A sticky “Add to Cart” button is a valuable feature that can significantly enhance the user experience and boost conversions in your Shopify store. Make it sticky, which means that you keep the “Add to Cart” button always accessible. Day by day, more and more information you want to add to the product page! So, let’s reduce the friction and make it easier for the buyers to view, click, and buy.
In this thorough guide, we’ll explore the benefits of a sticky “Add to Cart” button and provide step-by-step instructions on how to add sticky Add to Cart Shopify to your store in 3 ways: use a theme, an app, or with manual code.
What is a Sticky Add to Cart Shopify?
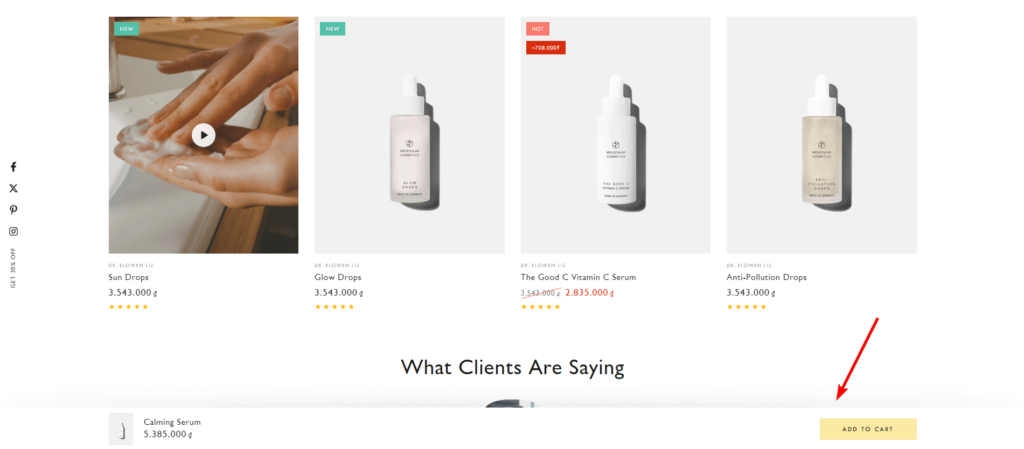
A sticky “Add to Cart” button is a UI element that remains fixed on the screen as the user scrolls through a webpage. Simply talking, it is a button that always stays at the same place on the screen. Typically located at the bottom or top, it allows the user to add items to their cart at any point during their browsing journey.

Why do you need a Sticky Add to Cart button?
Some significant benefits of the Sticky Add to Cart button are:
- Enhanced user experience: Customers will no longer need to scroll through all the lengthy text, and try to find the pity “Add to Cart” button. Because it is now always accessible, reducing the friction in the buying process.
- Increased conversion rates: The key to UX enhancement is Simplicity. So, make sure to put a focus on that. The easier it is for customers to add items to their cart, the more likelihood they buy more from your store.
- Mobile optimization: Beneficial for mobile users, who may find it challenging to navigate long pages.
- Consistency: Provides a consistent user interface across all product pages, making the shopping experience more intuitive and familiar for customers.
To make it short, overall, this sticky add to cart button Shopify feature can significantly improve user experience and boost conversions, especially on mobile devices where scrolling can become cumbersome.
How to add Sticky Add to Cart Shopify?
There are several methods to implement a sticky “Add to Cart” button in your Shopify store, depending on your technical expertise and preferences. As mentioned above, the three ways that allow you to add a Sticky Add to Cart in your store will be mentioned from EASY to HARD level.
