If you’re running a Shopify store, you’re likely always looking for ways to improve your site’s user experience (UX). In the vast landscape of e-commerce, navigation is key to ensuring a smooth customer journey.
One often overlooked but crucial element of effective site navigation is the humble breadcrumb. But do you know how to add breadcrumbs in Shopify? Don’t worry, whether you are a beginner or a skillful eCommerce store owner, this blog has got you covered.
We will together explore what breadcrumbs are, why they’re important, and how you can implement them in your Shopify store. Make sure that your customer never feels like wandering into a maze with no way out when visiting your store, just by adding the little navigational buddy!
What are breadcrumbs on Shopify?

Breadcrumbs is a signal on the map when you visit the shopping mall but in the digital world.
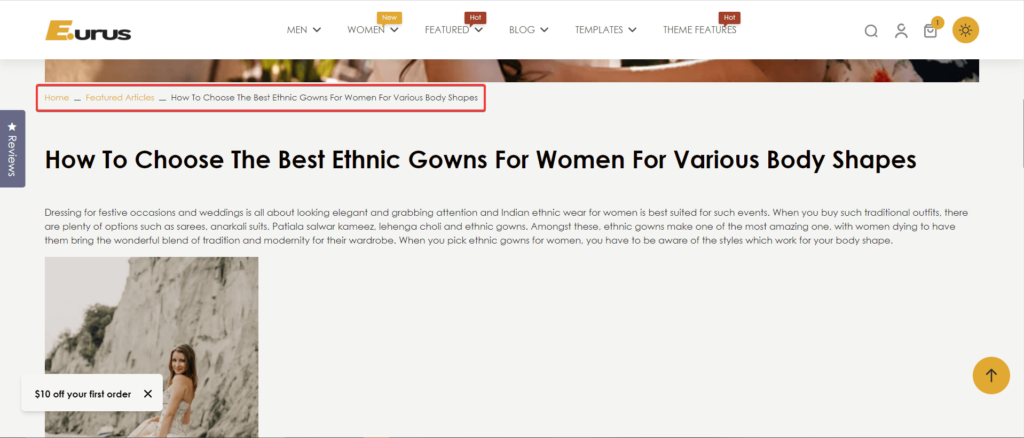
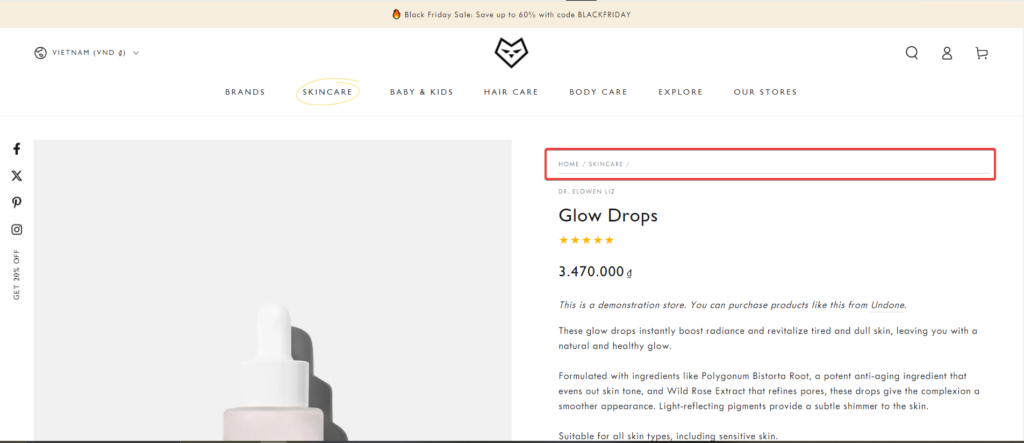
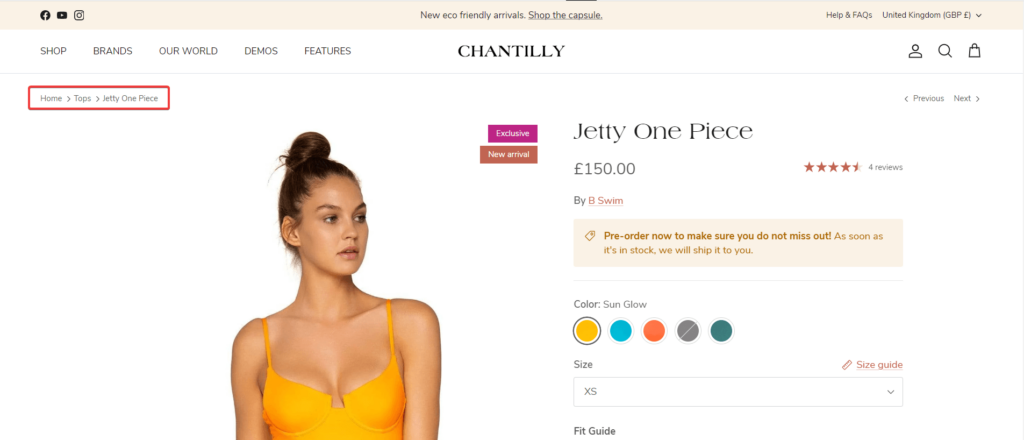
Breadcrumbs are navigational aids that allow users to keep track of their location within your website. They usually appear as a horizontal list of links at the top of a page, showing the path from the homepage to the current page.
