Are you an online merchant wondering how to add a drop down menu in Shopify? As a store’s inventory grows and categories become more complex, a simple menu can become overwhelming and difficult to navigate.
Have you ever visited an online store and felt like a mouse in a maze, frantically clicking through the Shopify store’s navigation? Your customers probably have too.
In this guide, you’ll discover how to elevate your Shopify store’s navigation. Learn to build both simple drop-down menus and visually stunning mega menus (complete with images, banners, and more) that go beyond Shopify’s default options—no coding required.
What is a drop-down menu?
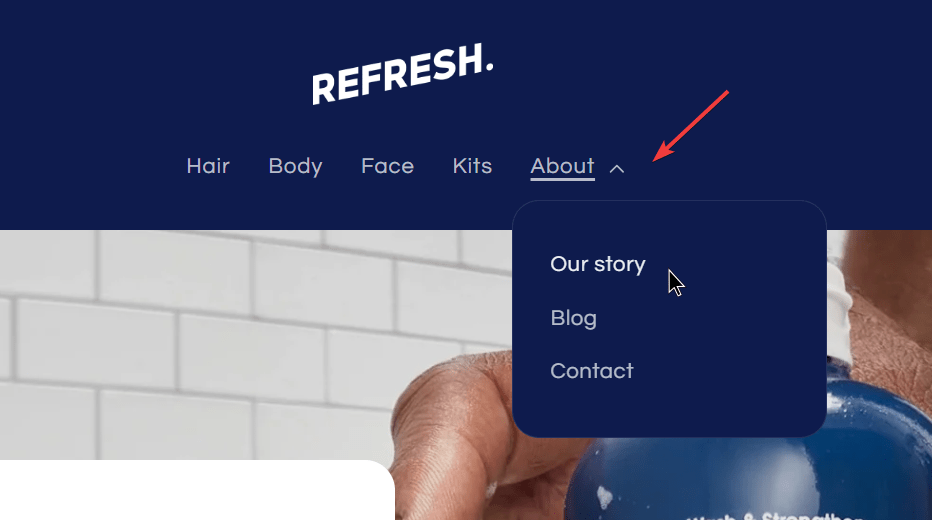
Simply put, the drop-down menu can be seen as a navigational element on a website that reveals everything inside (subcategories or pages) when you click or hover over it. As it works, the dropdown menu is a powerful weapon for decluttering your Shopify store’s navigation.
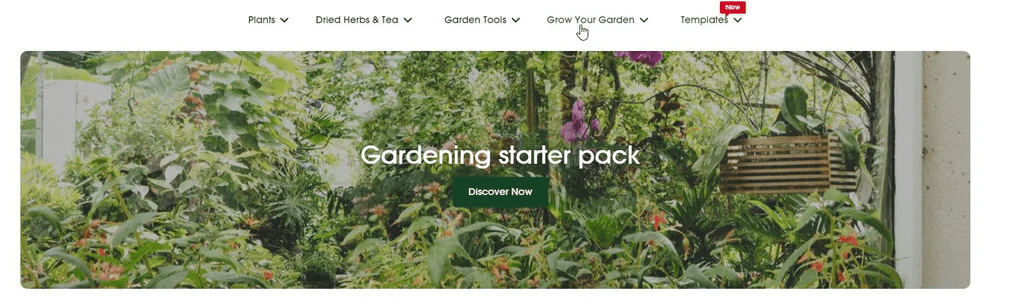
Example of a dropdown menu:

Why your Shopify store needs Dropdown menus
Let’s see how this small feature can make big changes in your Shopify store.
- Boost product discoverability
- Give your SEO a Lift
- Reduce your Bounce Rate
- Enhance your Brand image
- Optimize for UX/UI
Add a drop down menu in Shopify store : 4 steps
Not a daunting task to make a drop-down menu in the Shopify store. With this detailed step-by-step guide, you can create a drop down menu in Shopify all by yourself, in several minutes.
STEP 1: Access your Navigation settings:
- In Shopify admin, go to Online Store > Navigation.
- Select the name of your main menu: You most likely will have a menu named “Main Menu”. Click its name to open it for editing.
STEP 2: Create your Drop-down Header
Option 1: Use any Existing menu item: In case you want any of your existing menu items to be the header that customers shall click on to show the drop-down, select it.