Method 1: Use a theme with the Shopify Sticky Add to Cart feature built-in (EASY level)
In order to launch a Shopify store, having a theme is essential. Think of the theme as the face and attire of your store – it’s what visitors see when they explore your online shop. In recent years, more and more Shopify themes can do even more than simply change your store’s look. As a result, you can find many themes that allow you to add the Sticky Add to Cart in the store directly, in just several steps:
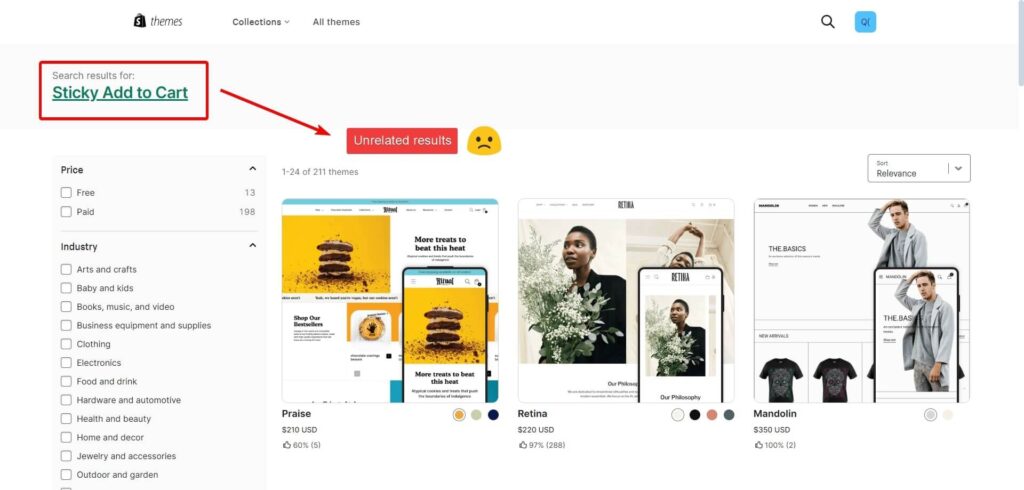
Step 1: Visit the Shopify Theme Store, and search for the theme name.
Currently, the Shopify Theme Store cannot search for the “Sticky Add to Cart” feature to find the theme that has the feature built-in. So, to save you time, we provide the themes that have the features in the following list.

Take a look at the theme list and identify the theme that best aligns with your needs by offering this specific feature.
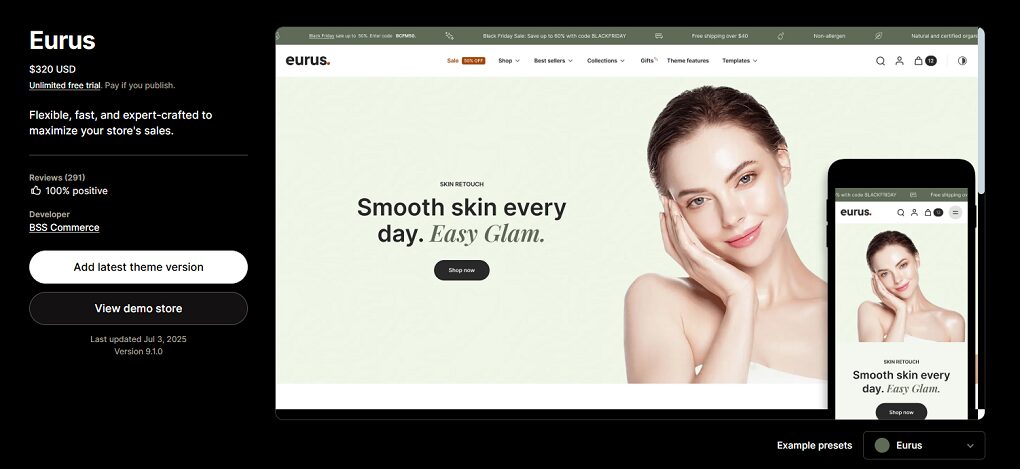
Option 1: Eurus Theme
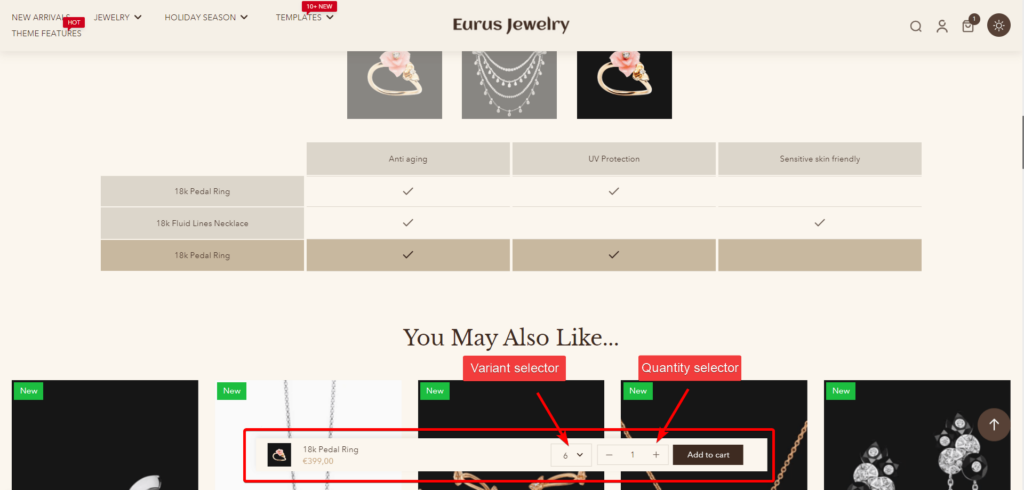
The power that Eurus Theme can give your Sticky Add to Cart button is:
- Change display type: There are two options for you to choose from: “Pop up” and “Full Width”. You can choose your preferred style to display the Sticky Add to Cart Shopify, make it float, or stay at the bottom.
- Product variant selector: Let customers choose the variant of the product right on the bar.
- Show/Hide quantity selector: With just one click, you can decide whether you want your customer to choose the quantity of the product before adding it to the cart or not. If this is hidden, only one product will be added to the cart after the customer clicks on the Add to Cart button.
- Mobile responsive: The Shopify sticky add to cart is even more powerful on mobile devices. Eurus lets it display perfectly and work seamlessly, not only on desktops but also on mobile phones.
Besides the Sticky Add to Cart functionality, Eurus Theme also allows users to add other features such as Shopify breadcrumb, size chart, event calendar, age verification, and more.

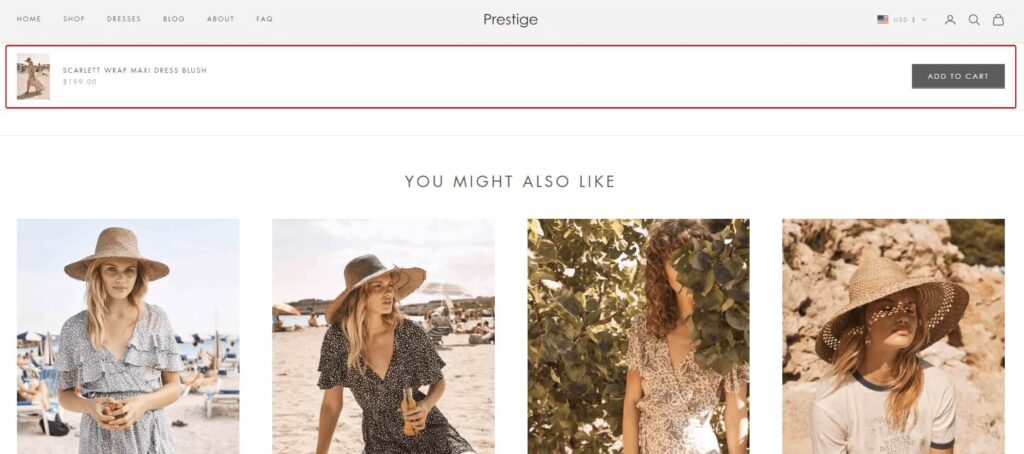
Option 2: Prestige Theme
The Prestige theme from Maestrooo is another theme option that allows you to add Sticky Add to Cart Shopify. However, the function is quite limited:
- Show/ Hide button: You only have one choice to show or hide the Shopify sticky add to cart, without any further customization.