For example, a breadcrumb trail might look like this: Home > All Products > Women’s Apparel> Shoes.
Why Shopify breadcrumbs are a must-have for your store?
Breadcrumbs is not simply a cute name. Breadcrumbs in Shopify in fact are a fundamental element to enhance UX navigation that any Shopify store owners should not overlook. They bring many great benefits to your Shopify store:
- Improved Navigation: Breadcrumbs make it a breeze for people to browse around, even if they land on a random product page from Google.
- Improved User Experience: By showing a clear path, breadcrumbs reduce the likelihood that users will become lost on your site. No more confusion and frustration.
SEO Benefits:
- Structured data: The breadcrumbs Shopify makes search engines understand the structure of a site, in addition to helping the search engines in how a page on your website is related to another. They reinforce and give more value to the internal site structure of your website in terms of linking.
- Enhance Crawlability: Search engine crawlers have to deal with millions of websites per day, making the work easier for it to index your pages quickly just by adding the Shopify breadcrumbs.
- Rich snippets: Google Search engine updated a modification of showing site hierarchies of the website on the search result, giving the users a better grasp of the website. With this being said, the breadcrumbs provide your listing on the Search Engine Results Page (SERP) with a more appealing and informative look.
- Keyword optimization: The breadcrumbs allow you to point keywords to specific pages, bringing an opportunity to improve your website ranking.
- Lower Bounce Rates: Breadcrumbs will attract users to see more of your site, thus encouraging easy navigation options rather than leaving.
- Space Efficiency: They offer a compact and unobtrusive way to enhance the website navigation without taking up much screen space.
How to add breadcrumbs in Shopify?
Learning how to add breadcrumbs to your Shopify store can be a piece of cake.
There are three main approaches to adding breadcrumbs to your Shopify store: using theme settings, installing an app, or custom coding.
This section will mention all methods in the most uncomplicated way to understand. Let’s examine each method in detail.
No coding options:
Method 1: Using a theme to add Shopify breadcrumbs
Most modern Shopify themes come with built-in support for breadcrumbs. Each of the themes has a different setting to add Shopify breadcrumbs; you can refer to their documentation for the detailed steps.
To add breadcrumbs in Shopify with a theme that provides this built-in feature, follow these steps:
- Step 1: Visit the Shopify Theme Store and type “Breadcrumbs” in the search bar.
- Step 2: Browse and select a theme with breadcrumb functionality.
- Step 3: Click “Add Theme” and follow the prompts to install it on your Shopify store.
- Step 4: Go to “Online Store” > “Themes” in your Shopify Admin Dashboard, find your theme, and click “Customize”. You can enable breadcrumbs in the theme editor: locate the breadcrumbs settings, enable the feature, and customize its appearance. To understand the detailed steps, you might need to refer to each theme’s documentation.
- Step 5: Click “Save”, preview your store to check the breadcrumbs, and publish the theme when satisfied.