Option 2: Add new header:
- Click Add menu item
- Give that item a name (e.g. “Men’s Clothes,” “Women’s Clothes,” etc.).
- Choose the destination page for each link (a product, collection, page, blog, etc.).
Tip: If you do not want this header to link to a particular page, simply type “#” in the Link field.
STEP 3: Add drop-down items:
- Click Add menu item until you have the number of items you want in your dropdown.
- Name each item (e.g. “T-shirt”, “Dress”, “Crop-top”).
- Choose which page each link is going to go to—it can be a product, a collection, a page, a blog, etc.
STEP 4: Nest the items:
- At this point, click and drag each of the items you have just created, placing them directly underneath your drop-down header. This will create the nested effect.
- Click the Save button at the top of the page to save your changes.
A powerful upgrade: Add a mega menu to your Shopify store
What are Mega Menus?
Mega menus are an inventive technique for navigating websites, which gives a more complicated and user-friendly alternative to typical drop-down menus.

Maybe you need to get more information: 5 Best Shopify Themes Mega Menu And How To Build It
Shopify drop-down menu limitations
Shopify’s built-in menu system is a good starting point, as it is useful for basic navigation. However, this default drop-down menu system comes with several restrictions that can become a bottleneck when your store starts to grow. The table below will list down its shortcomings and how Mega menu can solve all of those problems:
1. Limited nesting levels:
With Shopify’s default menu function, you can only nest up to three levels for your navigation. As a consequence, if your store’s navigation requires more than three levels of categories, you’ll hit a roadblock with Shopify’s built-in menu system.
Because creating those deeper, four-level menus without additional tools or customization in Shopify is not possible.
How Mega Menus solve it:
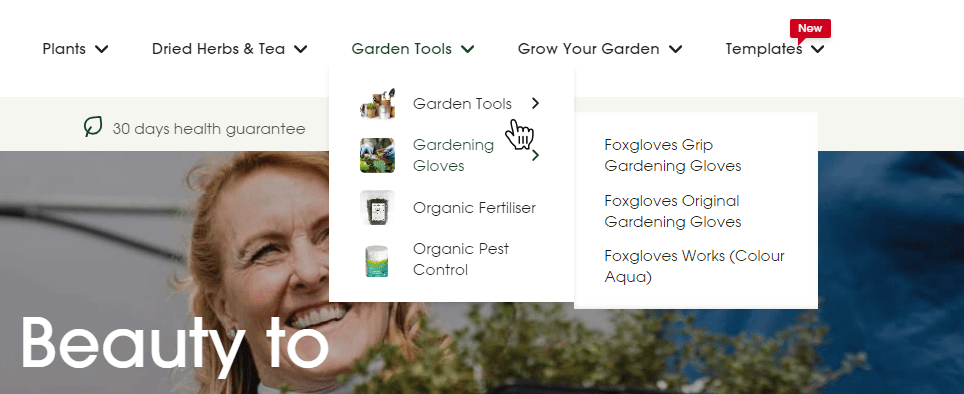
Mega menus offer virtually unlimited nesting levels, accommodating even the most extensive product catalogs and complex category structures.
With this weapon, you can create as many drop-down menu levels as you want, without any boundaries.
2. Visual Constraints:
The fact is that Shopify drop-downs are pretty plain by design. You can’t add any images, icons, or banners to enhance the menu visually and lead customers’ attention. As you have many information included in your menu, the visual cues help guide your customers and make them quickly identify what they are looking for.
Drop-down menus do get cramped quickly, especially if you hold a huge number of categories, subcategories, or products. It can be a pain to scan through them for customers.