- Fixed layout:
- Desktop: The sticky add to cart button Shopify will remain on top of the webpage, with the image, name, and price of the product, plus the Add to Cart button.
- Mobile: Only an Add to Cart button will be shown at the bottom.

Option 3: Be Yours Theme
Some highlights regarding the Sticky Add to Cart feature of the Be Yours Shopify theme:
- Add/ remove the button: Users can add or remove a block to show or hide this button.
- Show quantity selector: Let customers choose the number of products they want to purchase before adding it to the cart.

Step 2: Click on “Try Theme”
Add the theme to your store, simply click the “Try Theme” button.

Step 3: Open the Theme Editor and start customizing.
- Once the theme is added to your store, you will see it in the Theme Library by visiting Online Store > Themes.
- Find the theme that you have just added, and click on Customize, you will be redirected to the Theme Editor.
Step 4: Go to the Product Page and add Sticky Add to Cart.
For each theme, the setting might be slightly different. However, to add Sticky Add to Cart Shopify, you will need to go to the Product Page:
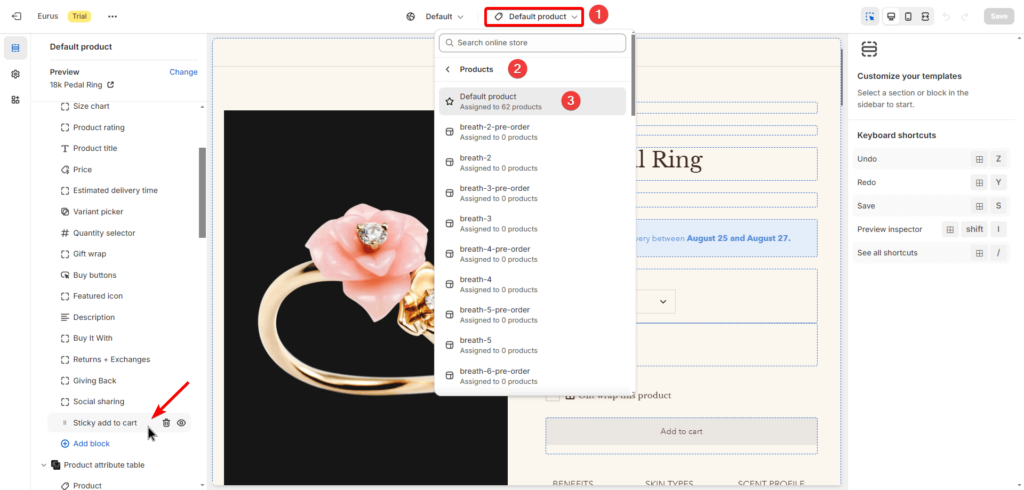
- Go to product page: In the Theme Editor, click on the drop-down menu, choose Products, then select the Default product (or Default Template):

- Add Sticky Add to Cart:
- For several themes like Prestige, or Combine, you will need to select the Product Information section, find and enable the Show Sticky Add to Cart.
- For some other themes like Eurus or Be Yours, it is required to add a new block called Sticky Add to Cart under the Product Information section.
Step 5: Save your settings.
Don’t forget to click the Save button on the top right corner to save all your changes.
Method 2: Use a third-party app to add Sticky Add to Cart Shopify (Medium Level)
This method is a bit trickier than using a theme to add Sticky Add to Cart on Shopify. However, the app method is still very effortless to implement, it is even easier if you follow these simple steps:
Step 1: Find and install your app on the Shopify App Store.
More convenient than the Theme Store, the App Store from Shopify allows you to search and select the preferred application easily just by searching the keyword “Sticky Add to Cart”. With apps, you have more flexibility for the Sticky Add to Cart, not just limited to the basic functions as the theme can do.

