafields, released at the beginning of 2022, has significantly changed the ways that Shopify store owners work with their online store function.
Metafields allows you to store additional information that isn’t available by default in Shopify. This method is great for stores that have different size charts for different products. In Shopify 2.0, making a size chart using meta fields will turn out to be the most helpful and flexible way if not all products make use of the same sizes.

Follow these steps to add size chart in Shopify using Shopify metafields:
Step 1: Create a metafield:
On your Shopify admin, click on Settings then select Custom data. Tap on Products to start creating the size chart metafield relevant to the sections of the product you have.
Step 2: Add a New Metafield Definition
Click on the Add definition button to add a new metafield definition.
Create a new product metafield with the content type as File. It will hold the size chart image related to your products. You can name your metafield anything. But remember, under the Validation section, select Only accept images to filter the file type.
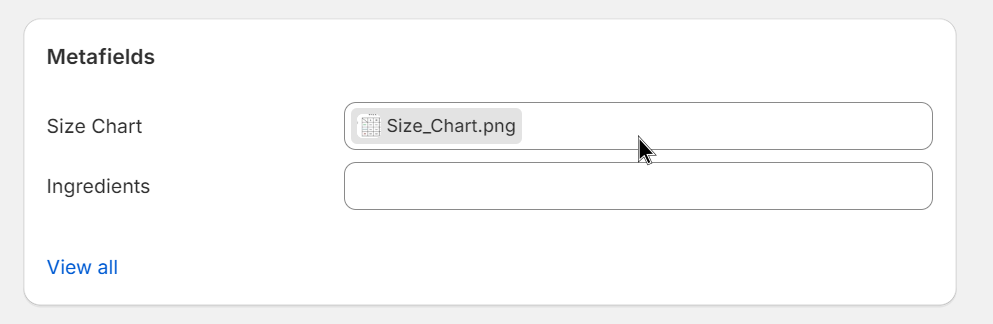
Step 3: Upload the Size Chart Image:
Go to Shopify admin, find the “Products” tab, and click on the product that you want to add a size chart to.
Scroll down to the metafield section, now you can upload a size chart image file that you prepared previously. Save your changes as you go.
Step 4: Make the size chart appear on your store
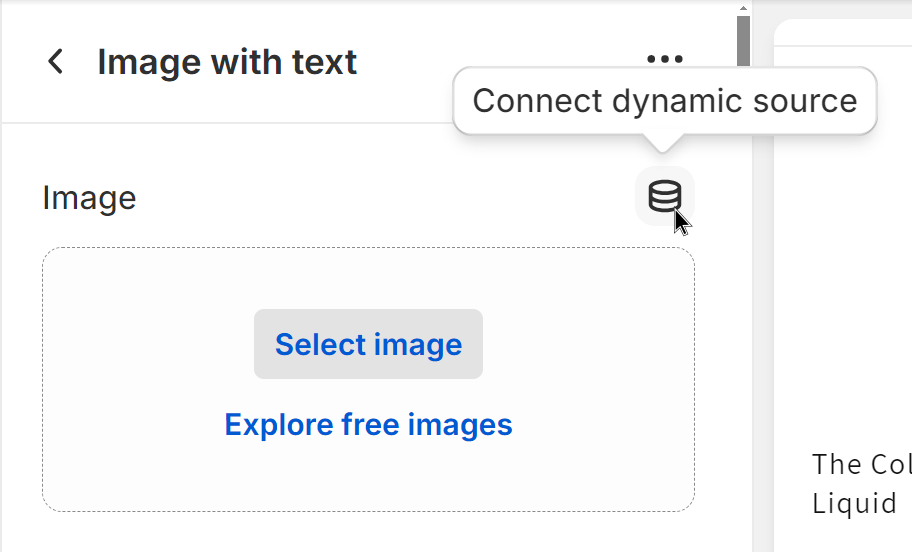
Go to the Theme Editor by clicking on Online Store > Themes > Customize, and select your Product page template from the drop-down menu. Add a new Section called Image with text, and select the small icon on the top right that says Connect dynamic source. Choose the Size chart to assign it.
From here, you can freely customize the appearance of your size chart, depending on the setting of your current theme.

Step 5: Last step: Don’t forget to click Save
Click Save and test how it appears on the page before publishing.
Method 4: Using Custom code to add Size Chart in Shopify
The most difficult method, but gives you the most customization power is to add a size chart in Shopify with a custom code.
If you have some coding knowledge, adding a size chart directly into your Shopify theme can be a cost-effective solution.
Otherwise, taking expert help will be a beneficial option, as the change to the code might cause unwanted conflict, especially when you do not fully understand what is being done with the code in Shopify. To add size chart on Shopify with code, follow these steps:
Create a Size Chart Page in Shopify
Step 1: From your Shopify admin, navigate to Online Store > Pages.
Step 2: Click on the Add page to create a new page.
Step 3: Enter a Page Title:
- Site-Wide Size Chart: If you want a size chart that appears across your entire site, title the page Size Chart.
- Vendor-Specific Size Chart: If you want the size charts to appear specifically to a vendor, title the page with the vendor’s name followed by the Size Chart. For example, if the vendor is called “Great Owls,” title the page Great Owls Size Chart.
- Product-Type Specific Size Chart: If your size chart applies to a specific product type, title the page with the product type followed by Size Chart. For instance, for shoes, use the Shoes Size Chart as the title.
Step 4: In the Content box, create a table with your size chart details. Customize the table to match your brand’s style and ensure it’s easy for customers to read.
Step 5: In the Visibility section, ensure the page is set to Visible.
Step 6: Once everything is set up, click Save to publish the size chart page.
Go to Code Editor
Step 1: From your Shopify admin, go to Online Store > Themes.
Step 2: Find the theme you want to edit, click the … button to open the actions menu, and then click Edit code.
From here, determine how you want your size chart to be displayed: site-wide, by type, or by vendor, then copy & paste the code from this guide of Shopify.
Which method is right for you: Pros & Cons?
We have just run through all 4 different methods for you to add size charts in Shopify easily. Now, which method is the most suitable for you? Let us help you to have a more overall assessment of the advantages and disadvantages of each technique:
| Method | Pros | Cons |
|---|---|---|
| Using Shopify Theme |
|
|
| Using Shopify App |
|
|
| Using Metafield |
|
|
| Using Custom Code |
|
|
The bottom line
Adding a size chart to your Shopify store is a crucial step in enhancing customer satisfaction and reducing returns. Whether you choose to add a size chart using code, metafields, a theme like Eurus, or an app, each method has its own set of advantages and challenges.
- Code: Best for those with technical skills looking for a fully customized solution.
- Metafields: Ideal for stores with varying size charts for different products.
- Theme: Perfect for beginners who want an integrated solution without extra coding.
- Apps: Suitable for those who prefer a quick setup with advanced features, at the cost of a monthly fee.
Consider what your store needs, your technical comfort level, and your budget to determine how to add a size chart in Shopify store.
Whichever way you choose, including a size chart is sure to drive further conversions and fewer returns by adding to the experience for customers shopping in your Shopify store.
Get adding your size chart today and see for yourself! Follow us on Omni Themes to constantly update the latest updates and tips for successful Shopify store operation.