How Mega Menus solve it:
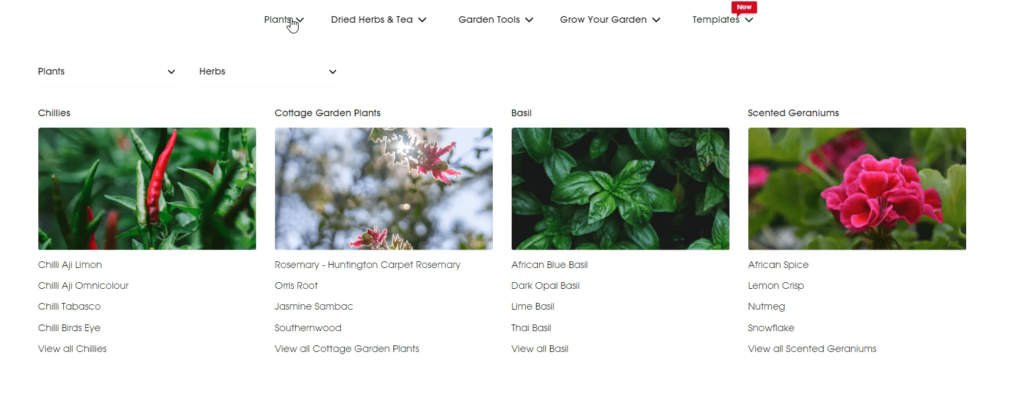
Mega menus allow for rich visual content, including images, icons, banners, and even videos. This enhances the browsing experience and helps customers navigate more intuitively.
3. Promotional Limitations
Mega menus provide ample space for promotional content. You can feature specific products, highlight sales and discounts, and use banners to draw attention to key offers.
This can significantly increase customer engagement and drive conversions.
If any of these limitations have struck you, do not worry! Setting up a mega menu in your store is a really simple and effective way to add value and go beyond the default navigation facility of the storefront. This will let you go beyond such limitations, offering your customers an obvious and more intuitive experience.
How to add a Mega Menu to your store?
You could not easily add a menu with decorated texts, images, and banners just by using Shopify without any coding knowledge. Alternatively, you can choose to use a Theme
Method 1: Using a Shopify Theme with Mega menu support
First and foremost, the easiest way is to select a Shopify theme incorporating this feature, a mega menu. In such a case, you will not need to write a single line of code or install third-party applications. Some popular themes that are compatible with mega menus include the following:
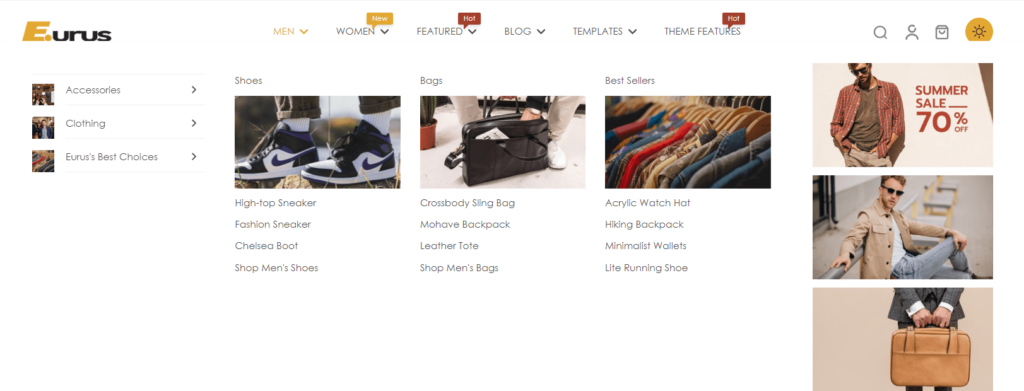
Eurus Theme:
Pricing: –
Outstanding points for Mega menu features:
- Support 4-level Mega menu: Exceeding the 3-level limit of Shopify default, Eurus Theme can serve large catalog stores for a captivating navigation
- Provide 6 types of menu blocks:
- Tabbed Menu: The submenus are shown in either vertical or horizontal tabs, allowing you to present promotional content in text or image form, customized to your preferences.

When to use: Got large product catalogs and want to group all related product types.
- Tree Menu: Representing items in the traditional tree-like menu structure.

When to use: Got multiple levels of categories and subcategories, or want to add expandable options.
- Banner Menu: Allows the user to show up to 3 banners inside any menu item.

When to use: Use when you want to highlight promotions or feature content with limited main categories.
- Product Menu: Displays featured products and collections as menu items.

When to use: Use when you need an instant showcase of top items within a specific category.