There are several apps available in the Shopify App Store that offer this feature, such as:
| App name | Pricing | Rating | Advanced features |
| Zoorix Sticky Add To Cart Bar | – Free | 5.0 ⭐ (340) |
|
| Slide Cart, Sticky Add To Cart | – Free – Premium: $14.99/ month | 4.9 ⭐ (585) |
|
So, as you find your favorite application, click to open its listing page, and select the Install button:
Step 2: Embed the App.
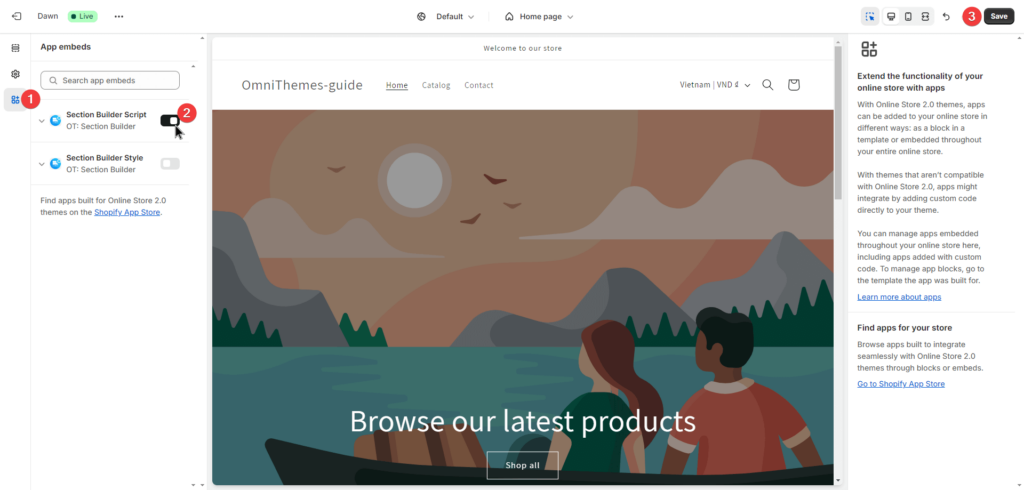
- Visit the Theme Editor by going to Online Store > Themes, and click Customize on your live theme
- On the left sidebar, select the third icon that says “Apps embed”.

Step 3: Setting inside the app.
From this step, you might need to visit each application documentation for more detailed guidance, as each of the applications has a different pattern to set up.
Step 4: Test and publish
Although powerful and convenient, some applications might create conflicts or delays in the site speed. So it is a wise step to test how it works before publishing.
Method 3: Add Sticky Add to Cart Shopify with Manual coding (Hard level)
For more room for customization, you can edit the code to add Shopify Sticky Add to Cart. However, this method comes with many potential risks. For this reason, be extremely careful in considering before editing the code (there might be no going back). Therefore, it is recommended to take one of the two methods above. If you’re comfortable with coding, you can manually implement a sticky “Add to Cart” button by following these steps:
Step 1: Access your Shopify admin:
- Go to Online Store > Themes.
- Find the theme you’re using and click on the three dots (•••) next to it.
- Select Edit Code from the dropdown menu.