Here are some standout themes that offer excellent breadcrumb support:
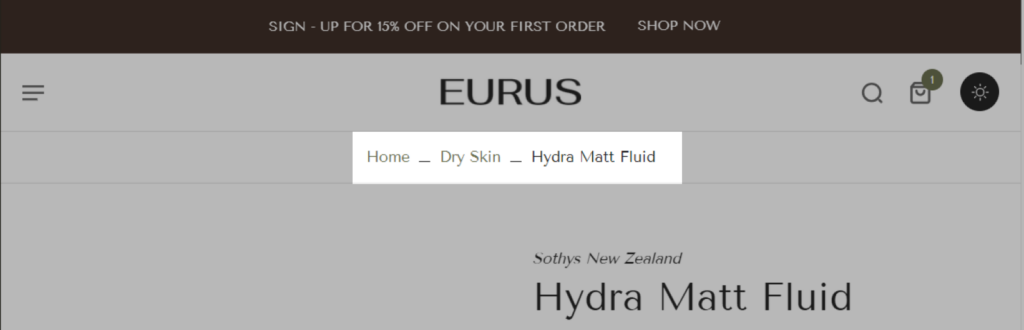
Eurus Theme

When it comes to breadcrumbs, the Eurus theme is your trusty sidekick. Not only does it come with breadcrumbs built-in, which is super convenient, but it also gives you the superpower of customizing where and how those breadcrumbs appear:
- Show them on different pages: Do you want to put your Shopify breadcrumbs on your product pages, on collection pages, on blog posts, or all three of them? You can achieve them all with Eurus. Eurus Theme is one of the limited themes that allows you to put your breadcrumbs on a variety of pages and adjust its position on the page.
- Style your breadcrumbs: With Eurus, you can easily adjust the exact look of your breadcrumbs. It’s a dress-up for your navigation. You want it to change the alignment, add a border, change color, no problem, all within a couple of clicks, even if you’re new to Shopify.
This flexibility ensures that breadcrumbs fit seamlessly into your store’s design, and enhance the user experience across different sections of your store.
With many happy customers experiencing a site speed boost that gives a high-grade Core Web Vitals measure, Eurus proves itself a lightweight and fast theme perfect for any Shopify store owner.
The theme comes at an affordable price, with one-time purchasing, you can easily add the breadcrumbs in Shopify and, at the same time get a lot of efficient features needed for a successful eCommerce store, such as Shopify Product labels, a Drop-down menu, and more.
Symmetry Theme

For shops that want to project a polished, professional look, Symmetry steps up to the plate, including the essential breadcrumb navigation feature. There are some key characteristics of Shopify breadcrumbs provided by the Symmetry theme:
- Only showing on product pages: Different from the Eurus theme, the Symmetry theme only allows you to show the breadcrumbs on product pages, to let customers navigate easily between many products.
- Show collection name: You can include the collection name in your breadcrumb trail. Just go to your Theme Settings > Product cards and enable the “Include collection in URL” setting. This gives you control over how much detail you want to show customers along their navigation.
Even though Symmetry doesn’t offer that many options in terms of editing breadcrumbs, their minimalistic look guarantees that the breadcrumbs will fit perfectly into your store’s design, ensuring clean and natural navigation for the customer.
The theme is selling on the Shopify theme store at $380, suitable for high-volume stores, or physical stores that emphasize visual storytelling.
Be Yours Theme

Another easy-to-set-up theme is the Be Yours theme, which lets you add a personalized touch to your breadcrumb navigation, enhancing the user experience on your product pages. While breadcrumbs are exclusive to product pages, Be Yours offers several unique styling options:
- Text Style: Choose the perfect text style for your breadcrumbs – from the standard Body text to more eye-catching options like Uppercase or Subtitle. This allows you to match the breadcrumb style to your overall store aesthetic and create a visual hierarchy.
- Divider Line: Add a subtle divider line beneath your breadcrumbs to visually separate them from the product content. This small detail can make a big difference in the overall cleanliness and organization of your product pages.
You can get Be Your theme at $320, in a one-time purchase, free update. While Be Yours focuses on providing these specific styling choices for breadcrumbs on product pages, it empowers you to create a more engaging and user-friendly navigation experience for your customers, guiding them seamlessly through your product offerings.
Method 2: How to add breadcrumbs in Shopify: Using App
If your theme doesn’t have breadcrumbs, or you do not want to switch the theme, or, maybe you want a more advanced customization for this little buddy, head over to the Shopify App Store. You’ll find plenty of apps to make your life easier, seamlessly integrating breadcrumbs into your store.
To add the Shopify breadcrumbs with a third-party app, follow these steps:
- Step 1: Log in to your Shopify admin account.
- Step 2: Go to the Shopify app store, and type “Breadcrumbs” in the search bar.
- Step 3: Choose and install your favorite app.