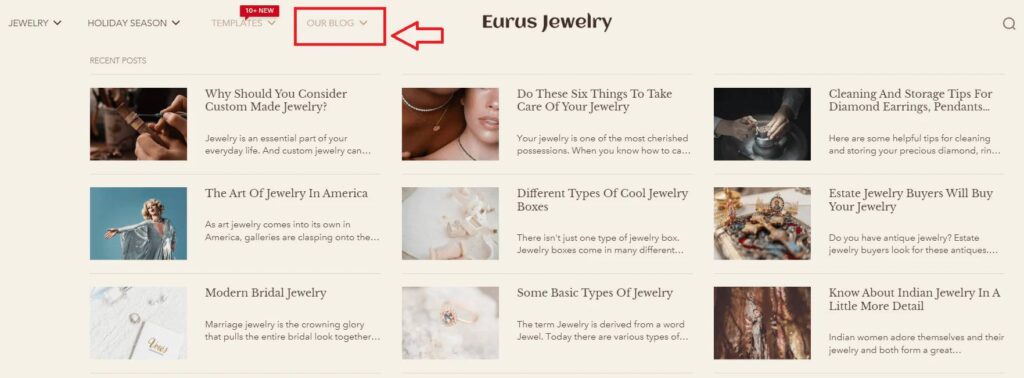
- Blog Menu: Displaying blog posts in a menu item.

When to use: Showcase popular or recent blog posts, drawing attention to your most engaging content.
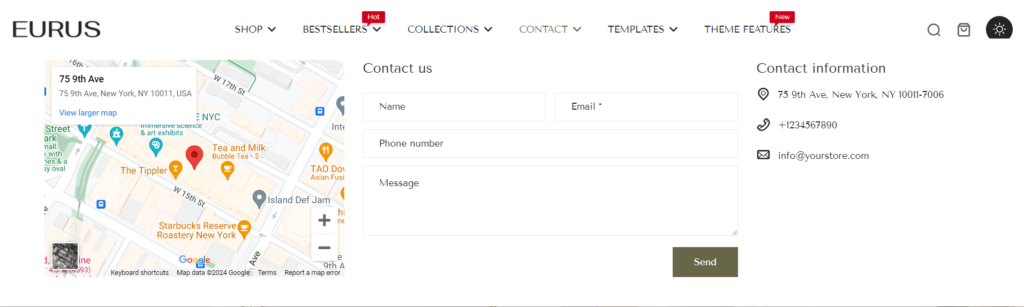
- Contact Menu: Holds a contact form with contact details and a Google map inside a menu item.

When to use: Include the contact information on your menu with more visual elements, and faster inquiries generation.
- Eliminate costly apps: The theme reduces the need for costly apps by including more features than just the Mega menu such as unlimited product labels, pop-ups, etc. So with one purchase, you will have the full pack of powerful tools for your Shopify store.
Impact Theme:
Pricing: $380
Outstanding points for Mega menu features:
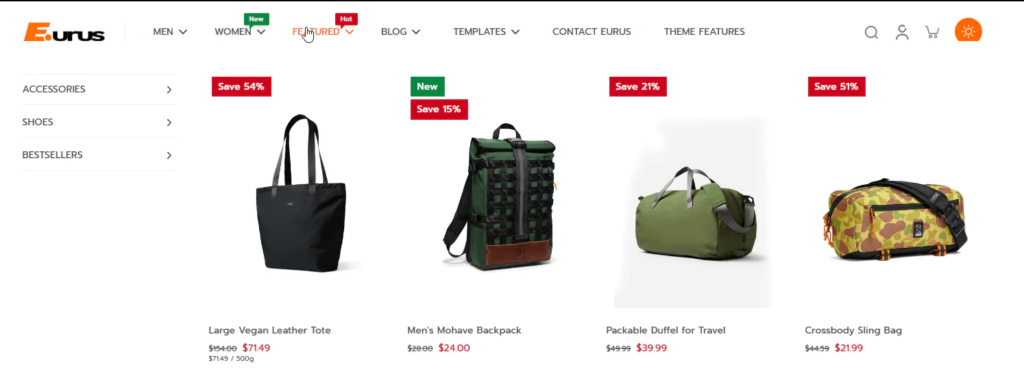
- In-menu promos: This feature allows you to promote specific products or offers directly within the menu.
- User-friendly drawer: With the Impact theme, store owners can easily configure the mega menu to open as a drawer, even on the desktop, providing a clean and modern look for navigation.