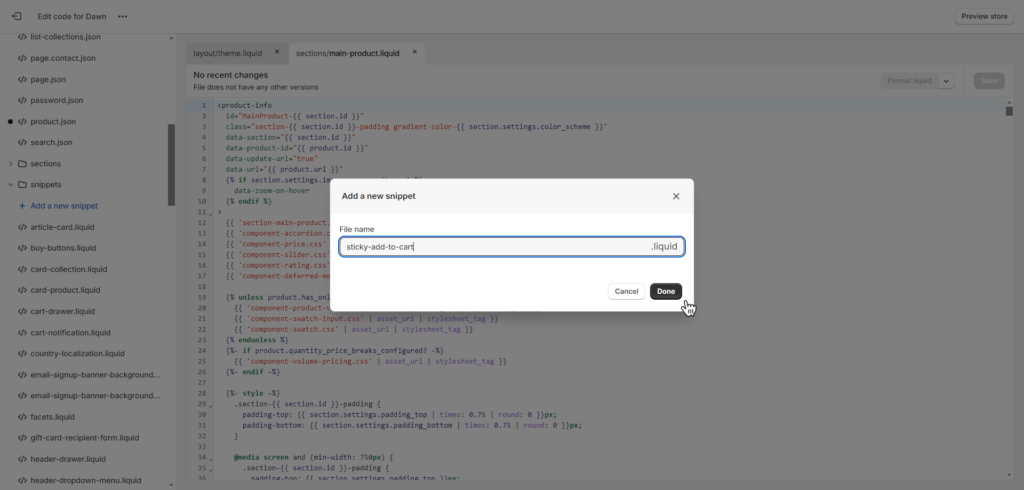
Step 2: Create a new snippet
- Scroll down to find the Snippets folder
- Click ‘Add a new snippet‘ to create a new liquid file
- Name it ‘sticky-add-to-cart’.

Step 3: Add the code to the created snippet
On your newly created snippet, copy and paste this code, click Save once done:
| {% if template contains ‘product’ %} <style> #sticky-addtocart { position: fixed; bottom: 20px; left: 50%; transform: translateX(-50%); background: #fff; z-index: 9999; text-align: center; padding: 15px 30px; border: 1px solid #e2e2e2; width: 80%; /* Increased width to make the bar longer */ display: flex; align-items: center; justify-content: space-between; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); } #sticky-addtocart .product-info { display: flex; align-items: center; flex-grow: 1; margin-right: 20px; /* Added margin to create space between elements */ } #sticky-addtocart .product-info strong { font-size: 16px; /* Slightly larger font size for better readability */ margin-right: 15px; } #sticky-addtocart .product-info div { font-size: 14px; /* Consistent font size for the price */ } #sticky-addtocart select, #sticky-addtocart input, #sticky-addtocart button { height: 40px; margin: 0 10px; vertical-align: middle; } #sticky-addtocart select { padding: 0 10px; /* More padding for the dropdown */ width: 120px; /* Increased width for a more spacious dropdown */ } #sticky-addtocart input { width: 70px; /* Slightly wider input box */ text-align: center; } #sticky-addtocart button { padding: 0 20px; /* Increased padding for a larger button */ background-color: #5a5a5a; color: #fff; border: none; cursor: pointer; transition: background-color 0.3s ease; } #sticky-addtocart button:hover { background-color: #000; } </style> <div id=”sticky-addtocart”> <div class=”product-info”> <strong>{{ product.title }}</strong> <div>{{ product.price | money }}</div> </div> <form action=”/cart/add” method=”post”> <select name=”id”> {% for variant in product.variants %} <option value=”{{variant.id}}”>{{variant.title}}</option> {% endfor %} </select> <input type=”number” name=”quantity” value=”1″ min=”1″> <button type=”submit” class=”btn btn-small”>Add To Cart</button> </form> </div> {% endif %} |
Step 4: Display the Sticky Add to Cart
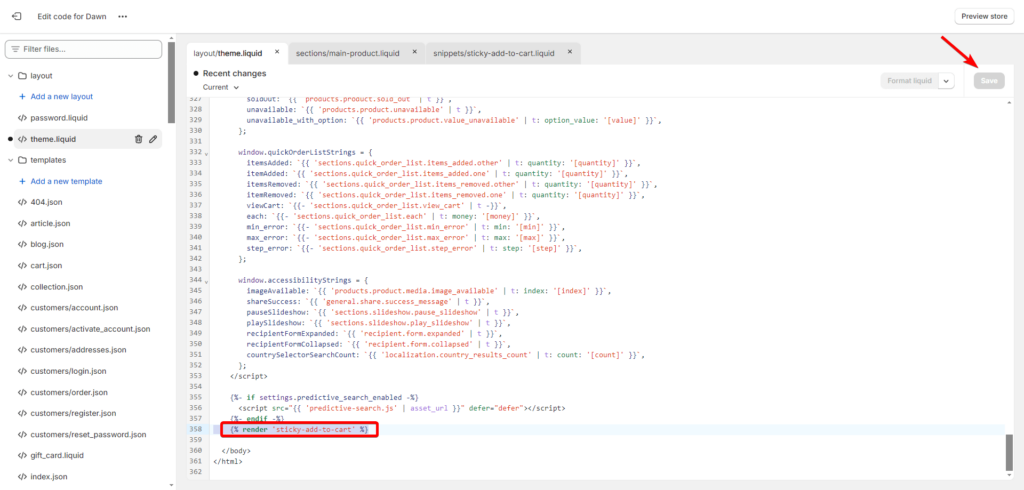
- Scroll down to find the Layout directory, and click on theme.liquid to open it. Otherwise, search “theme.liquid” on the search bar to access it.