- Step 4: Start to change the setting, you might need to visit your app’s documentation to learn how to use the app and give some further customization as needed.
- Step 5: Preview & test your Shopify breadcrumbs look on the store.
- Step 6: Save and publish your breadcrumbs once you are satisfied with the result.
Take a look at the list below to get an overview understanding of some of the top choice applications to add breadcrumbs in Shopify:
Webrex AI SEO Optimizer Schema

For Shopify store owners seeking a comprehensive SEO solution, Webrex AI SEO Optimizer Schema will then be the all-rounder app. This app is not only an easy way to implement breadcrumbs but also packs in a lot of features that help increase your website visibility and performance.
- Breadcrumb Navigation: With Webrex, it is very easy to put 5-level storefront category breadcrumbs inside your Shopify store for better navigation of customers and search engine optimization.
- Additional SEO Features: Webrex goes above and beyond with features such as AI-powered SEO, schema markup, auto-submitting your site to Google; generating XML and HTML sitemaps; analyzing your Google index status, optimizing store speed, or 404 redirects.
Schema & Breadcrumbs by Bogdan
Use Schema & Breadcrumbs by Bogdan, a powerful application that merges dynamic breadcrumb navigation with rich snippet schema implementation to help improve Shopify store SEO and user experience.
- Dynamic Breadcrumb Navigation:
- Mirrored Store Structure: This application cleverly combines the breadcrumbs. You get a seamless, intuitive user experience since the breadcrumbs are created based on an already-existing navigation structure.
- Customizable Paths: You can control fully the breadcrumb paths with easily enabled or disabled navigation items.
- Custom Styling: Personalize the look of your breadcrumbs so that they go along with the general branding of your store.
- Multi-Level: Multi-level breadcrumbs for added depth and clarity in navigation on your site.
- Additional SEO Features: Rich Snippet Schema, gives your search results detailed information like product reviews, ratings, prices, etc., and integrates with nearly every review app, letting you add valuable schema data to your product listings easily.
PH Breadcrumbs

Simplify breadcrumb navigation, and enhance your SEO right out of the box, with PH Breadcrumbs, a Shopify app that’s able to do a bit more than the basics. This app puts a high focus on the breadcrumb navigation feature:
- Automatic Breadcrumbs: Instantly create breadcrumbs that match your store’s menu, making navigation a breeze for your customers.
- Product Page Breadcrumbs: Add breadcrumbs to your product pages too, guiding shoppers back to where they started.
- Customization: Customize how your breadcrumbs look to match your store’s style.
- Boost Your SEO: PH Breadcrumbs use special code (JSON+LD) that helps Google understand your site better, potentially improving your search ranking.
Method 3: How to add breadcrumbs in Shopify: Customize the code
Are you comfortable with changing the code inside your Shopify store? Or do you have a developer friend? You can add the breadcrumbs via custom code.
This technique provides the most control over how and where you want your breadcrumbs to appear. However, before proceeding to the detailed steps, you must consider this method carefully.
With limited knowledge of coding, changing the store code might create unwanted conflicts, and create many bugs that prevent your Shopify store from functioning efficiently.
If you are confident in using custom code to add breadcrumbs to your Shopify store, there are plenty of useful resources to customize your code for Shopify breadcrumbs for you to follow.
Check out this step-by-step guide from Shopify experts in the Shopify community. Otherwise, consider reaching experienced developers to minimize your work and maximize the effectiveness of breadcrumbs.
Which Breadcrumb Path is Right for You?
Implementing breadcrumbs in a Shopify store has manifold benefits regarding navigation and user experience, but most importantly for SEO.
There are three methods of doing so: via themes, via apps, and with the help of custom code – each with different requirements and skill levels.
- Starter-friendly: Those new to this field should use a theme as it is the simplest and easiest way to add breadcrumbs. Trying themes like Eurus Theme for more customization and display options with easy setting.
- Advanced Features: For added features and other advanced functionality, one may opt to install a focused breadcrumbs app. Consider expanding to the app with SEO-optimized features that can benefit your store.
- Fully Custom: Adding custom code provides the highest level of control but requires coding knowledge or developer assistance.
Add breadcrumbs to enable users to navigate your store easily and clearly see the structure in search results. Now, with these methods, you can start enjoying an increase in navigation, share this happiness with your customers, and ultimately create more sales!
Visit omnithemes.com to discover interesting articles about Shopify features, Shopify theme reviews and more…