- Optimized for mobile: While the Mega Menu works well on desktop, it’s also designed to function effectively on mobile devices.
- Customizable: You have many options to customize the mega menu in Impact theme to suit your store’s needs. If you want to customize beyond the default settings, you may need to modify the theme’s code.
Cornerstone Theme:
Pricing: $340
Outstanding points for Mega menu features:
- In-menu promos: Create a large and visually appealing drop-down menu in Shopify that helps enhance the user experience and improve the discoverability of the store. This enables customers to find the items they are searching for more quickly.
- Optimized for Discoverability: Along with the mega menu, the theme is equipped with advanced navigation settings and powerful search and filter options.
Method 2: Using a Shopify App to add a Mega menu to your store
| # | App Name | Pricing | Rating | Outstanding features |
|---|---|---|---|---|
| 1 | qikify Mega Menu & Navigation | Free to $9.99/ month | 4.9 ⭐ (995) |
|
| 2 | Globo Mega Menu, Navigation | Free to $9.90/ month | 4.8 ⭐ (763) |
|
| 3 | Buddha Mega Menu & Navigation | Free to $9.95/ month | 4.8 ⭐(1,283) |
|
>>> Another interesting article: Shopify Quick View Tutorial: Easy ways to add it to your store
Which way should you go?
To make an informed decision about which method suits your store best, take a look at this comparison table. It outlines the advantages and disadvantages of using either a Shopify ecommerce theme or an app to incorporate a mega menu (dropdown menu) into your store.
| Using Theme to add a mega menu | Using the App to add a mega menu | |
|---|---|---|
| Advantages | Seamless integration: Often built right into the design of your theme, ensuring a cohesive look for your store design. Minimize the conflicts that might occur when incorporate with other apps or themes. Potential cost savings: After purchasing the theme once, you will obtain all the features that the theme provides apart from the Mega menu. When the Theme provider updates new features for that theme, you don’t have to worry about paying extra fees. Ongoing Support: Theme developers typically provide updates and assistance. | Flexibility: Tons of apps offer a wide range of customization features. You can easily choose an application that can serve your needs, or replace it with a more suitable option. User-Friendly: Often have drag-and-drop interfaces for easy setup and save your time learning to use new apps. Ongoing Support: App developers typically provide updates and assistance. |
| Disadvantages | Potentially limited customization: Options might be restricted to what your theme developer provides. So you need to choose wisely from the start to minimize restarting setting up your navigation or extensive efforts to customize. Technical knowledge: It might require some coding skills to tweak to your liking. Theme Lock-In: Switching themes later could mean losing your mega menu. | Cost: Many apps require a monthly or annual subscription fee which might create a budget burden in the long term. Potential compatibility issues: Some apps might not play nicely with all themes or other apps. Make sure to try and set it up carefully before deciding to pay for it. Speed Impact: Poorly coded apps can sometimes slow down your store. This might severely affect your store ranking on SEO. |
The best choice for you depends on a few factors:
- Budget: If it’s the budget that is of major concern, see what your theme offers first.
- Technology skills: If you’re comfortable with code, you might go for the theme route because you can have complete control over the code. However, most of the themes now allow you to create many different looks for mega menus without any coding knowledge such as Eurus Theme.
- Customization needs: If you have a very specific vision regarding your menu, then an app can give the needed flexibility.
The bottom line
As Omnithems.com have gone through in this guide, an effective navigation system is a necessity for every successful Shopify store. From the no-frills drop-down menu to the level-up, visually rich mega menu, the benefit will be undeniable to both customers and businesses.
Keep in mind that your navigation doesn’t give directions only to the customer; it provides a slick, seamless, enjoyable shopping experience.
Ready to raise your Shopify store’s navigation to a whole new level? No need to code, just focus on creating your desired drop-down menu with the methods above.
While apps offer convenience, consider using your theme’s built-in menu feature first. Shopify gives all store owners a recommendation of minimizing the use of apps for better site speed and performance. When using themes, you can empower your store with all powerful features while creating a lightning-fast shopping experience.
Eurus that theme goes above with its 4 levels of navigation and 6 diverse menu blocks. Rest assured, this investment is in a theme that empowers not only your navigation but the overall functionality of your store. Try Eurus for Free and discover a new level of design and performance for your Shopify store.