- Scroll all the way down to the bottom, before the </body> tag, paste this code:

| {% render ‘sticky-add-to-cart’ %} |
Step 5: Click Save, and Test
- Click Save to save all the settings,
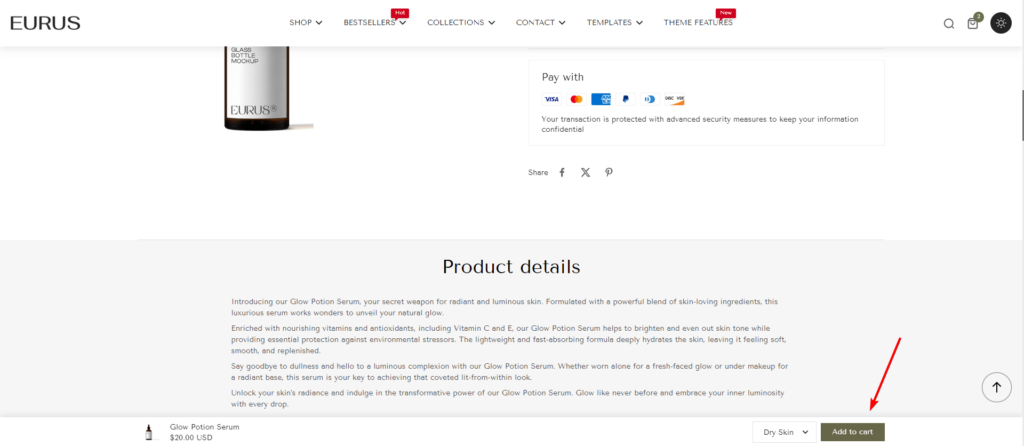
- Preview Your Store: After saving, preview your product page to ensure the Sticky Add to Cart button appears and functions correctly.
- Customize (Optional): You can further customize the button’s appearance by adjusting the CSS in the snippet file, such as changing the color, size, or position.
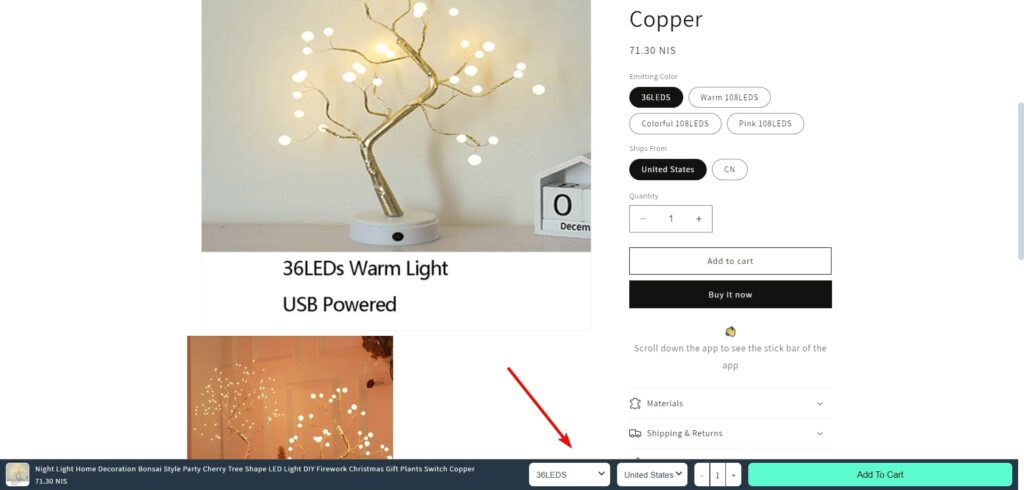
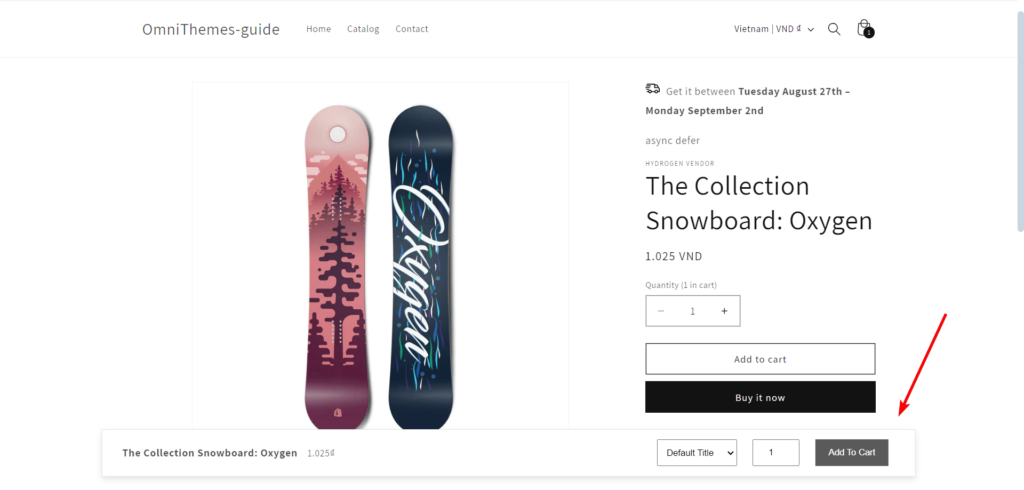
How it looks on your online store:

FAQ on how to add Sticky Add to Cart Shopify
Can I customize the appearance of the sticky “Add to Cart” button?
Yes, you can customize the appearance of the sticky button using CSS, including its size, color, font, and other visual elements. If you’re using a Shopify app or Shopify theme, they may provide options for customizing the button’s appearance through its settings. However, the customization option for the theme method is kinda limited.
Will the sticky button work on all product pages?
The sticky button should be placed on all product pages irrespective of the theme of your Shopify store. Nevertheless, one must also make sure that the button serves its purpose and is designed in accordance to the rest of the design of your store.
Will the sticky button affect the loading speed of my Shopify store?
When you are employing a Shopify app for the implementation of the sticky button it will also lead to a slight delay in loading your store because of the resources needed by the app. But if you are manually coding the button it should not prove to be very resource intensive and so should not affect your store loading speed. Incorporating the Shopify Sticky Add to Cart utility is most helpful when done by employing a Shopify theme and at the same time enhancing the store speed.
A final thought
Now, you know all the three steps on How to add Sticky Add to Cart Shopify. While Shopify apps or custom code can get the job done, consider opting for Theme for a seamless integration that optimizes your store’s performance. This approach offers greater control over button styling and placement, ensuring a cohesive look and feel that resonates with your brand. You can try Eurus Theme – one of the themes that provides most functions for the Sticky Add to Cart, at about $100 off, one-time payment only. Remember, the details matter – button size, placement, color, and functionality all contribute to a sticky button that converts visitors into customers.
For further insights and Shopify updates, follow Omni Themes to stay ahead of the curve.